解析MapBar兴趣点加载原理
MapBar的兴趣点显示功能相对来说,我觉得应该是相当不错的说,功能抛开不说,最主要的是其速度加载的是相当的快,恰好今天遇到相似的问题,就研究了一下:
先看图:
从图上来看,兴趣点的数目是相当的多,那么其加载原理基本是什么呢,先看下HttpWatch结果 :
因此我们可以得出以下结论:
从兴趣点的加载来看,是按类似于地图瓦片形式加载,即预先将地图的兴趣点按照区域以及固定大小划分成m*n个小瓦片,并存放至js文件中,从客户端来看,其步骤为:
1、获取地图范围,计算当前范围内的的X,Y轴应该获取的瓦片,此部分可直接由客户端计算,并根据配置文件直接获取js文件
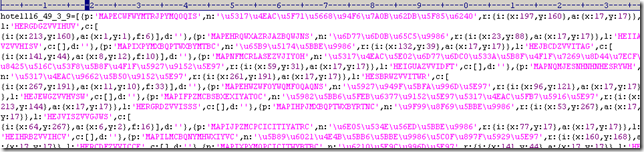
2、js文件获取后,前台解析后,可直接画在地图上,js文件格式如下图所示:
可明显看出为json字符串,前台直接解析即可,类似的,在做此类地图时,也可以按照此原理,达到又快又好的显示部件。唯一麻烦的,兴趣点的更新问题,这就是后台处理数据的问题了。
所有版权归小能所有哦!!!