webpack学习笔记(一)安装与试用
由于初次接触 webpack(官网),对很多方面都不是很理解,在查找部分资料后记录一下自己的见解(本文实践基于webpack4)。
1. 个人见解
- 简单来说,webpack就是js的 打包 工具。个人认为比较类似于maven构建,打包java项目。
- 它能够根据 依赖关系 整合,压缩打包js,通过相关配置还能打包html/css,图片等静态资源文件。(把乱七八糟的文件塞到一块👍)
- 打包后的项目,js文件会被整合,减少请求量 。可以压缩内容,提升加载速度,同时具有一定安全性。
2. 安装webpack
2.1 所需环境
安装webpack,首先需要电脑中已经安装了node,npm,这一步就不说了。
2.2 安装步骤
webpack安装方式有 全局安装 和 局部安装 ,两种方式都需要安装一遍。安装较慢的可以使用淘宝镜像cnpm。
并且 webpack4 在安装时需要同时安装两个东西:webpack,webpack-cli(脚手架)。以下是安装方法:
2.2.1全局安装:
npm install webpack webpack-cli -g
2.2.2局部安装:
首先需要在项目(文件夹)根目录 生成package.json 配置文件,cmd进入 根目录,执行(所有选项回车确定即可):
npm init
然后安装webpack:
npm install webpack webpack-cli -s
成功安装后的文件夹目录如下,有 项目依赖包 以及 配置文件:
 |
到这里,我们的安装已经完成了。
3. 简单使用
在 默认配置 中,webpack只会去打包js,入口文件(entry)为:src/index.js,出口文件(output)为:dist/mian.js 。我们就使用默认配置来尝试一下。
3.1 新建index.js:

3.2 执行打包命令
直接在根目录执行命令
webpack
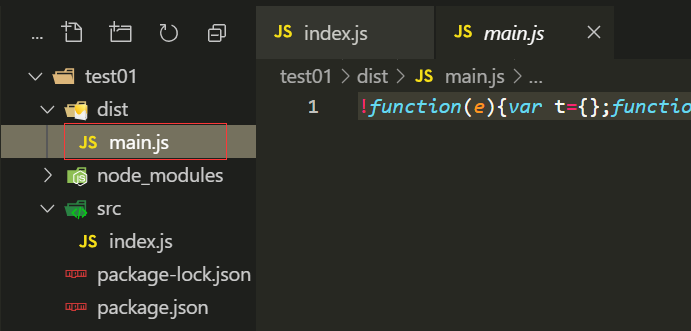
这个时候会看到已经 打包成功,根目录下出现dist(目标文件夹)里面的main.js就是打包好的文件:

但是会出现 警告:

这是因为webpack打包有两种模式,一种是开发模式:development,另一种是生产模式:production。
开发模式下打包的代码是格式化的,可以方便调试;生产模式下则是压缩过的。
在 没有配置 的情况下,它会用生产模式进行打包,但是会报 警告。我们可以在使用 cli命令 的时候,将参数带过去(也可以选择直接在 配置文件 中去设置):
webpack --mode=production
这样就不会报警告了。
3.3 测试
我们直接建一个html文件,然后引入这个生成的js,打开后,可以看到控制台输出的 “hello webpack” 了。
4. 总结
第一次学习webpack,问题还是挺多的,光安装就找了蛮久,因为中文官网找不到相关内容,不同版本之间各种方法也不一样。初步使用之后感觉还是挺好的,对于大的项目来说,webpack打包的确是省事不少。后续慢慢学,还会慢慢记录的~
修正一个错误:官网其实是有详细的介绍的,是自己没看到🤣,需要的小伙伴可以移步 >> 官网指南
这也是自己第一次写博客,写的内容呢也是简单的不能再简单的了,主要是记录一下自己的学习过程,希望能有所成长,同时也能对大家有所帮助(ps:写的都是大家会的,能有什么帮助🤣),总之呢,养成这个习惯吧🤓

