动态获取深层次的对象的属性值
对象
-
let obj = { user: { name: "zhang", age: 20, school: { name: "清华", class: 3, grader: 1 } } } -
例:获取
obj.user.school.name- 首先使用
split,转为数组 - 然后使用
shift()方法每次取出最前面的属性名, 存放在curr中 - 新建一个
res对象,先要判断res[curr]是否为undefined, 让res = res[curr] - 最后返回
res
- 首先使用
-
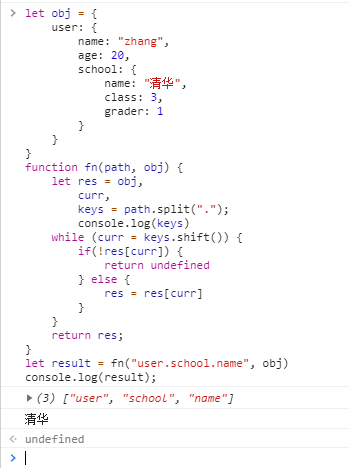
方法一:
-
function fn(path, obj) { let res = obj, curr, keys = path.split("."); while (curr = keys.shift()) { if(!res[curr]) { return "undefined" } else { res = res[curr] } } return res; } let result = fn("user.school.name", obj) console.log(result);

-
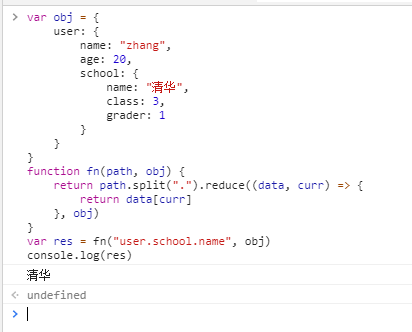
方法二:
-
function fn(path, obj) { return path.split(".").reduce((data, curr) => { return data[curr] }, obj) } let result = fn("user.school.name", obj) console.log(result);

分类:
随笔





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!