EasyTouch中多种QuickGesture手势检测
|
Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
1
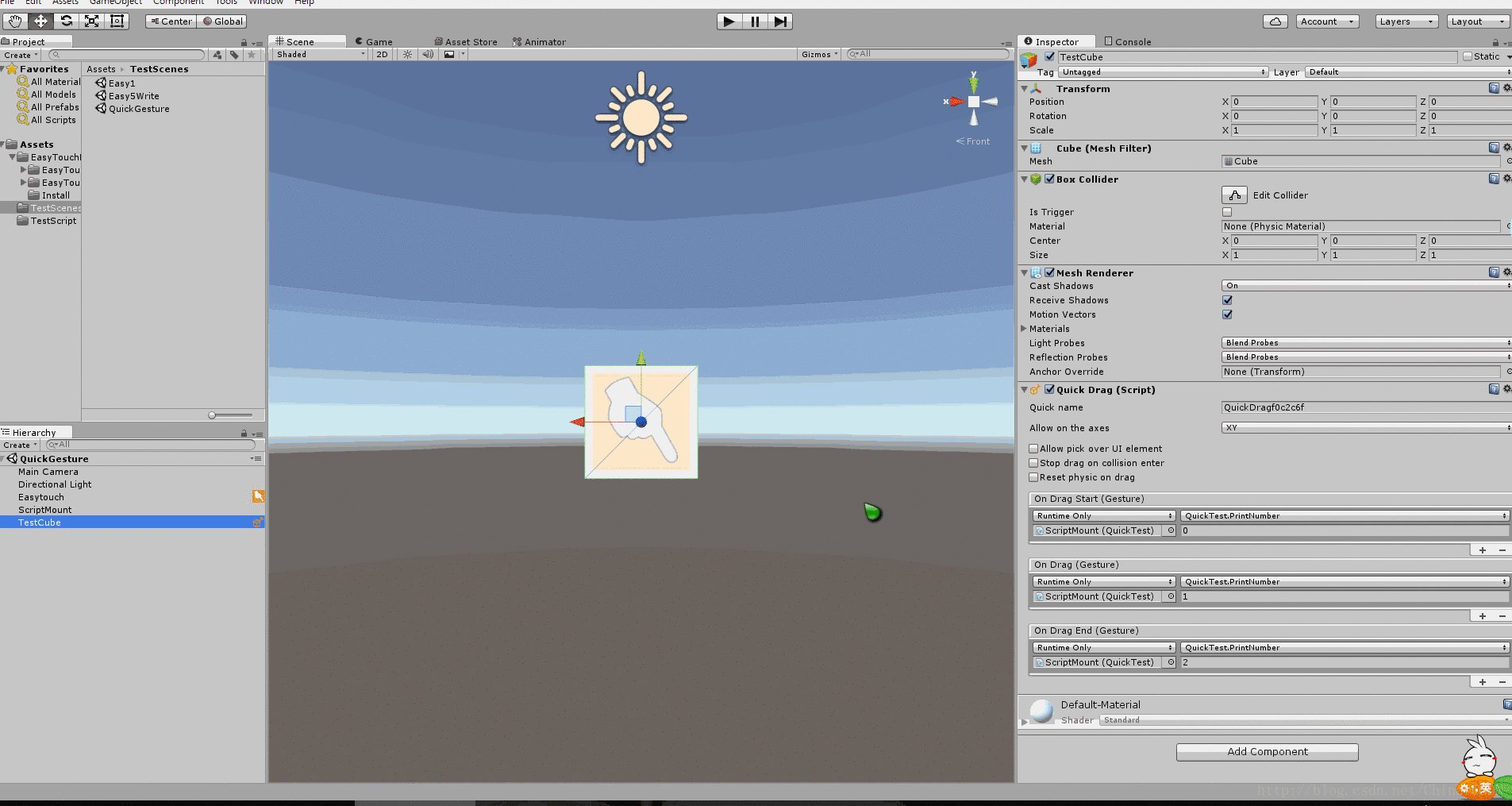
Quick Drag —— 快速拖拽
Quick name —— 快速手势名(可自定义)
Allow on the axes —— 允许在哪个轴
