el-popover配合el-input使用 在el-input中加入append插槽
子组件【popover组件: product-popover 】
<template>
<el-popover v-model="visiable">
<template slot="reference">
<slot></slot>
</template>
<s-table
style="height: 300px;width: 790px"
ref="table"
:scroll="{ y: 245 }"
size="default"
:columns="columns"
:data="loadData"
:showAlertInfo="false"
rowDataKey="list"
:customRow="rowClick"
bordered
>
</s-table>
</el-popover>
</template>
父组件【使用product-popover 】
<el-input
v-model="form.projectNo"
placeholder="请输入项目号"
maxlength="50"
:disabled="type == 'edit'"
>
<product-popover slot="append" @selected="handleSelected">
<el-button type="primary" icon="el-icon-search"></el-button>
</product-popover>
</el-input>
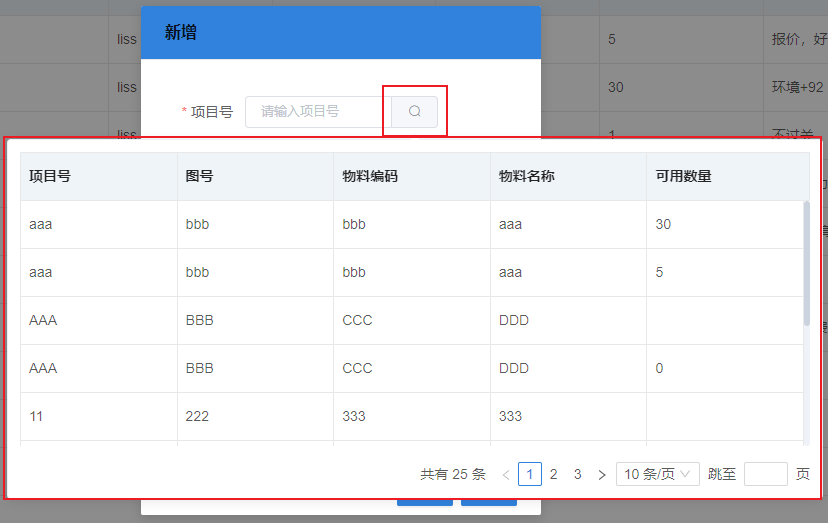
效果图: