ArcGIS Server 中AJAX应用系列(1)
本文部分取自ESRI翻译部分及网络,其他文字版权归小能所有,转载麻烦标明出处,谢谢! 写作过程中也参阅了大量其他网络文档,如果您觉得侵犯版权,请和我联系:chinazhousheng@gmail.com
很久很久都没有写博客了,因为一直很忙,忙得自己都不知道在做什么!
呵 ,好了,闲话少说,关于Ajax这个系列其实我一直想写,因为网上好像只有一个版本 ,但是一直怕自己写不好!所以一直没有写,不过现在不管这么多了,写写看看吧。
这个系列准备分成以下几节:
基于工具栏使用ArcGIS Server Ajax 框架
基于.Net Callback 回调机制使用ArcGIS Server Ajax 框架
基于第三方Ajax框架扩展ArcGIS Server Ajax 框架
基于Ajax调用空间Web服务
好的,不管怎么样,我们今天先开始吧!!
第一讲 Ajax的基本概念及.Net Callback 回调机制
最起码知识:HTML及少量的JS知识,就像我!呵
1.1 Ajax知识
什么,你不懂Ajax,好吧,那么 在开始之前,我们先看下Ajax的定义,
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。Ajax由几种已有技术以新的强大方式组合:基于XHTML和CSS标准的表示;使用Document Object Model进行动态显示和交互;使用XMLHttpRequest与服务器进行异步通信;使用JavaScript绑定一切。
在这个定义中,我们可以忽略所有内容,只要记住一下东西:XMLHTTPRequest对象,这个就是异步传送的至关重要的地方。有了它,就可以神不知鬼不觉的将一部分信息发送出去。
Ajax模型如图1所示,对于这其中的原理也许你不懂,不过没有关系,先稍微看一下,能看懂当然是好事,看不懂,那就往下面看,记住上面那一句就行了!Ajax就像是一个独来独往的人,一个人单干!如果了解更多,就去谷歌搜索!
图1 基于Ajax的Web 应用模型
1.2 .Net Callback 回调机制
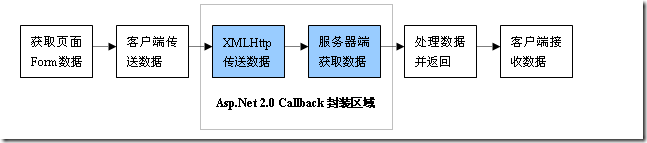
微软在ASP.NET 2.0中提出客户端Callback机制,其目的在于实现页面异步调用和无刷新局部显示。从技术角度分析,Callback机制就是对AJAX部分功能进行了封装(图2),其框架中提供全新接口ICallbackEventHandler用来指示控件作为服务器的回调事件的目标,通过接口的方法可轻松实现页面局部刷新技术。
图2 Callback 结构
从某种程度来说,我们可以认为.Net Callback 回调机制只是一个过渡产品 ,为后来的Asp.NET Ajax做准备,虽然ESRI公司的ArcIMS从3.X版本就运用HTML Viewer模式传输ArcXML数据与图片,利用JavaScript脚本控制操作同时采用DHTML技术显示地图,缺少了异步传输这关键一环。ArcGIS Server在其最新的ArcGIS Server 9.2中为解决含有ADF组件页面局部刷新问题,在Asp.Net 2.0 Callback机制的基础上扩充引入了Ajax架构。所以从这点来看,.Net Callback 回调机制对于我们每一个学习ArcGIS Server 的人来说还是依然至关重要的!
图3 Callback 运行机制原理
在深入学习Callback机制之前,请大家先学习一下接口和方法的概念,如果你不懂!那不好意思,你看不懂!
我们说Callback机制实际上就是一个接口ICallbackEventHandler,提供了两个方法,
GetCallbackResult和RaiseCallbackEvent,其语法结构分别如下:
string GetcallbackResult();
void RaiseCallbackEvent(string eventArgument);
前者返回以控件为目标的回调事件的结果,后者处理以控件为目标的回调事件,即执行回调事件。通过以上两个方法回调所实现的功能主要是:从客户端接收一个数据参数,在服务器端获取这个参数,并执行一个实现所需功能的事件,最后返回客户端所需结果数据。因此,如果要应用Callback机制,Page就必须继承接口ICallbackEventHandler。
感觉好像很乱,好了,不管怎么样,我们重新来说!
根据图3来说吧,我们把Callback回调分成客户端操作、服务器操作、以及服务器回调返回后客户更新页面来说:
客户端操作:比如,我们在图3中要完成一个在文本框中输入查询字符串后,查询结果在页面无刷新的情况下显示在地图上,没有问题!开始吧,在我们输入完成后,比如你按了一个按钮什么的,触发了一个服务器回调事件,有可能客户端代码如下:
Function void GetAddr()
{Var Addrtxt= document.getElementById('Addr_txt').value;
<%=sCallBackFunctionInvocation%>}
第一句好像看得懂,第二句就有点。。。,没有关系,你就理解成是向服务器端发送就可以了。。。
服务器操作: 好的,现在就是我们的GetCallbackResult和RaiseCallbackEvent上场了,RaiseCallbackEvent接收值并处理,那么值在哪里呢,当然是客户端的传过来的,怎么传过来的呢?看下面这句:
public string sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, " Addrtxt", "processCallbackResult", "context");
对于这里面涉及的方法,大家可以看看下面的内容:
在.net中有一个函数可以使用客户端的脚本调用服务器端指定的函数。也就是通过这个方法才实现了.net中页面的无回调刷新的。
public string GetCallbackEventReference (Control control,string argument,string clientCallback,string context)
参数:
control 处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递一个参数到服务器端的RaiseCallbackEvent 方法。
clientCallback 一个客户端事件处理程序的名称,该处理程序接收服务器端事件返回的结果。
context 启动回调之前在客户端的客户端脚本信息。脚本的结果传回给客户端事件处理程序。
返回值 调用客户端回调的客户端函数的名称。
返回服务器端的响应函数是没有选择的。必须是服务器端的RaiseCallbackEvent,因此当一个页面中有多个地方需要回调的时候,就需要使用参数来区分。
客户端的响应函数使用javascripts来写,没有什么问题,在这里把返回的结果刷新出来。
服务器端的实现代码放在RaiseCallbackEvent中,也没有什么问题。
还有一个问题就是GetCallbackEventReference这个函数放在哪里,
一个位置是放在page_load中,
m_copyrightCallback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", true);
另一个就是直接放在客户端的事件当中。
<%=ClientScript.GetCallbackEventReference(this,"imagechange","ShowServerTime2",null) %>
对于这里面涉及的方法,大家可以看看下面的内容: 一句话总结就是 GetCallbackEventReference 将服务器和客户端联系起来了,而GetCallbackResult就是在取得结果后,返回什么样的值了!返回值后就交给客户端处理,那么是由客户端哪个 函数处理呢,同样,在GetCallbackEventReference 已经有了!好好看看!下一课,给个例子再学习!
所有版权归小能所有哦!!!






![clip_image002[7]](https://www.cnblogs.com/images/cnblogs_com/chinazhousheng/WindowsLiveWriter/ArcGISServerAJAX_121F8/clip_image002%5B7%5D_thumb.jpg)

