WPF知识点备忘录——动画
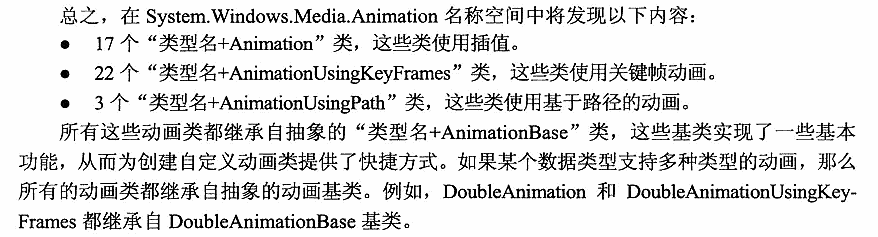
分类



案例
<Window.Resources> <PathGeometry x:Key="path" Figures="M 5,95 L 100,30 L 200,90 L 100,150 Z" /> <BeginStoryboard x:Key="beginStoryBoard"> <Storyboard Timeline.DesiredFrameRate="{Binding ElementName=txtFrameRate,Path=Text}"> <DoubleAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="300" Duration="0:0:5"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Canvas.Top)" From="300" To="0" AutoReverse="True" Duration="0:0:2.5" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="ellipse2" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="500" Duration="0:0:10"> </DoubleAnimation> <DoubleAnimationUsingKeyFrames Storyboard.TargetName="ellipse1" Storyboard.TargetProperty="(Canvas.Left)"> <SplineDoubleKeyFrame KeyTime="0:0:5" Value="250" KeySpline="0.25,0 0.5,0.7"></SplineDoubleKeyFrame> <SplineDoubleKeyFrame KeyTime="0:0:10" Value="500" KeySpline="0.25,0.8 0.2,0.4"></SplineDoubleKeyFrame> </DoubleAnimationUsingKeyFrames> <PointAnimationUsingPath PathGeometry="{StaticResource path}" Storyboard.TargetName="ellipse3" Storyboard.TargetProperty="Center" Duration="0:0:5"> </PointAnimationUsingPath> </Storyboard> </BeginStoryboard> </Window.Resources> <Window.Triggers> <EventTrigger RoutedEvent="Window.Loaded"> <EventTrigger.Actions> <StaticResource ResourceKey="beginStoryBoard"></StaticResource> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Button.Click"> <EventTrigger.Actions> <StaticResource ResourceKey="beginStoryBoard"></StaticResource> </EventTrigger.Actions> </EventTrigger> </Window.Triggers> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> <RowDefinition Height="auto"></RowDefinition> </Grid.RowDefinitions> <Canvas ClipToBounds="True"> <Ellipse Name="ellipse" Fill="Red" Width="10" Height="10"></Ellipse> <Ellipse Name="ellipse1" Fill="Blue" Width="10" Height="10"></Ellipse> <Ellipse Name="ellipse2" Fill="Yellow" Width="10" Height="10" Canvas.Top="20"></Ellipse> <Path Fill="Black"> <Path.Data> <EllipseGeometry x:Name="ellipse3" Center="5,95" RadiusX="5" RadiusY="5"/> </Path.Data> </Path> <Path Stroke="Blue" Data="{StaticResource path}"></Path> </Canvas> <StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center"> <TextBlock Text="FrameRate" Margin="5"/> <TextBox Name="txtFrameRate" MinWidth="120"></TextBox> </StackPanel> <Button Grid.Row="2" HorizontalAlignment="Center" Margin="5">Repeat</Button> </Grid>
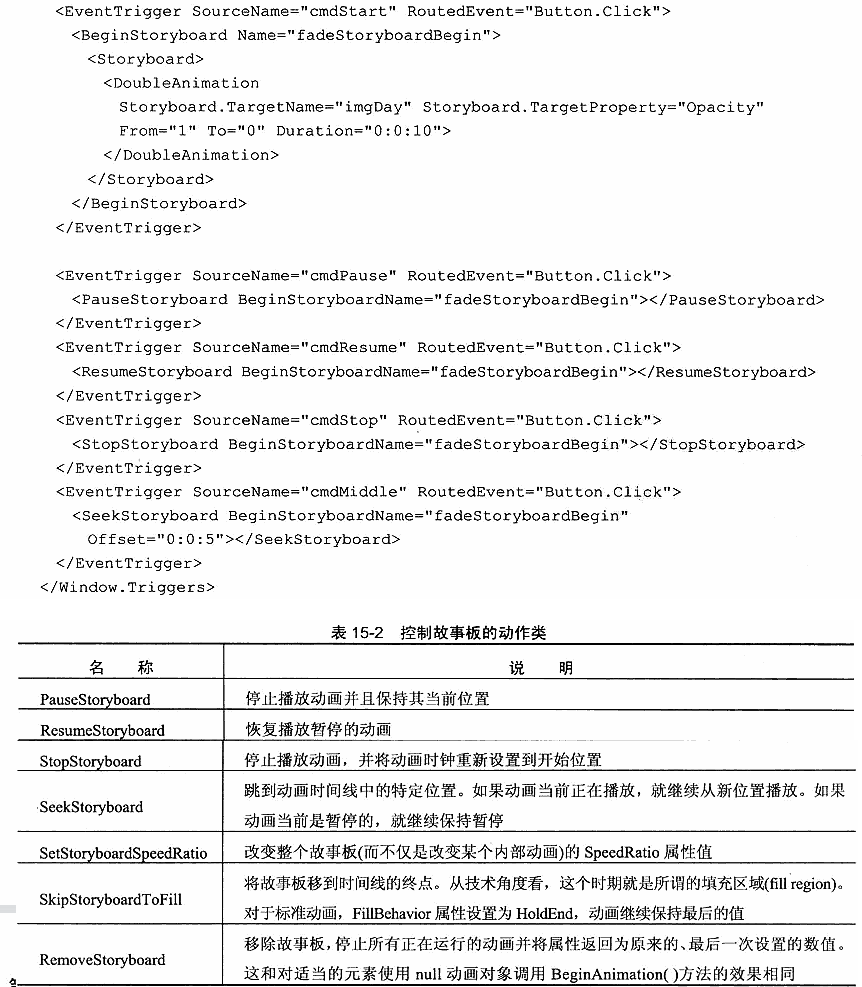
控制播放