在react中使用mobx
1. 安装
yarn add mobx mobx-react
或者
yarn add mobx mobx-react-lite
mobx-react-lite 只能使用在函数式组件中,而mobx-react能使用在函数式组件和类组件当中。
2. 基本使用
计数器示例
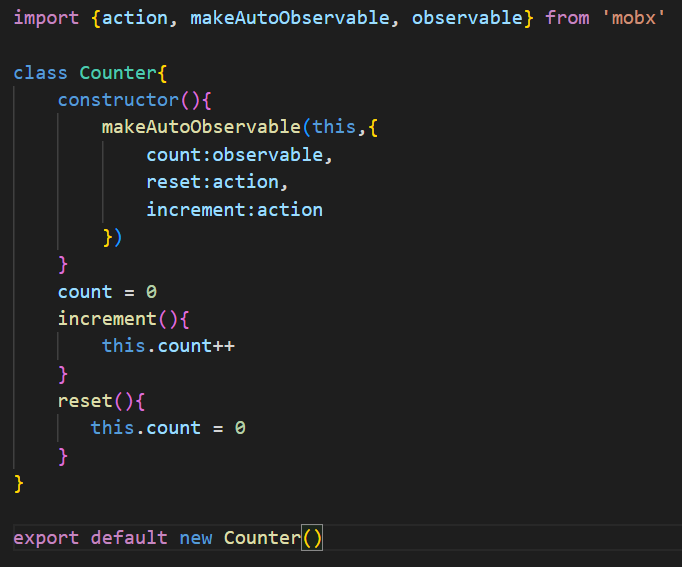
- 新建store目录,并在此目录下新建一个Counter.js,以创建一个STORE存储状态。
- 创建一个Counter类。
- 在构造函数中使用makeObservable/makeAutoObservable将此类与mobx绑定。
- 定义其中属性为observable,方法为action。
- 定义一个count属性和三个方法分别为increment、decrement、reset(加1,减一,重置)。
具体代码如下:

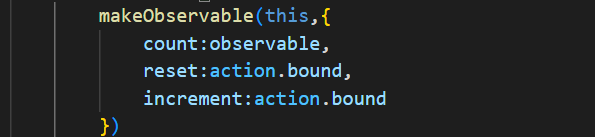
makeObservable和makeAutoObservable的区别
makeObservable需要指定属性的类型而且需要绑定指向this,

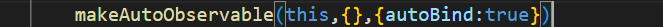
makeAutoObservable自动指定属性且自动绑定指向this

makeAutoObservable参数二可以排除指定属性,参数三可以设置是否指定this指向
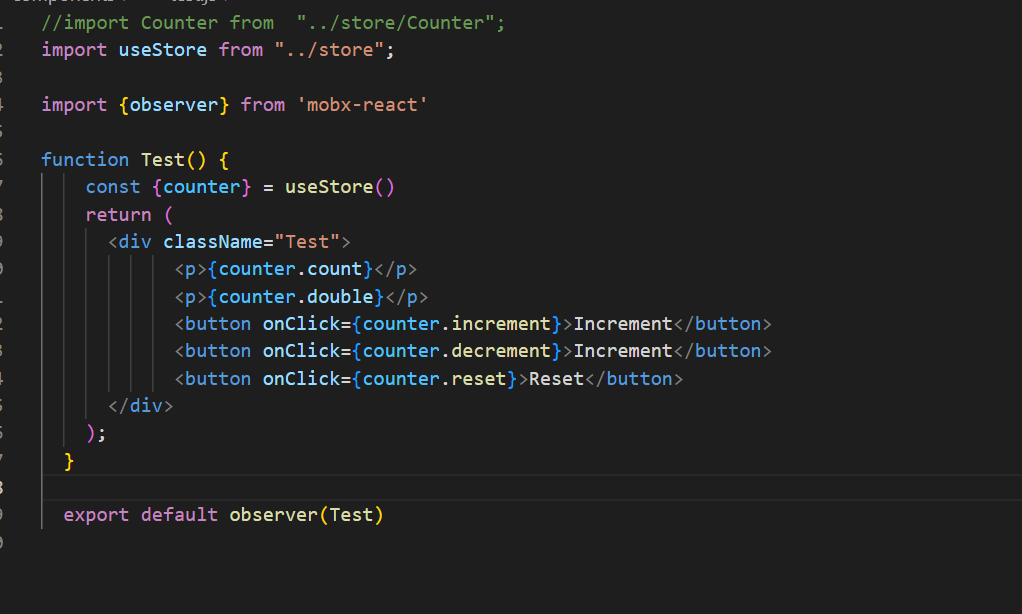
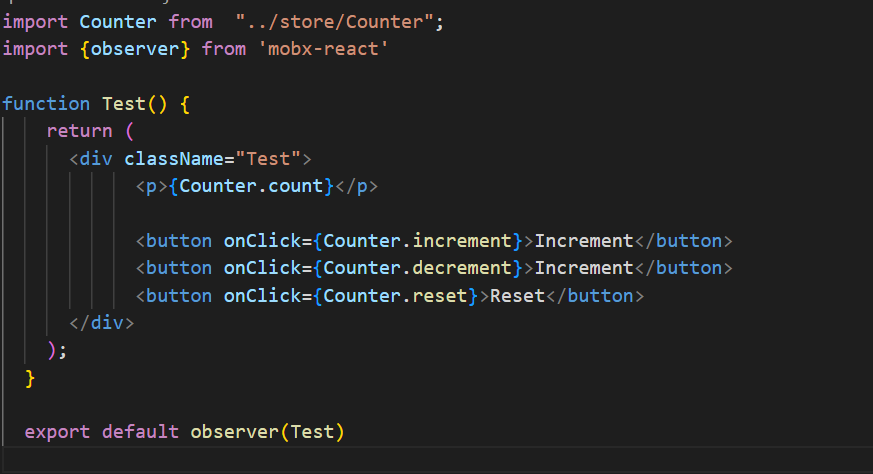
在组件中使用

需要注意的是,react组件默认是非响应式的,需要在导出的组件外包裹一个observer使其变为响应式。

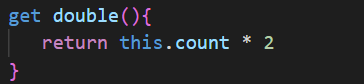
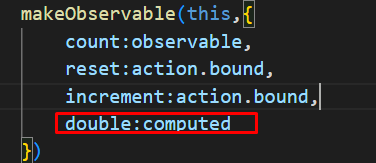
计算属性computed

如果使用makeObservable方式绑定,需要将double定义为computed

3. 监听属性
-
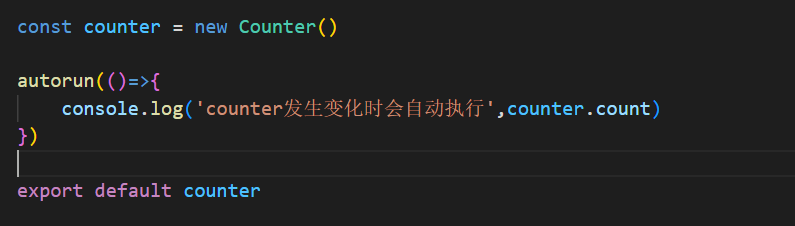
使用autorun
autorun中使用的属性发生变化时会自动调用以此autorun,在初始化时会先调用一次autorun

-
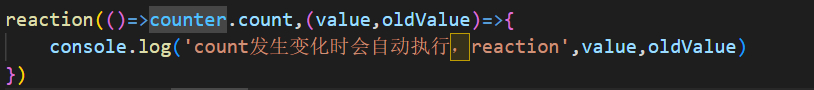
使用reaction
reaction更精细化的监听某个指定属性发生变化,reaction不会在初始化时执行
reaction第一个参数接收一个函数返回需要监听的属性,第二个参数为回调函数,并接收变化的值和变化前的值

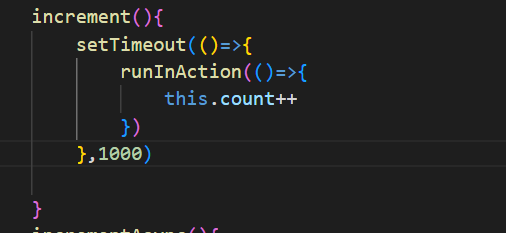
4. 异步处理

mobx可以在异步中直接更改属性,但是不推荐这样使用,异步中更改属性需要包裹在runInAction中使用
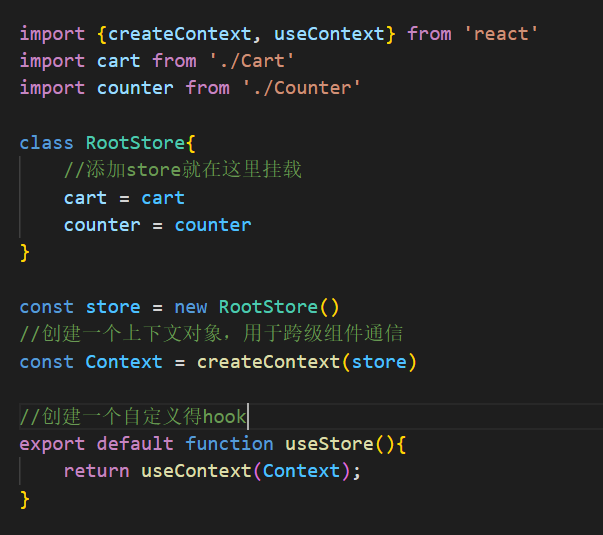
5. Mobx封装

调用封装的mobx