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Stop drag on collision enter —— 检测到碰撞的时候停止拖拽:(撞到墙,或者物体,就拖不动了)
Reset physic on drag —— 重置物理拖动:(拖动时,禁用物理效果-举个栗子:当一个物体带有刚体的时候,拖动时会往下垂。勾选这项可保证不下垂。)
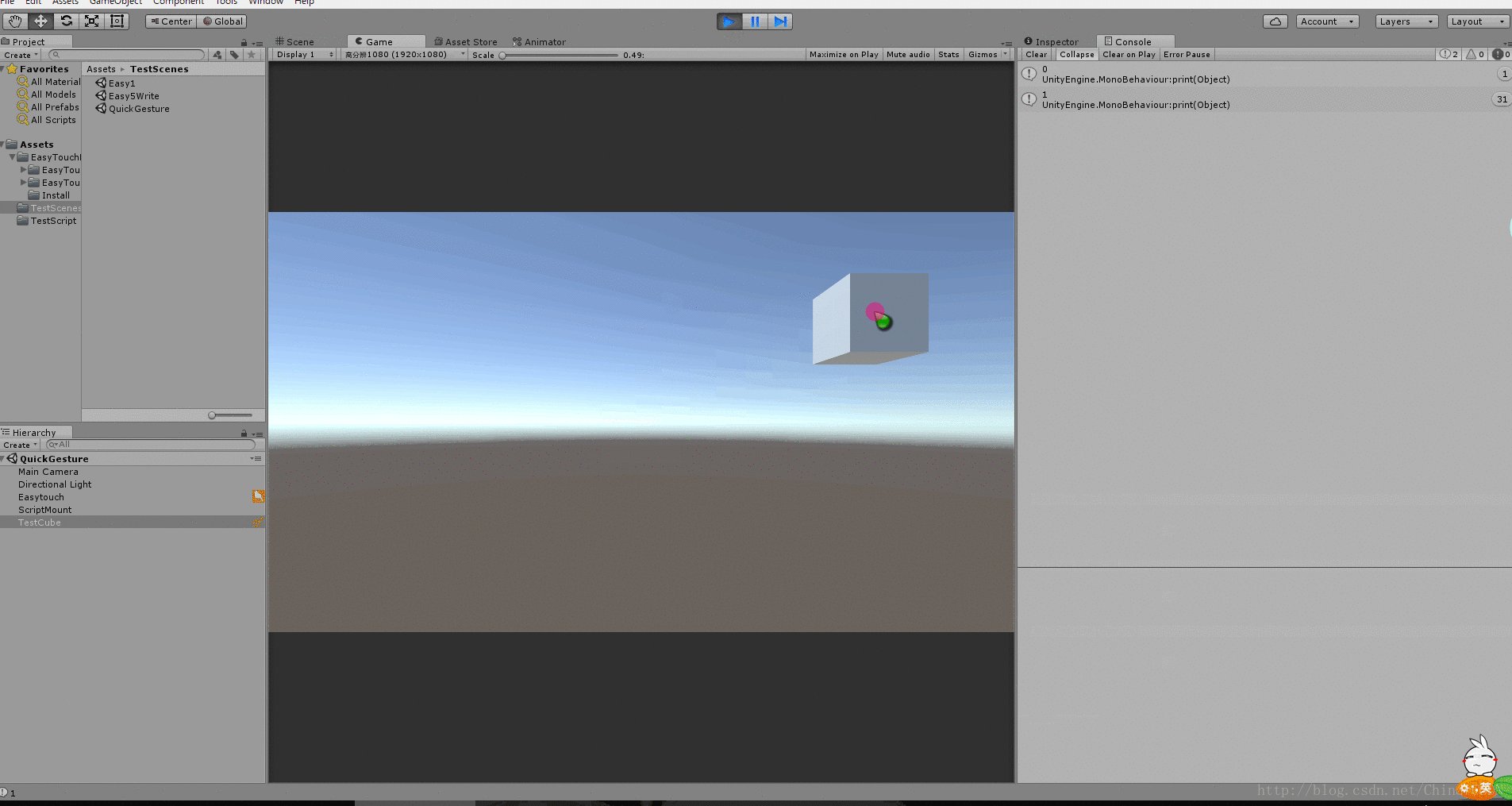
On Drag Start(Gesture) —— 拖拽开始
