1.网页基本
网页基本
HTML标签
HTML结构标签:
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>
特点:
- HTML标签不区分大小写;
- HTML标签属性值单双引号都可以;
- HTML语法松散;
标签:
- 标题标签
- 标签:
...
(h1 -> h6 重要程度依次降低) - 注意:HTML标签都是预定义好的,不能自己随意定义
- 标签:
- 水平线标签
- 图片标签
- 标签:<img src="..." width="..." height"..." />
- 绝对路径:绝对磁盘路径(D:/xxx)、绝对网络路径(https://xxxx)
- 相对路径:从当前文件开始查找;(./ :当前目录,../ :上级目录)
表单标签:
- 表单标签:
- 表单属性:
- action:表单数据提交的url地址;
- method:表单提交方式:
- get:表单数据拼接在url后面,?username=java,大小有限制;
- post:表单数据在请求体中携带,没有大小限制;
表单项标签:
-
的type属性:text、password、radio、checkbox、file、date、datetime-local、time、number、hidden、button、submit;
-
<select> 定义下拉列表; -
<textarea> 定义文本域;
JS
变量:
- var:修饰的是全局变量;
- let:修饰的是局部变量;
- const:修饰的是常量;
数据类型:
分类:
原始类型:
number: 数字(整数、小数、NaN(Not a Number));
string: 字符串,单双引皆可;
boolean: 布尔、true,false;
null: 对象为空;
undefined: 当声明的变量为初始化时,该变量的默认值undefined;
使用typeof运算符可以获取数据类型;
引用类型
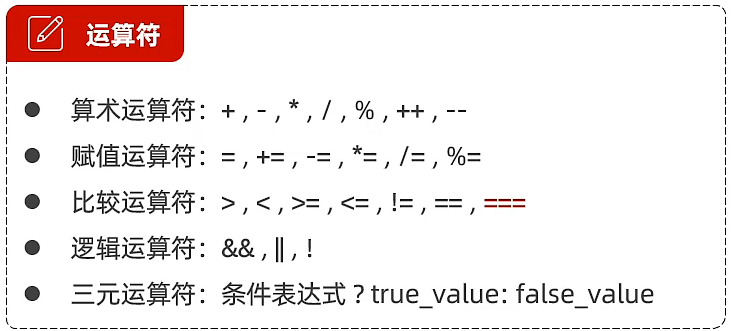
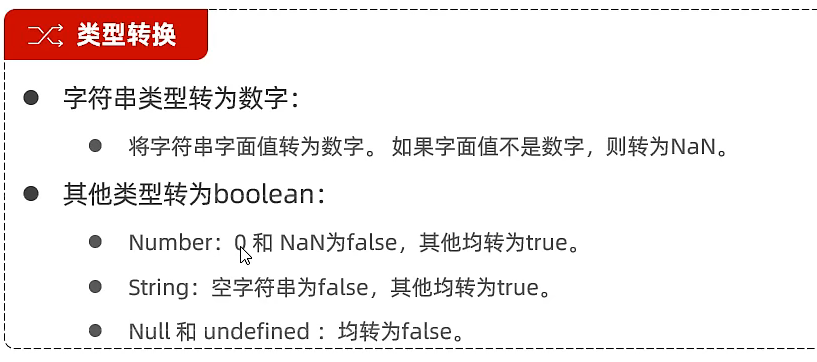
运算符:



函数:
定义:
JavaScript函数通过function关键字进行定义,语法为:
//方式一:
function functionName(参数1,参数2...){
//要执行的代码
}
//方式二:
var functionName = function(参数1,参数2...){
//要执行的代码
}
注意:
- 形式参数不需要类型;因为JavaScript是弱类型语言;
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可;
调用:
函数名称(实际参数列表)
对象:
Array(数组对象):
- 定义:
var 变量名 = new Array(元素列表);
var 变量名 = [元素列表];
- 属性:
length: 设置或返回数组中元素的数量;
- 方法:
forEach() : 遍历数组中的每个有值的元素,并调用一次传入的函数;
push() : 将新元素添加到数组的末尾,并返回新的长度;
splice() : 从数组中删除元素;
String(字符串对象):
- 属性:
length : 字符串长度;
- 方法:
charAt() : 返回在指定位置的字符;
indexOf() : 检索字符串,返回索引;
trim() : 去除字符串两边的空格,返回新的字符串;
substring() : 提取字符串中两个指定的索引号之间的字符;
自定义对象:
- 定义:
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
- 调用格式:
对象名.属性名;
对象名.函数名();
JSON:
- 定义:
var 变量名 = '{"key1": value1,"key2": value2}';
- 实例:
var userStr = '{"name":"Jerry","age":18,"addr":["北京","上海"]}';
- JSON字符串转为JS对象:
var jsObject = JSON.parse(userStr);
- JS对象转为JSON字符串:
var jsonStr = JSON.stringify(jsObject);
BOM:
概念:
Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象;
组成:
Window : 浏览器窗口对象;
Navigator : 浏览器对象;
Screen : 屏幕对象;
History : 历史记录对象;
Location : 地址栏对象;
Window:
- 概念:
是浏览器窗口对象; 可以直接使用window,其中window.可以省略;如:
window.alert("Hello"); => alert("Hello");
- 属性:
navigator : 用于获取浏览器对象;
history : 用于获取历史记录对象;
location : 用于获取地址栏对象;
- 方法:
alert() : 显示带有一段消息和一个确认按钮的警告框;
confirm() : 显示带有一段消息以及确认按钮和取消按钮的对话框;
setInterval() : 按照指定的周期(以毫秒计)来调用函数或计算表达式,无限执行;
setTimeout() : 在指定的毫秒数后调用函数或计算表达式,只执行一次;
Location:
- 概念:
是地址栏对象; 可以使用window.location获取,其中window.可以省略; 如:
window.location.属性; => location.属性;
- 属性:
href: 设置或返回完整的URL;
获取: location.href;
设置: location.href = "https://www.itcast.cn";
DOM:
概念:
Document Object Model 文档对象模型;
HTML中的Element对象可以通过Document对象获取; 而Document对象是通过window对象获取的;
对应的对象;
- 将标记语言的各个组成部分封装为对应的对象;
Documnet : 整个文档对象;
Element : 元素对象;
Attribute : 属性对象;
Text : 文本对象;
Comment : 注释对象;
获取Element元素对象的函数:
1.通过id属性值获取,返回单个Element对象:
var h1 = document.getElementById("h1");
2.通过标签名称获取,返回单个Element对象数组:
var divs = document.getElementByTagName("div");
3.通过name属性值获取,返回单个Element对象数组:
var hobbys = document.getElementByName("hobby");
4.通过class属性值获取,返回单个Element对象数组:
var clss = document.getElementByTagName("cls");
事假监听:
onclick : 鼠标单击事件
onblur : 元素失去焦点
onfocus : 元素获得焦点
onload : 某个页面或图像被完成加载
onsubmit : 当表单提交时触发该事件
onkeydown : 某个键盘的键被按下
onmouseover : 鼠标被移到某个元素之上
onmouseout : 鼠标从某个元素移开



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】