基于TDesign风格的Blazor企业级UI组件库
作为一名Web开发人员,开发前端少不了使用JavaScript,而Blazor就是微软推出的基于.net平台交互式客户 Web UI 框架,可以使用C#替代JavaScript,减少我们的技术栈、降低学习前端的成本。
而采用Blazor开发,少不了需要封装UI控件,所以今天给大家推荐一套基于TDesign风格的Blazor企业级UI组件库。
项目简介
这是一套基于 TDesign 的 Blazor 企业级组件库,TDesign是腾讯内部经过多年提炼总结的,其UI漂亮、通用性较强,使用该框架,可以避免我们重复造轮子,帮助我们快速的完成项目的开发与交付。
项目特性
1、支持.Net 6、.Net 7;
2、使用C#开发,可以直接调用.Net丰富的类库;
3、基于TDesign风格,UI效果、交互体验都是非常好的;
4、可以与.Net MFC、Razor无缝的对接;
5、支持主流的浏览器,IE只支持11+的版本,而且只支持服务端模式。
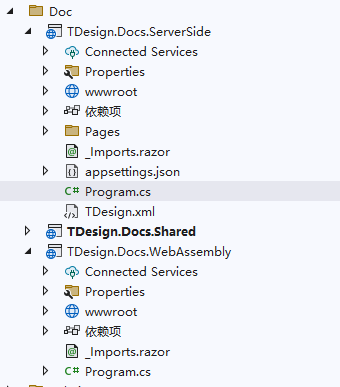
项目结构

文档项目

ServerSide服务端模式、WebAssembly客户端模式。
使用方法
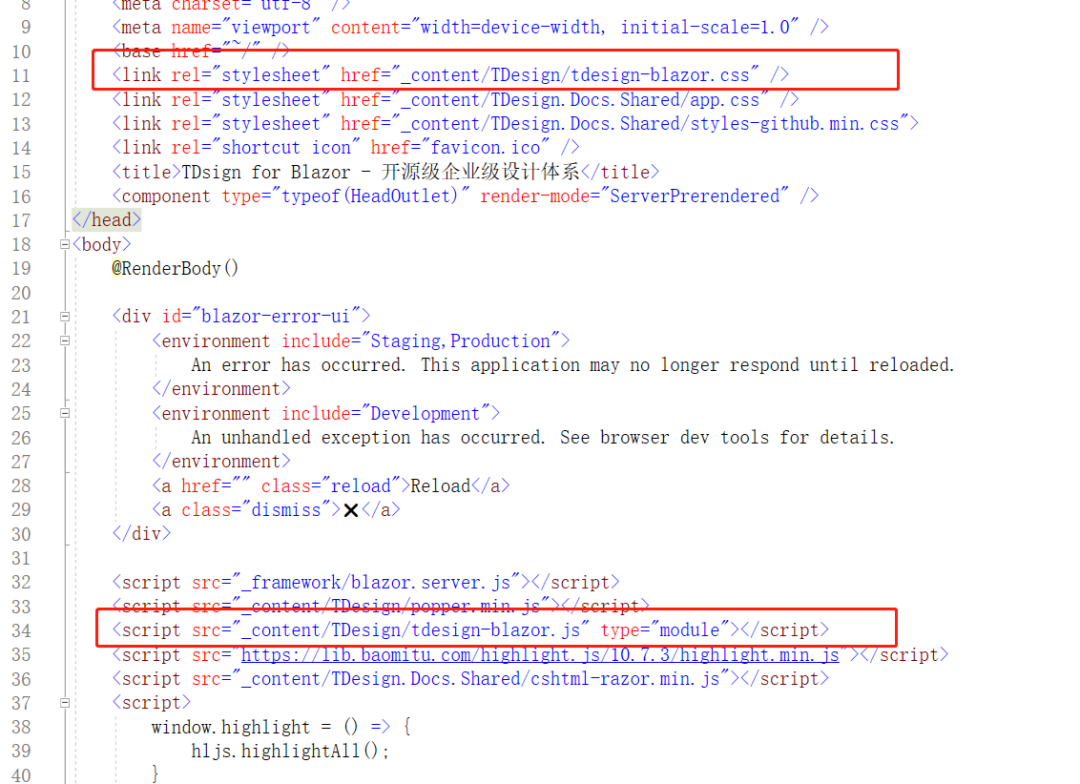
引入必要的样式、Js文件