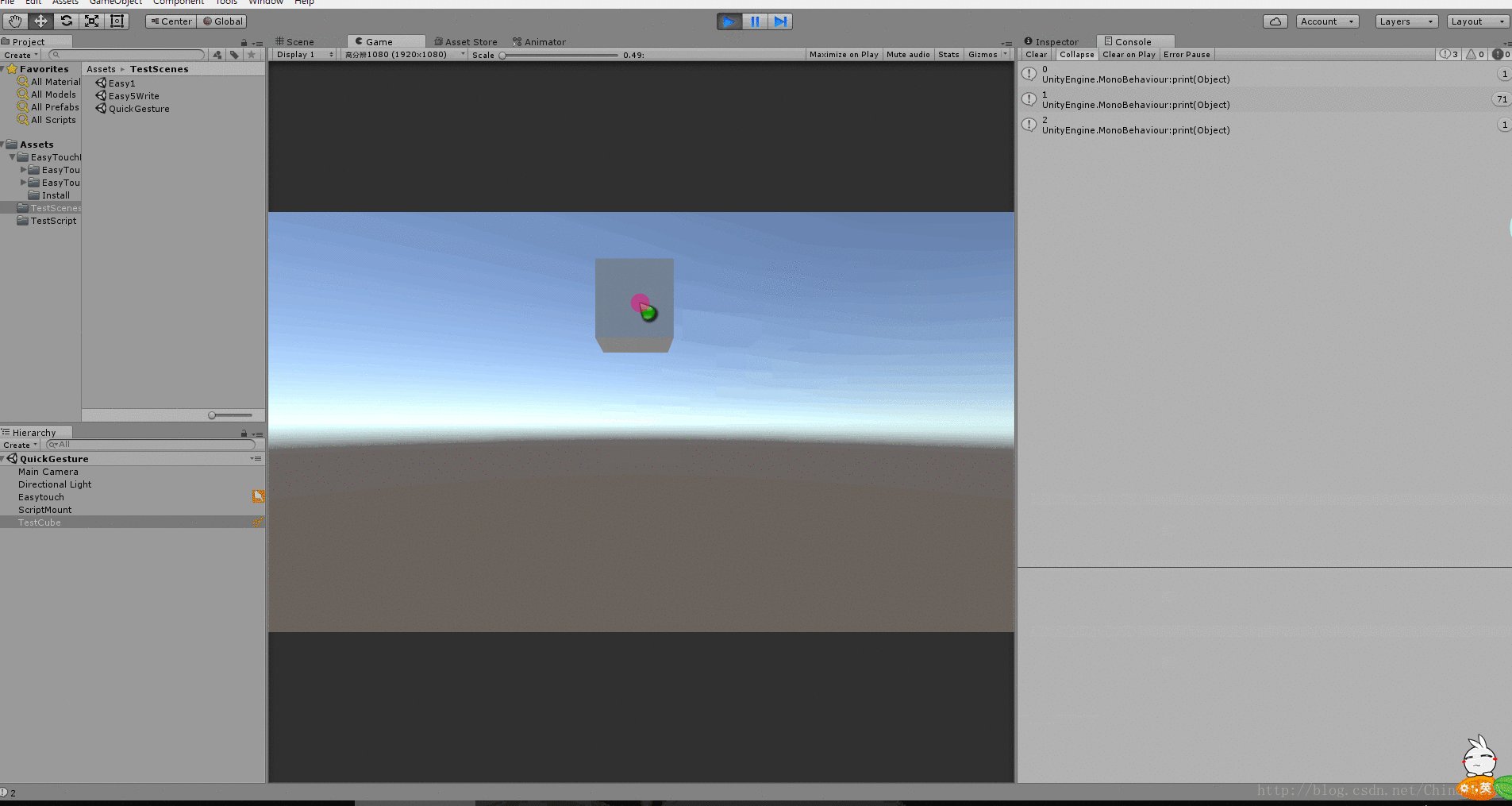
On Drag (Gesture) —— 拖拽中
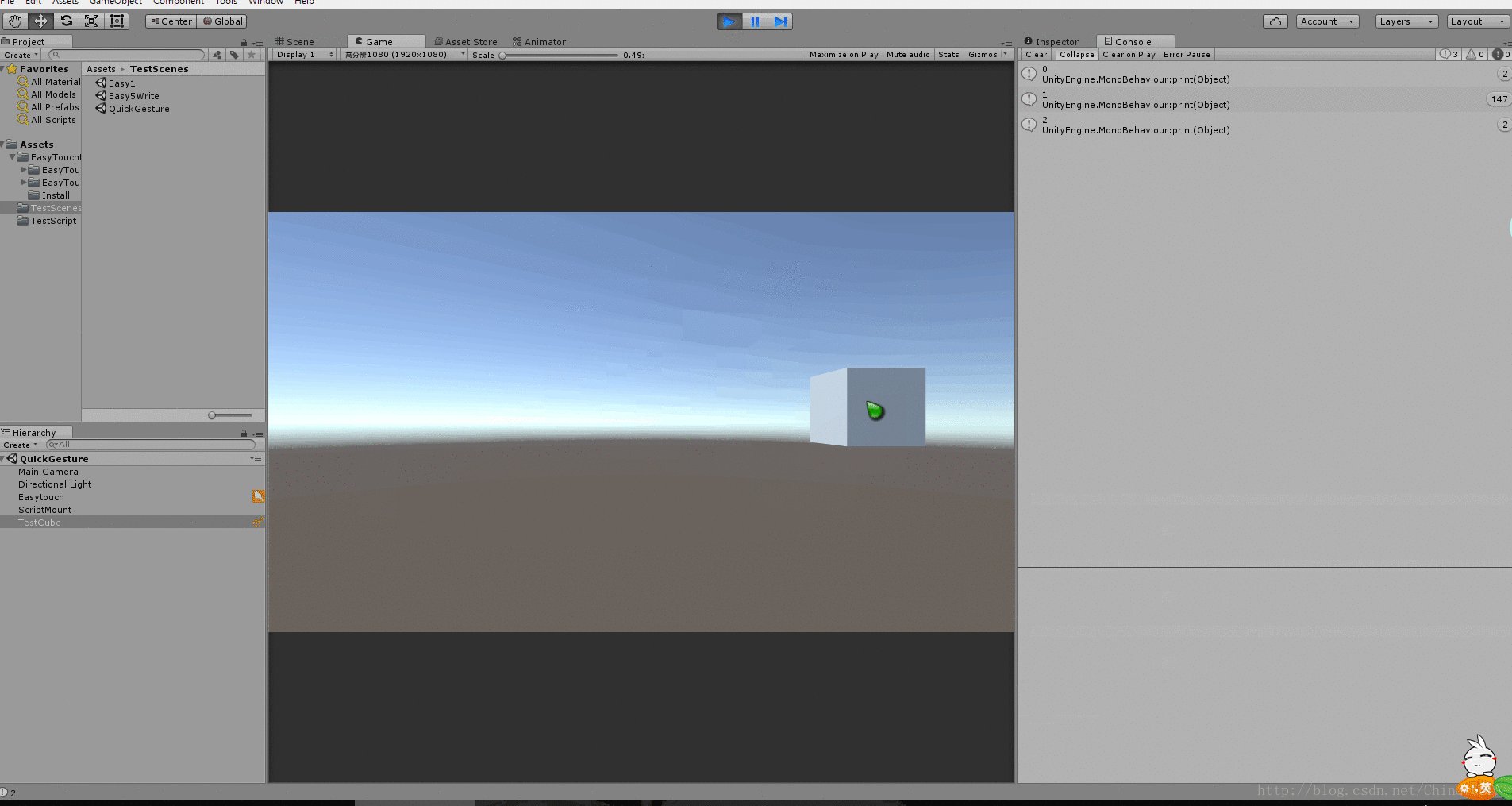
On Drag End(Gesture) —— 拖拽结束
举个栗子↓
2
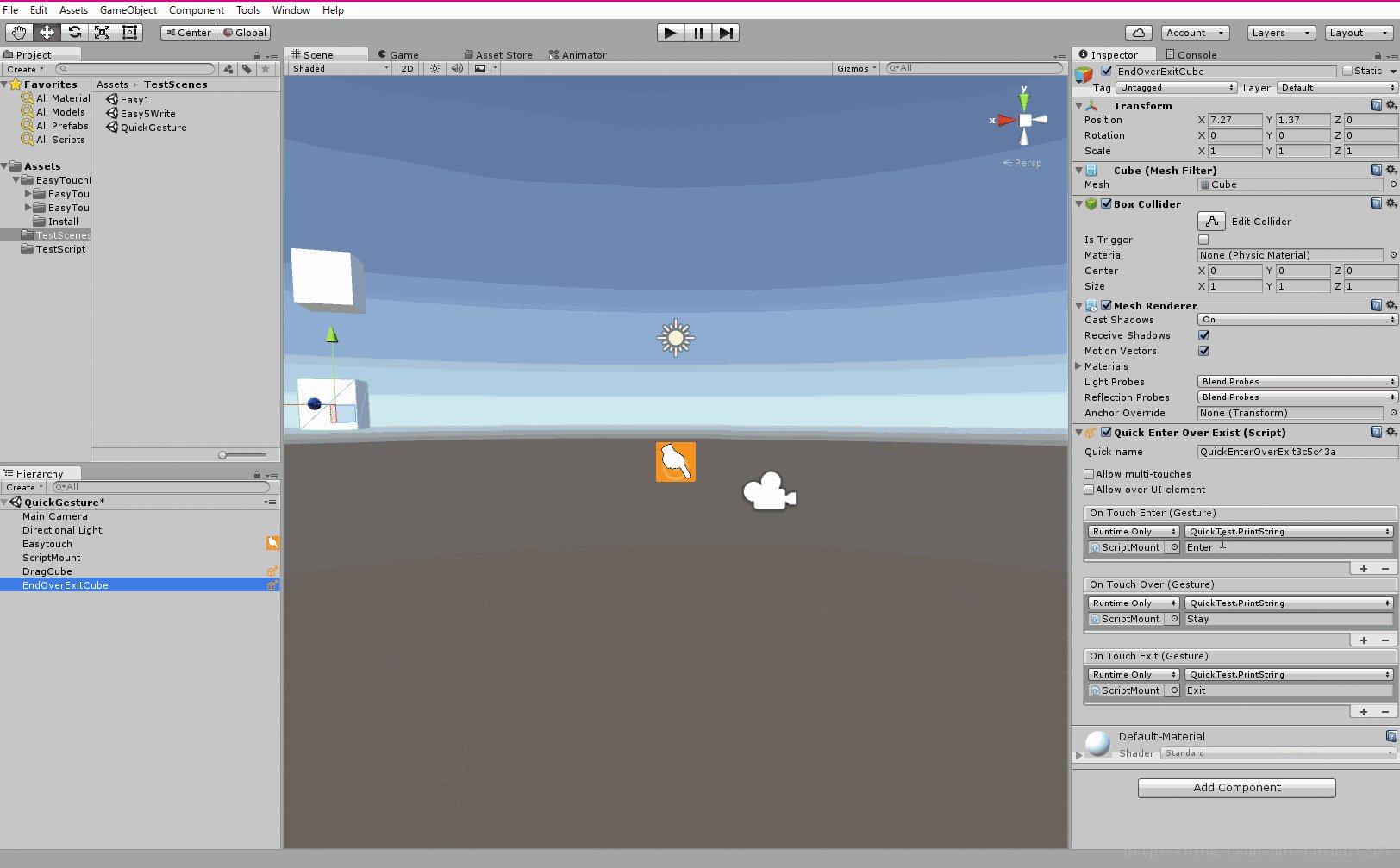
Quick Enter Over Exit —— 快速进入、经过、退出
