初识 vue —— 最简单的前后端交互示例
一、初识 vue 时的困惑##
最近想学一门前端技术防身,看到博客园中写 vue 的多,那就 vue 吧。都说 vue 的官方教程写得好,所以我就从官方教程开始学习。官方教程说“Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。”但是这个概念是个什么鬼?还是让人一头雾水嘛。而且我一开始也没有搞清楚 vue 的定位,只知道它是一个前端库,但是确实不知道它的优势是什么,还以为它是一个学会就能一劳永逸的万能的框架呢。官方教程一开始就讲怎么绑定页面上的元素和 JavaScript 中的数据,而且是双向绑定,自动更新,功能确实很强大。但是迟迟没有讲怎么和服务器端进行交互,怎么获取服务器端的数据。(后来经过反复阅读教程,才发现其实它一开始就说了“Vue 的核心库只关注视图层”,是我自己忽略了。)
二、最简单的前后端交互示例##
吹再多的口水,也不如一个能运行的示例来得实在。这个例子也是从 vue 的官方教程中抄来的。首先,先建立一个 index.html文件,编辑其内容,如下:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
</head>
<body>
<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 question 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>
</body>
</html>
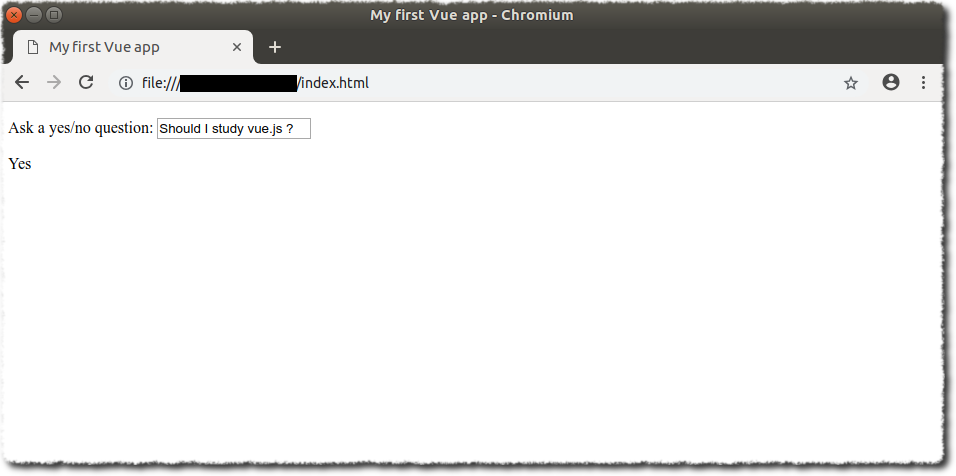
然后使用 chromium 浏览器打开这个文件。下面是运行效果:

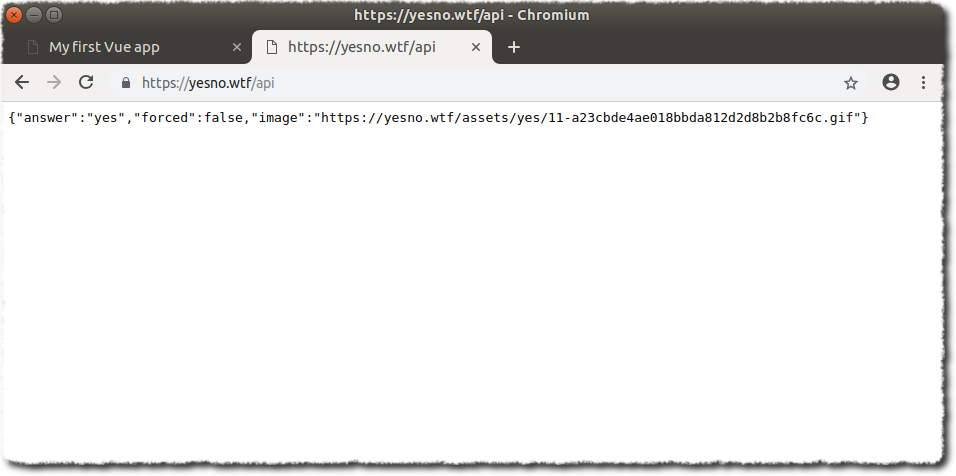
这里访问的后端是 https://yesno.wtf/api,它传回的数据时 json 格式的,如果直接访问它,得到的结果如下:

https://yesno.wtf 这是一个神奇的网站,当你对某件事拿不定注意,需要别人推你一把时,可以访问它,它会随机返回一个 gif 动画,点头表示 yes,摇头表示 no,帮你做这个艰难的决定。直接访问 https://yesno.wtf,注意在地址栏中不带 api 字样,可以得到这样的结果:

三、从这个示例,我学到了什么##
首先,解答了我前面的疑惑,那就是怎么和后端交互。在这个示例中,它使用 axios 库从 https://yesno.wtf/api 获取数据。同时,在这个例子中,它还使用 lodash 限制刷新频率。
其次,这个示例只有一个 html 文件,在这个文件中,使用
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
引入需要的 vue.js、 axios.js 和 lodash.js,不需要下载安装一些有的没的东西,不需要学习在服务器端运行 JavaScript 的任何知识。本来嘛,我是准备学 .netcore 的,再让我学个 nodejs 我也觉得不科学嘛。
最后,我知道了学习 vue 不是单纯学习 vue,还要学习 axios.js 和服务器交互,真的要写个产品,还少不了漂亮的 UI 界面啥的,所以还要学习和 vue 配套的 UI 框架,看来学习的路还很长。
共勉!