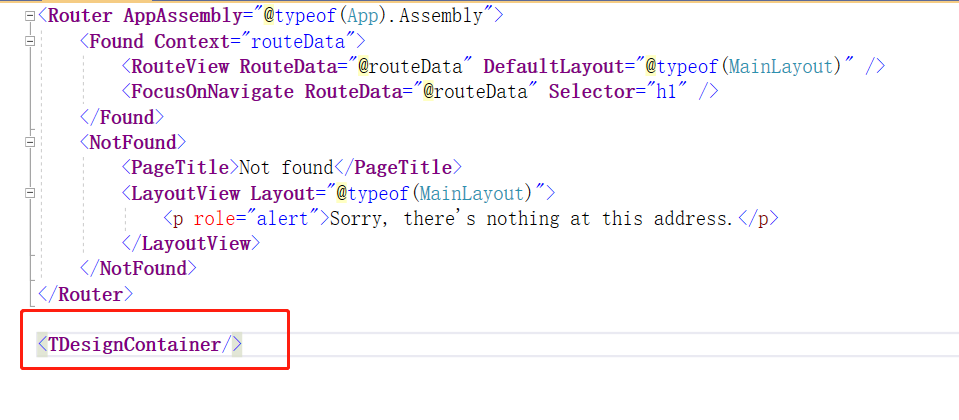
App.razor:增加组件

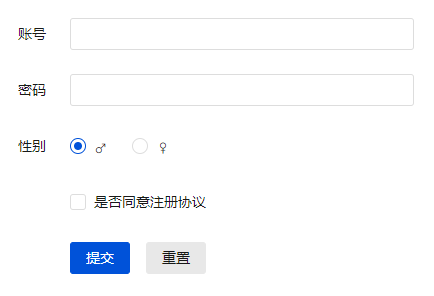
部分UI组件效果
按钮风格

表单风格

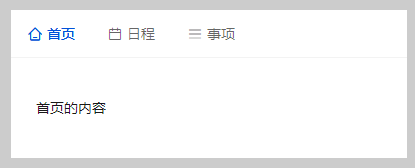
选项卡

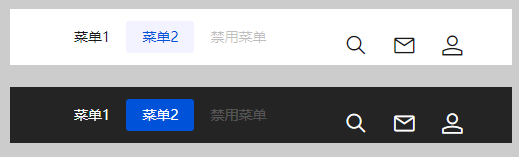
菜单导航

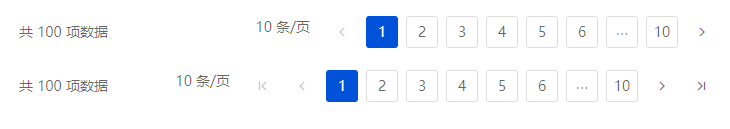
分页

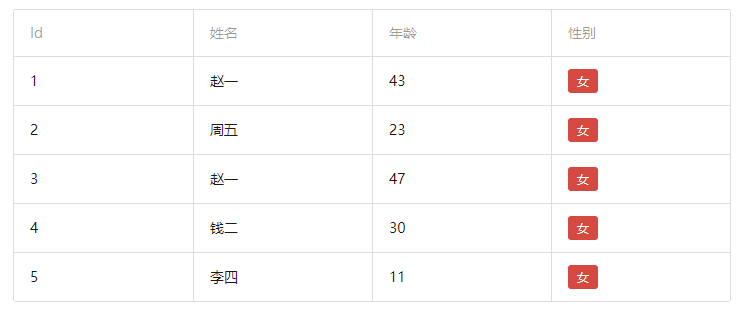
表格

提示框

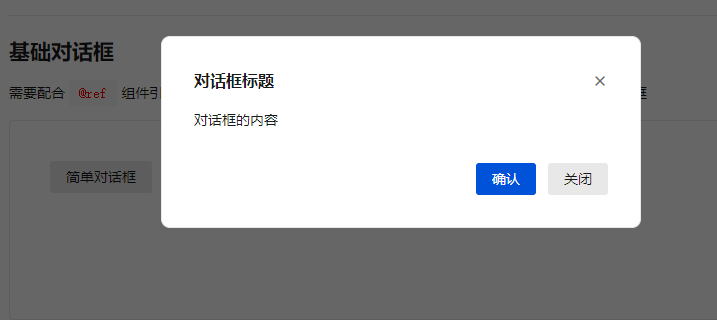
对话框

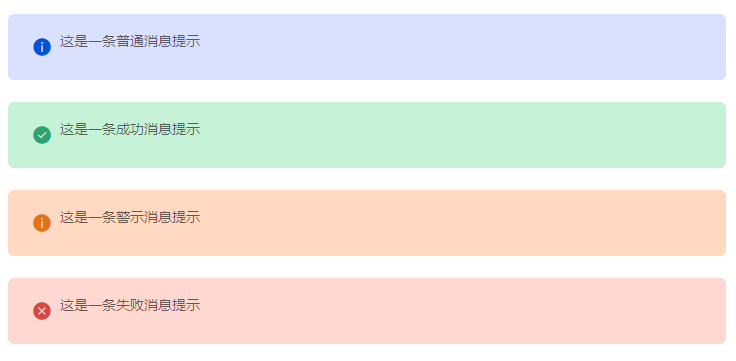
消息通知

项目地址
更多开源项目请查看:一个专注推荐优秀.Net开源项目的榜单
- End -
文章首发于公众号【编程乐趣】,欢迎大家关注。