Quick name —— 快速手势名(可自定义)
Allow multi-touches —— 允许多点触控
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
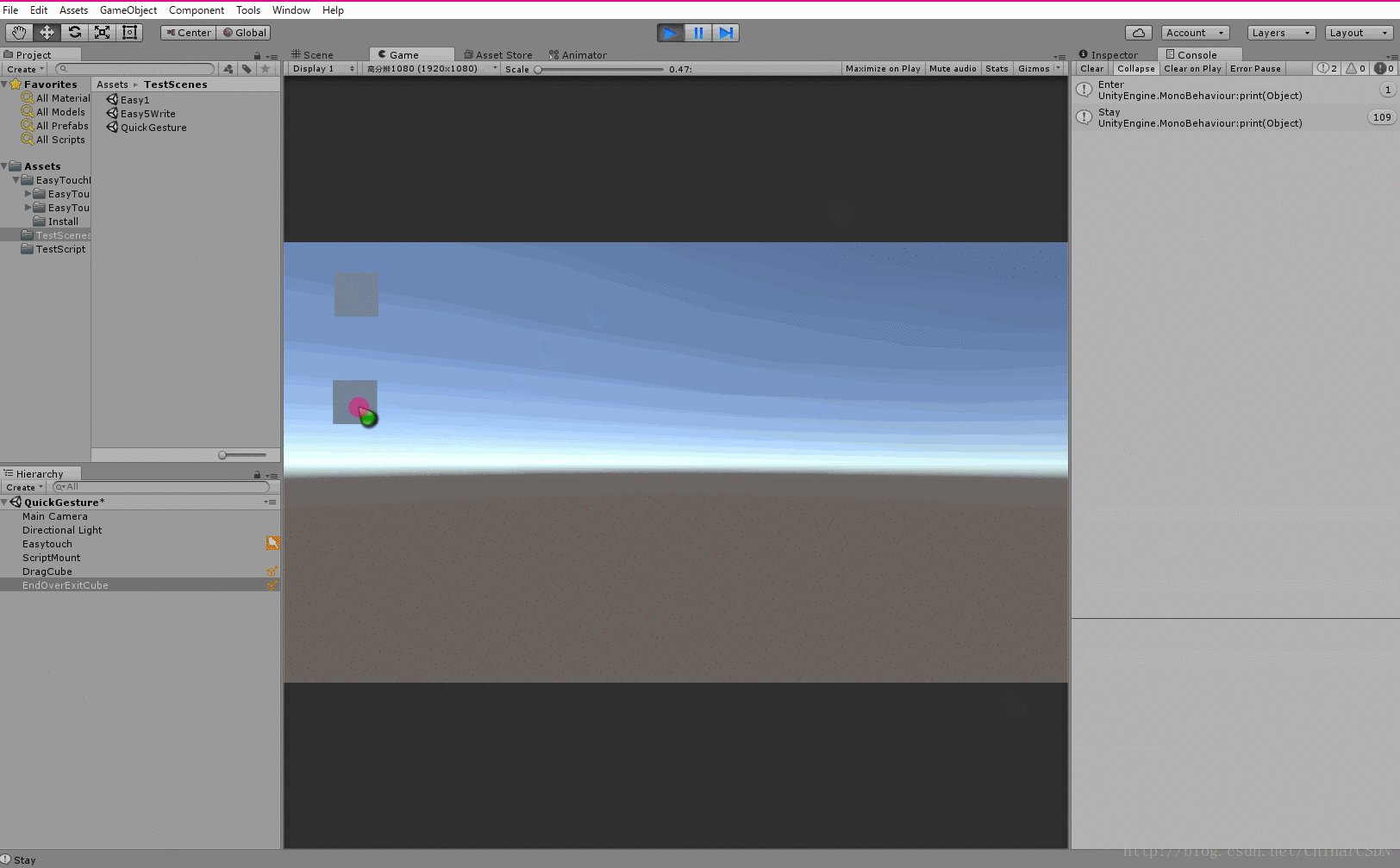
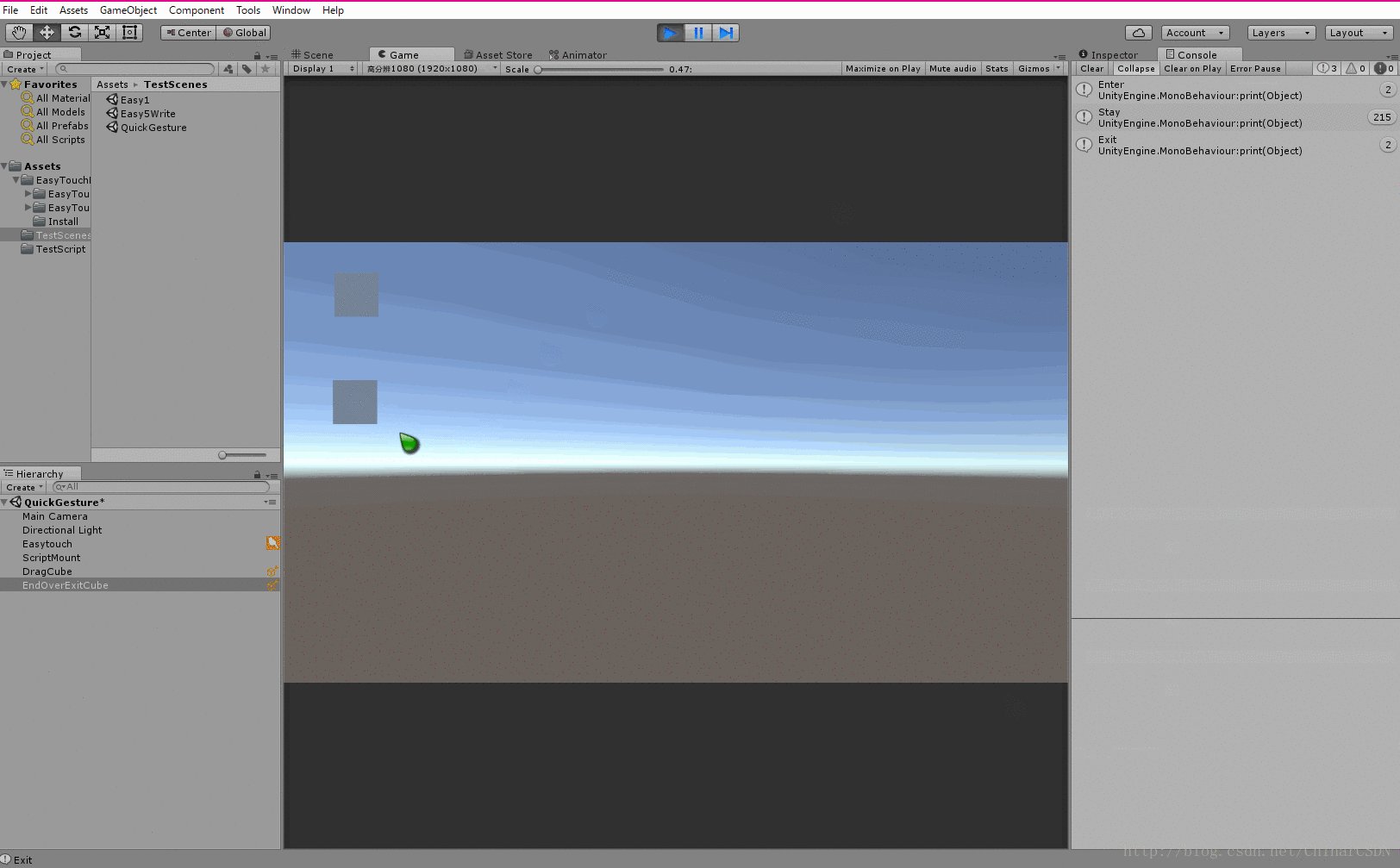
On Touch Enter(Gesture) —— 触摸进入
On Touch Over (Gesture) —— 触摸经过时
