博客园设置Silence主题
博客园设置Silence主题
博客园的提供了一百多个默认主题,但我还是找不到一个干净、简洁、美观的。了解到博客园可以自定义主题,于是在网上搜寻相关内容,终于被我发现了Silence——一个专注于阅读的博客园主题。
Silence介绍#
Silence是一个专注于阅读的博客园主题
- 界面简洁优雅,响应式网页设计
- 轻量配置,文档给力,非常容易使用
- 提供暗黑模式和多种色彩主题,可随时切换
- 支持自定义导航栏菜单项、悬浮标题目录等
- 提供文章版权签名、赞赏功能等
- 项目结构清晰,代码简单,可实现高度定制化开发
部署主题#
在进行下面的操作之前,需要申请博客园的JS权限,参考博客园申请JS权限教程,这里不做介绍
成功开通JS权限后,进入博客园后台“设置”页面
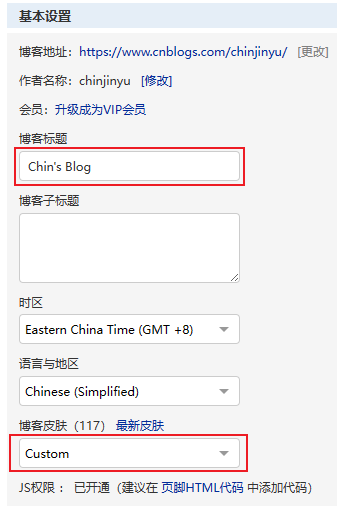
在“基本设置”中设置博客标题,并选择 Custom 作为博客皮肤,注意博客子标题不用设置,因为Silence不支持
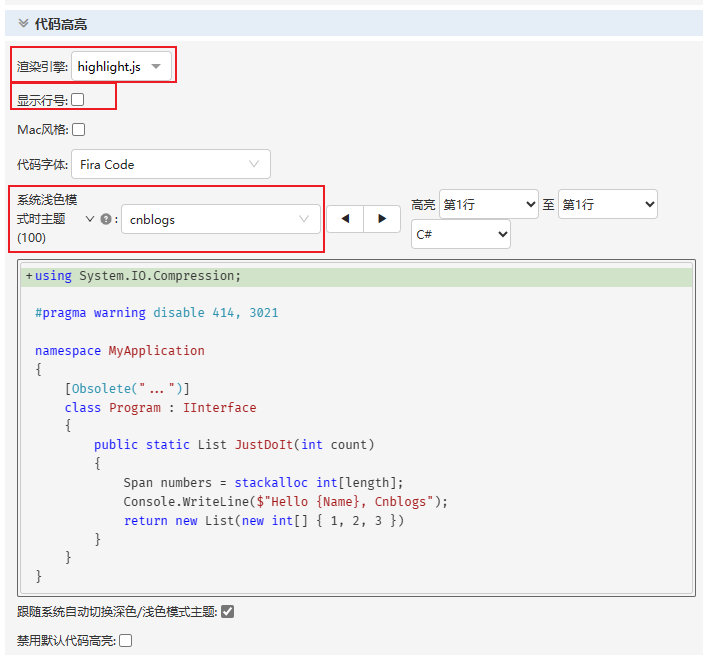
在“代码高亮”中设置渲染引擎为 highlight.js,取消勾选“显示行号”,并将系统主题设为 cnblogs
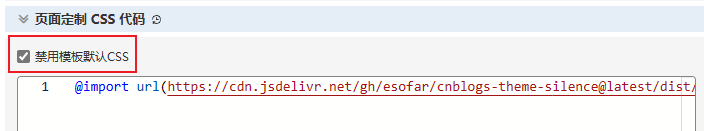
在“页面定制CSS代码”中勾选“禁用模板默认CSS”,并在输入框中填入如下内容
@import url(https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@latest/dist/silence.min.css)
可以通过 url 中的 @ 指定主题的版本,这里的 @latest 表示使用最新的版本,也可以指定其他版本,比如 @3.0.0-rc2 、 @3.0.0-beta4 等
在“页脚HTML代码”中填入如下代码
<script>
window.$silence = {
avatar: 'https://files.cnblogs.com/files/blogs/611458/avatar.ico',
favicon: 'https://files.cnblogs.com/files/blogs/611458/favicon.ico',
github: 'https://github.com/chinjinyu',
defaultMode: 'auto',
defaultTheme: 'a',
navbars: [{
title: '标签',
url: 'https://www.cnblogs.com/chinjinyu/tag/'
}, {
title: '归档',
url: 'https://www.cnblogs.com/chinjinyu/p/'
}],
showNavAdmin: true,
catalog: {
enable: true,
index: true,
active: false,
levels: ['h2', 'h3', 'h4'],
},
signature: {
enable: true,
author: 'chinjinyu',
license: ['署名-非商业性使用-相同方式共享 4.0 国际', 'https://creativecommons.org/licenses/by-nc-sa/4.0/'],
},
sponsor: {
enable: true,
wechat: 'https://files.cnblogs.com/files/blogs/611458/wechat.ico',
alipay: 'https://files.cnblogs.com/files/blogs/611458/alipay.ico'
}
};
</script>
<script src="https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@latest/dist/silence.min.js"></script>
注意这里最后一行 src 中 @ 的版本需要和“页面定制CSS代码”中的保持一致
avatar: 博客主页左侧栏的头像favicon: 网页标题前的小图标github: 个人的GitHub主页地址,博客左上角有个GitHub挂件,点击时会进行跳转defaultMode: 主题模式,有light/dark/auto三种选项defaultTheme: 默认加载的主题色彩,a表示蓝色,其他值参考官方文档navbars: 设置导航栏中的自定义菜单项title: 导航栏显示的标题url: 地址children: 设置二级菜单项title: 二级菜单标题url: 地址target:_blank表示在新窗口中打开
showNavAdmin: 是否显示导航栏中的“管理”菜单项catalog: 设置博文的标题目录enable: 是否启用目录index: 是否在目录标题前添加索引active: 是否直接显示目录levels: 设置需要生成目录的标题等级
signature: 设置版权签名enable: 是否启用签名author: 作者license: 知识共享许可协议remark: 其他备注
sponsor: 设置打赏enable: 是否启用打赏text: 打赏的提示信息paypal: PayPal收款码wechat: 微信收款码alipay: 支付宝收款码
在“页首HTML代码”输入框中填入如下代码
<div class="loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
代码高亮及显示行号#
Slicence最新版本不能代码高亮和显示行号了,参见GitHub上这个Issue #191,代码块的展示效果像这样
这对阅读代码造成了一定的不便,针对这个问题有两种解决方案
一个是退回 3.0.0-beta4 以及之前版本的Silience,并在配置中添加 hljsln: true 开启显示行号
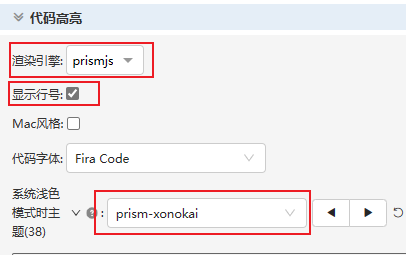
另一个做法是,在“代码高亮”中设置渲染引擎为 prismjs ,勾选“显示行号”,并将系统主题设为 prism-xonokai
效果如下
参考资料#
作者:chinjinyu
出处:https://www.cnblogs.com/chinjinyu/p/17611191.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本文来自博客园,作者:chinjinyu,转载请注明原文链接:https://www.cnblogs.com/chinjinyu/p/17611191.html










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?