c# webApi入门
1、什么是Web API
Web API是网络应用程序接口。包含了广泛的功能,网络应用通过API接口,可以实现服务交互的能力。
2、WebApi和WebService的区别
webApi的交互方式是使用的json数据来传递,更加轻量化的构建http服务框架
webserver是基于soap协议。
示例代码:
1、创建xxModel

1 public class ContactModel 2 { 3 public int ID { get; set; } 4 public string Name { get; set; } 5 public int Age { get; set; } 6 }
2、创建控制器
引入:system.web.http,继承ApiController

1 public class ContactController : ApiController 2 { 3 ContactModel[] contactModels = new ContactModel[] 4 { 5 new ContactModel{ ID=1,Age=12, Name="张三"}, 6 new ContactModel{ ID=2, Age=13, Name="刘备" }, 7 new ContactModel{ ID=3,Age=14, Name="张飞"} 8 }; 9 // GET: Contact 10 11 //获取全部信息 12 13 ///api/contact 14 public List<ContactModel> GetListAll() 15 { 16 return contactModels.ToList(); 17 }

//根据ID查询

1 ///api/contact/id 2 3 public ContactModel GetContactById(int id) 4 { 5 ContactModel model = contactModels.FirstOrDefault<ContactModel>(item => item.ID == id); 6 return model; 7 } 8 }

3、创建视图ApiIndex
视图代码:

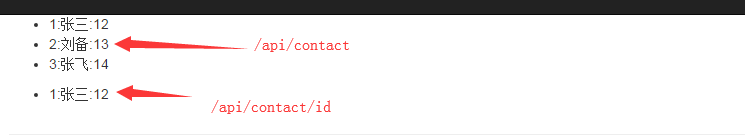
1 <script type="text/javascript"> 2 $(function () { 3 $.getJSON('/api/contact', function (data) { 4 var html = "<ul>"; 5 $(data).each(function (i, item) { 6 html += "<li>" + item.ID + ":" + item.Name + ":" + item.Age + "</li>"; 7 }); 8 html += "</ul>"; 9 $("#apiTable").html(html); 10 }); 11 $.getJSON('/api/contact/1', function (data) { 12 var html = "<ul>"; 13 $(data).each(function (i, item) { 14 html += "<li>" + item.ID + ":" + item.Name + ":" + item.Age + "</li>"; 15 }); 16 html += "</ul>"; 17 $("#apiTable").append(html); 18 }); 19 }); 20 </script> 21 <table id="apiTable"></table>