On Drag Exit(Gesture) —— 接触退出
举个栗子↓
3
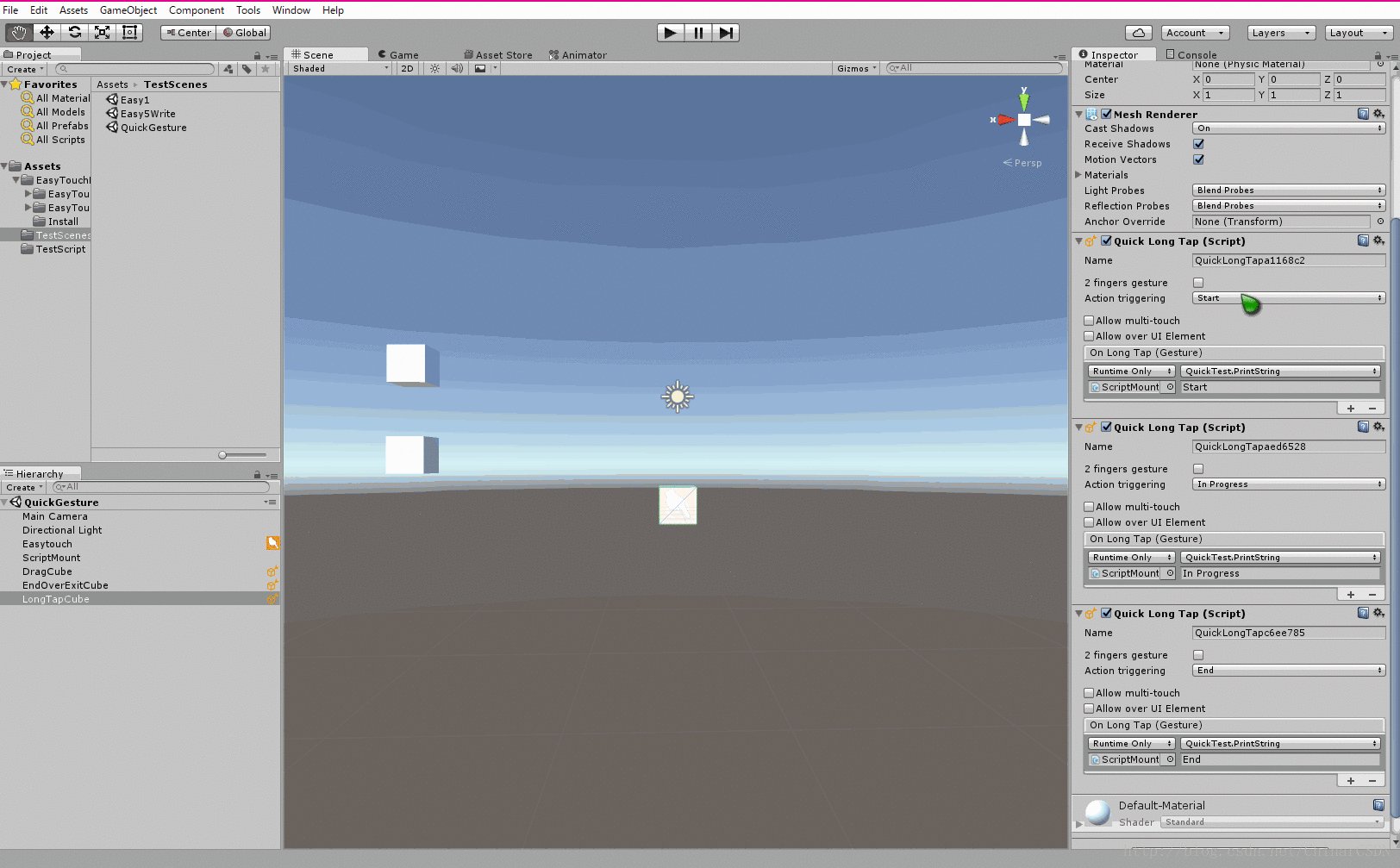
Quick Long Tap —— 快速长按
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action triggering —— 功能触发:
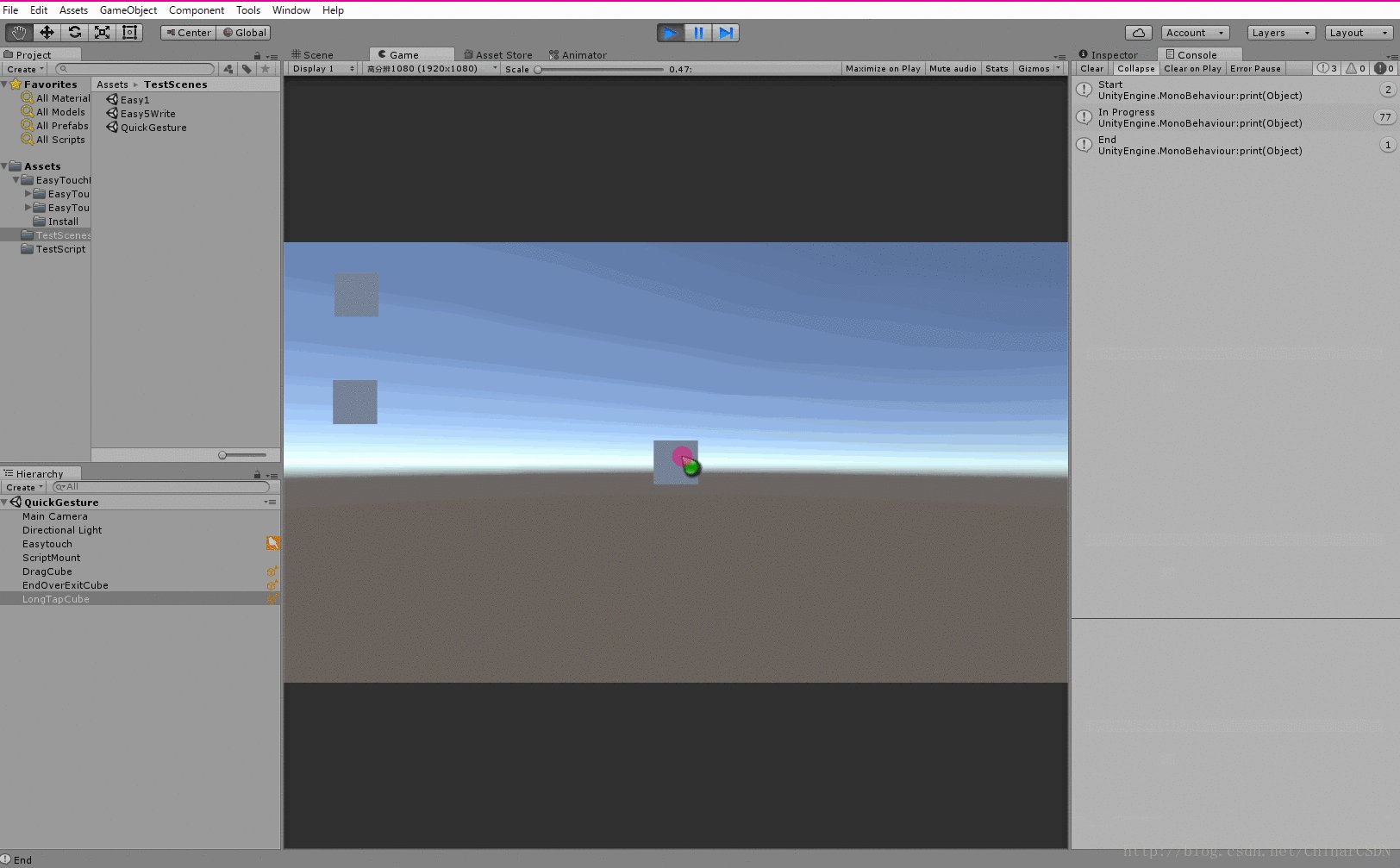
