如何在IIS5.1/IIS6.0上使用ASP.NET URL Routing
.NET Framework 3.5 SP1中包含了ASP.NET URL Routing组件,笔者也在《如何在Web Form中使用URL Routing?》一文中简单描述了在Web Form中使用URL Routing的要点,细心的读者或许发现了一个问题:上文提供的代码在VS2010调试状态下可以正常运行,但发布到IIS5.1/IIS6.0后却会出现404错误。注:这个错误在IIS7.0及以上版本里不存在。
2 {
3 RegisterRoutes(RouteTable.Routes);
4 }
5
6 void RegisterRoutes(RouteCollection routes)
7 {
8 routes.Add("Demo1", new Route("Demo1/", new CustomRouteHandler("~/WebForm1.aspx")));
9 }
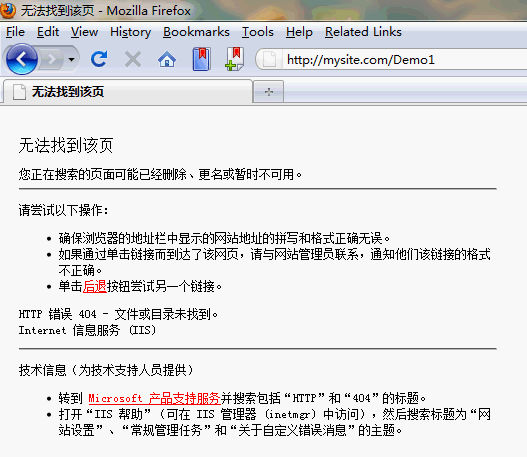
当我们把网站部署到IIS5.1/IIS6.0后,使用http://mysite.com/Demo1访问时,将得到如下图所示的404错误。

http://mysite.com/Demo1这样的请求,在旧版本IIS(IIS5.1/IIS6.0)中,默认情况下是不会被传递给ASP.NET框架的,因些路由功能更是无从谈起。IIS把这些请求看成了是对目录Demo1的请求,因些返回404错误。
在旧版IIS中,IIS只会把具有特定扩展名的URL传递给ASP.NET框架。比如Demo1.aspx页面会被传递给ASP.NET框架,但Demo1.html页面则会不传递给ASP.NET框架。如此看来,我们只需要想办法把请求传递给ASP.NET框架,404错误就会迎刃而解了。
如下图所示,打开站点属性面板里的ISAPI扩展面板,我们可以发现所有的.aspx页面都会交由aspnet_isapi.dll处理,所以我们只需要在路由表中加入相应的扩展名就可以通知IIS把请求传递给ASP.NET框架了。

修改代码如下:
2 {
3 RegisterRoutes(RouteTable.Routes);
4 }
5
6 void RegisterRoutes(RouteCollection routes)
7 {
8 routes.Add("Demo1", new Route("Demo1.aspx/", new CustomRouteHandler("~/WebForm1.aspx")));
9 }
尝试请求http://mysite.com/Demo1.aspx/时发面,页面正常加载!

当然了,你也可以创建一个自定义扩展(如.myext),并交由aspnet_isapi.dll处理即可。
BTW,ASP.NET Routing是ASP.NET MVC的核心功能之一,因此想在IIS5.1/IIS6.0上运行ASP.NET MVC的话,也务必注意改写路由表,加上可由aspnet_isapi.dll处理的扩展。




