
<Window.Resources>
<!--只对Control类及其派生类有效,若改成Button则只对Button有效-->
<Style x:Key="Style1">
<Setter Property="Control.FontFamily" Value="Times New Roman" />
<Setter Property="Control.FontSize" Value="18" />
<Setter Property="Control.FontWeight" Value="Bold" />
</Style>
<!--样式继承-->
<Style x:Key="Style2" BasedOn="{StaticResource Style1}" >
<Setter Property="Control.Foreground" Value="White"/>
<Setter Property="Control.Background" Value="DarkBlue"/>
</Style>
<!--自动应用,不带x:Key,带上TargetType即可-->
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Red"/>
<Setter Property="Background" Value="Orange"/>
<!--关联事件处理函数-->
<EventSetter Event="TextBlock.MouseEnter" Handler="element_MouseEnter"/>
</Style>
<!--触发器-->
<Style x:Key="TriggerStyle">
<Style.Setters>
</Style.Setters>
<Style.Triggers>
<!--简单触发器-->
<Trigger Property="Control.IsFocused" Value="True">
<Setter Property="Control.Foreground" Value="DarkRed"/>
</Trigger>
<!--多条件触发器-->
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Control.IsFocused" Value="True"/>
<Condition Property="Control.IsMouseOver" Value="True"/>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Control.Foreground" Value="DarkRed"/>
</MultiTrigger.Setters>
</MultiTrigger>
<!--事件触发器-->
<EventTrigger RoutedEvent="Mouse.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard></BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<!--数据绑定触发器-->
<DataTrigger></DataTrigger>
<MultiDataTrigger></MultiDataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
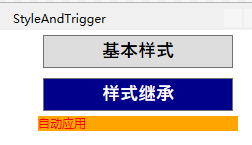
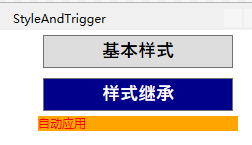
<StackPanel Width="200">
<Button Margin="5" Padding="5" Name="cmd1" Style="{StaticResource Style1}">基本样式</Button>
<Button Margin="5" Padding="5" Name="cmd2" Style="{StaticResource Style2}">样式继承</Button>
<!--使用Style="{x:Null}"可以不参与自动应用-->
<TextBlock Text="自动应用"/>
</StackPanel>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】