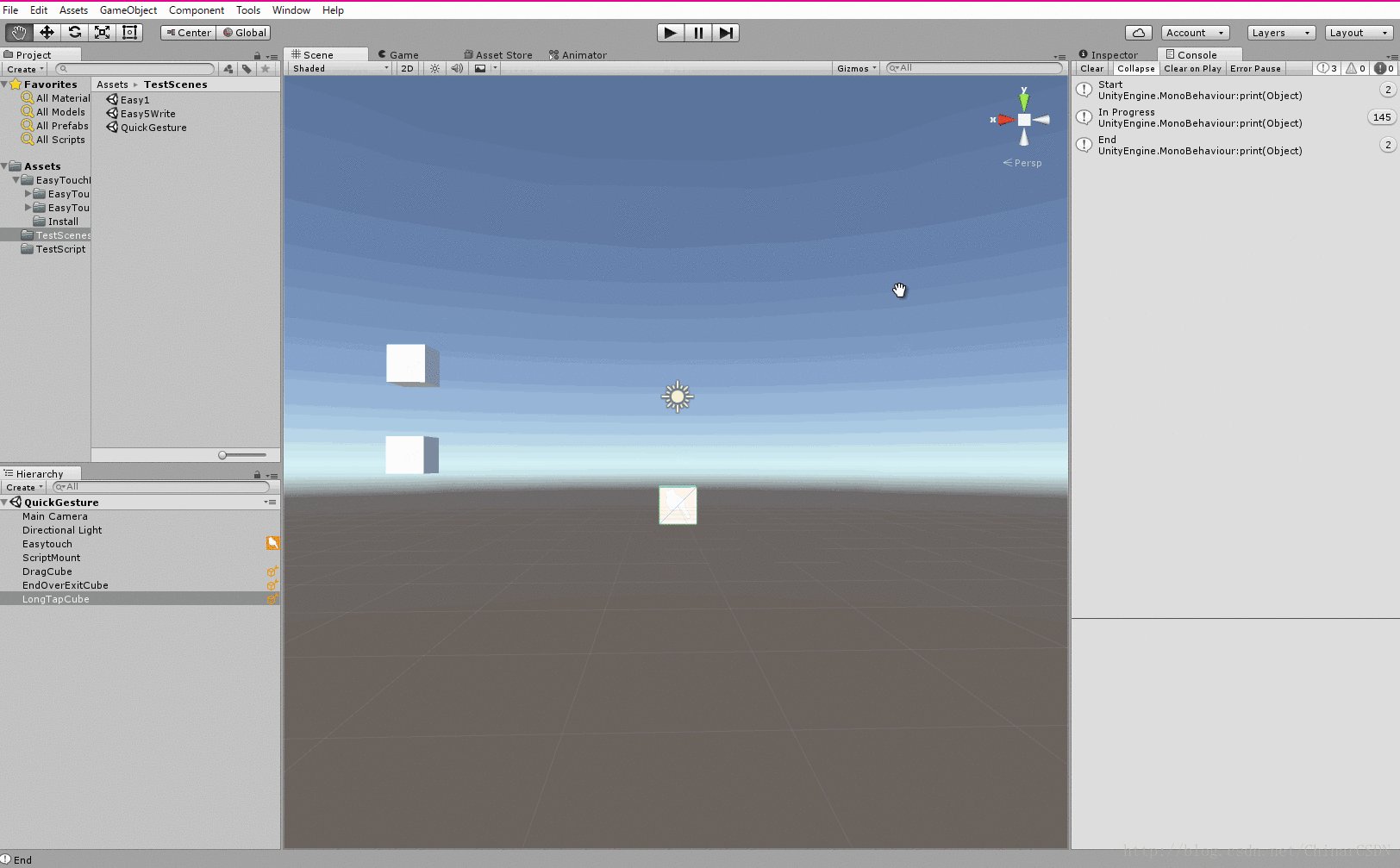
(Start - 开始 / In Progress - 正在进行/ End - 结束)
注意:如果需要进行长按状态的3个状态判断,需要同时在一个物体上挂载3个 Quick Long Tap 组件
然后把 Action triggering 的状态分别选 Start、In progress(正在进行)、Exit
On Long Tap(Gesture) —— 长按
举个栗子↓
4
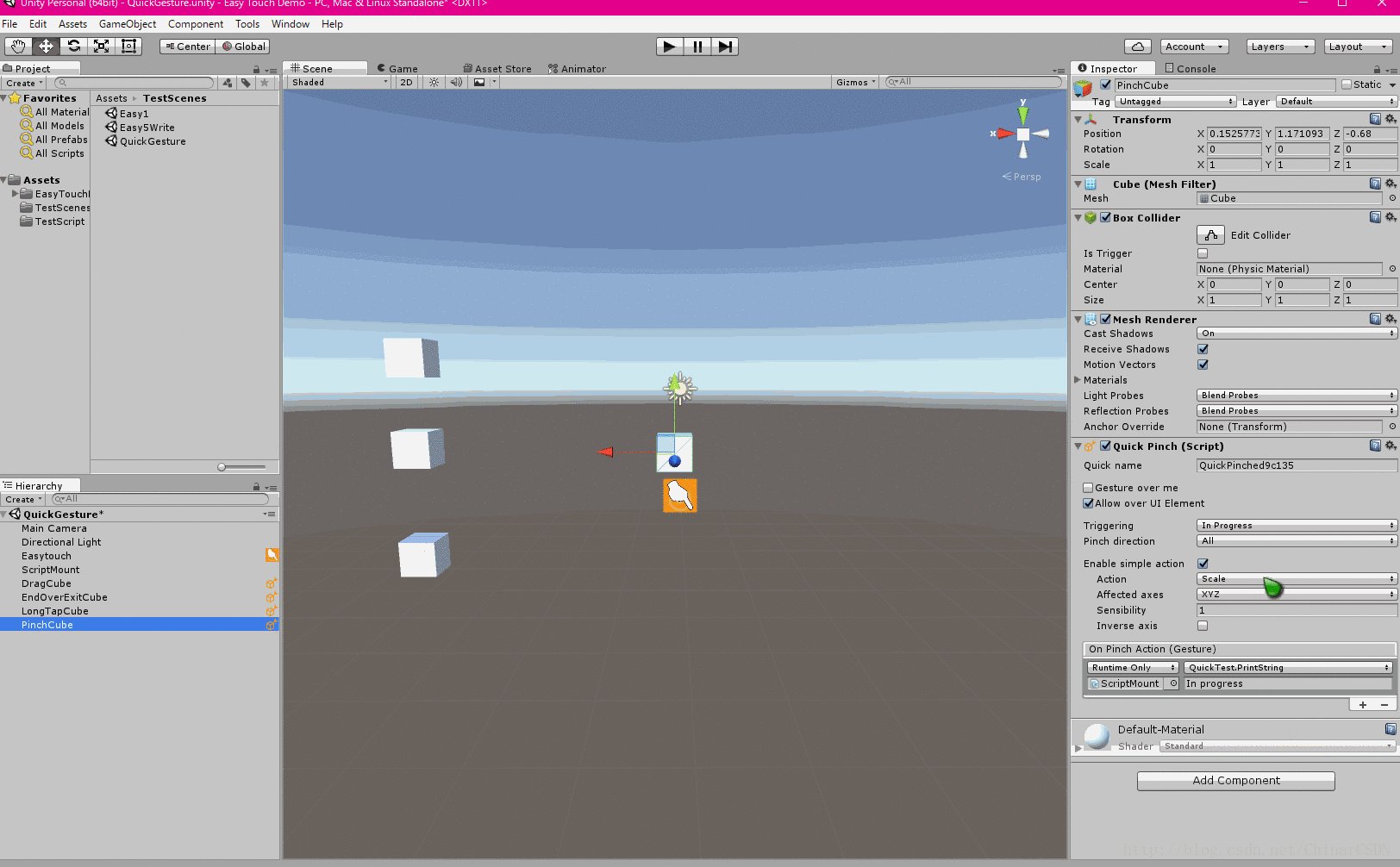
Quick Pinch —— 快速捏(缩放)
Quick name —— 快速手势名(可自定义)
Gesture over me —— 手势经过我(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress - 正在进行 和 End - 结束)
Pinch direction —— 捏方位: (Pinch In - 向内 和 Pinch Out - 向外)
Enable simple action —— 开启简单的功能:(打开一些简单的设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Pinch Action (Gesture) —— 添加 捏 功能事件
举个栗子↓
5
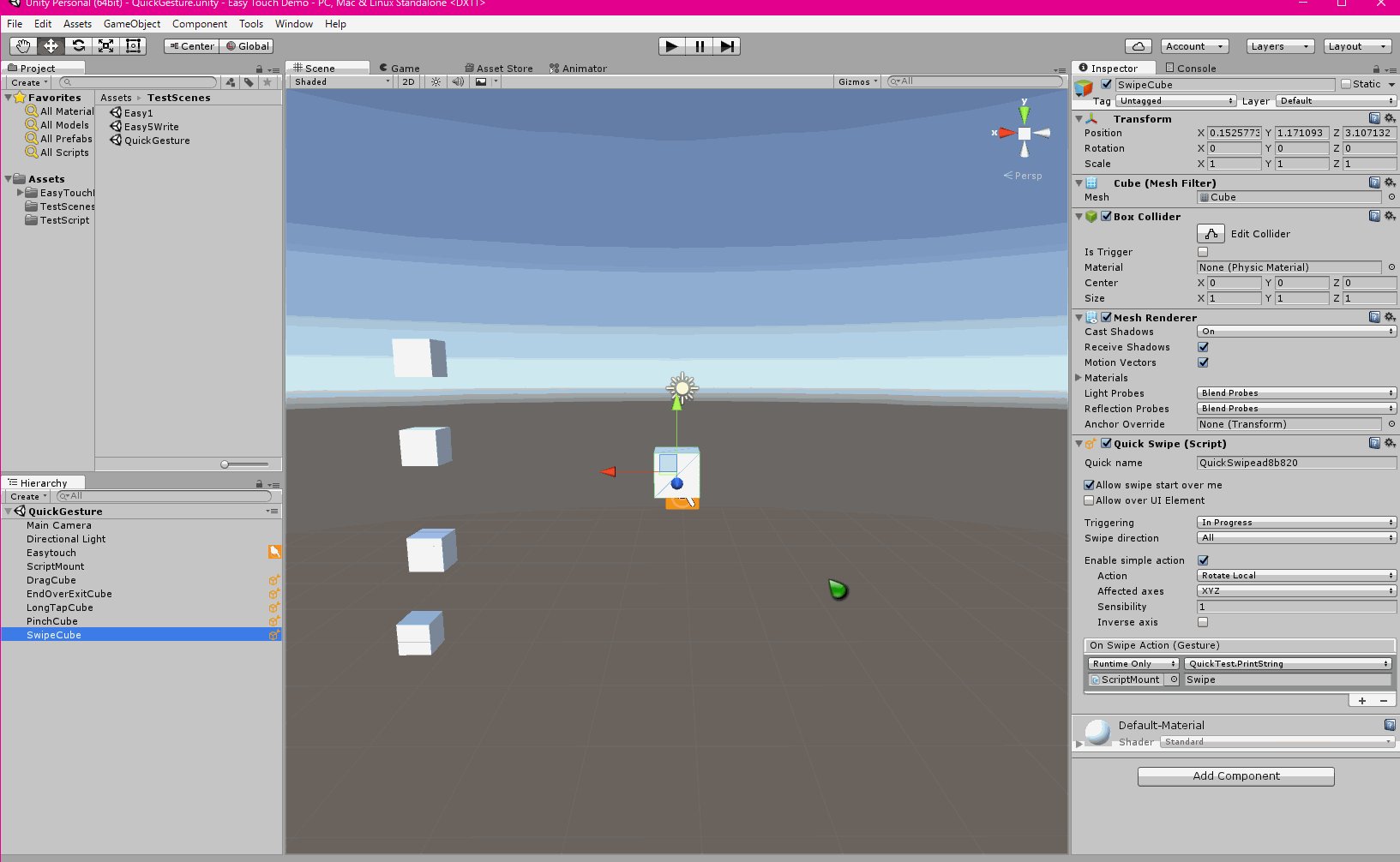
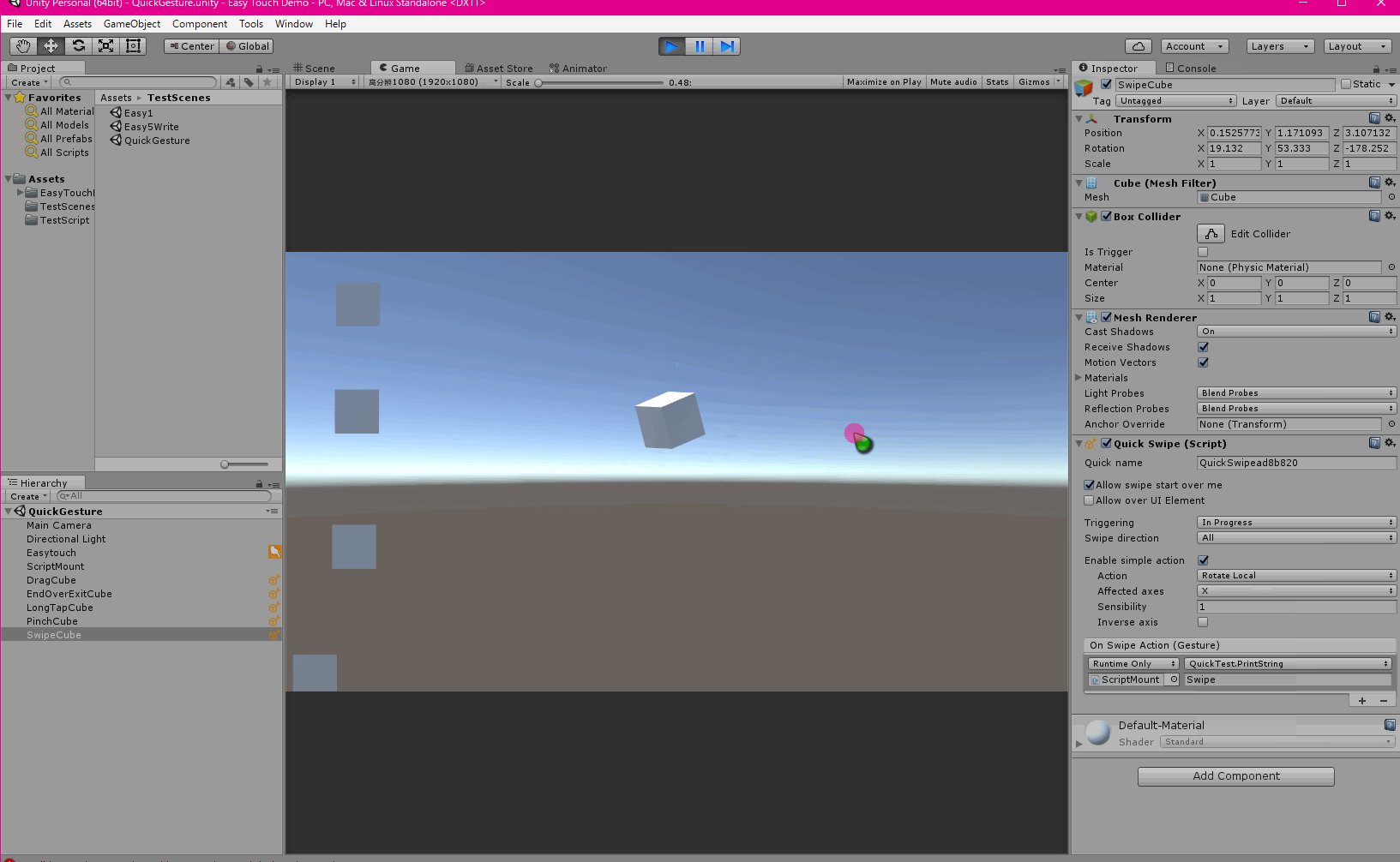
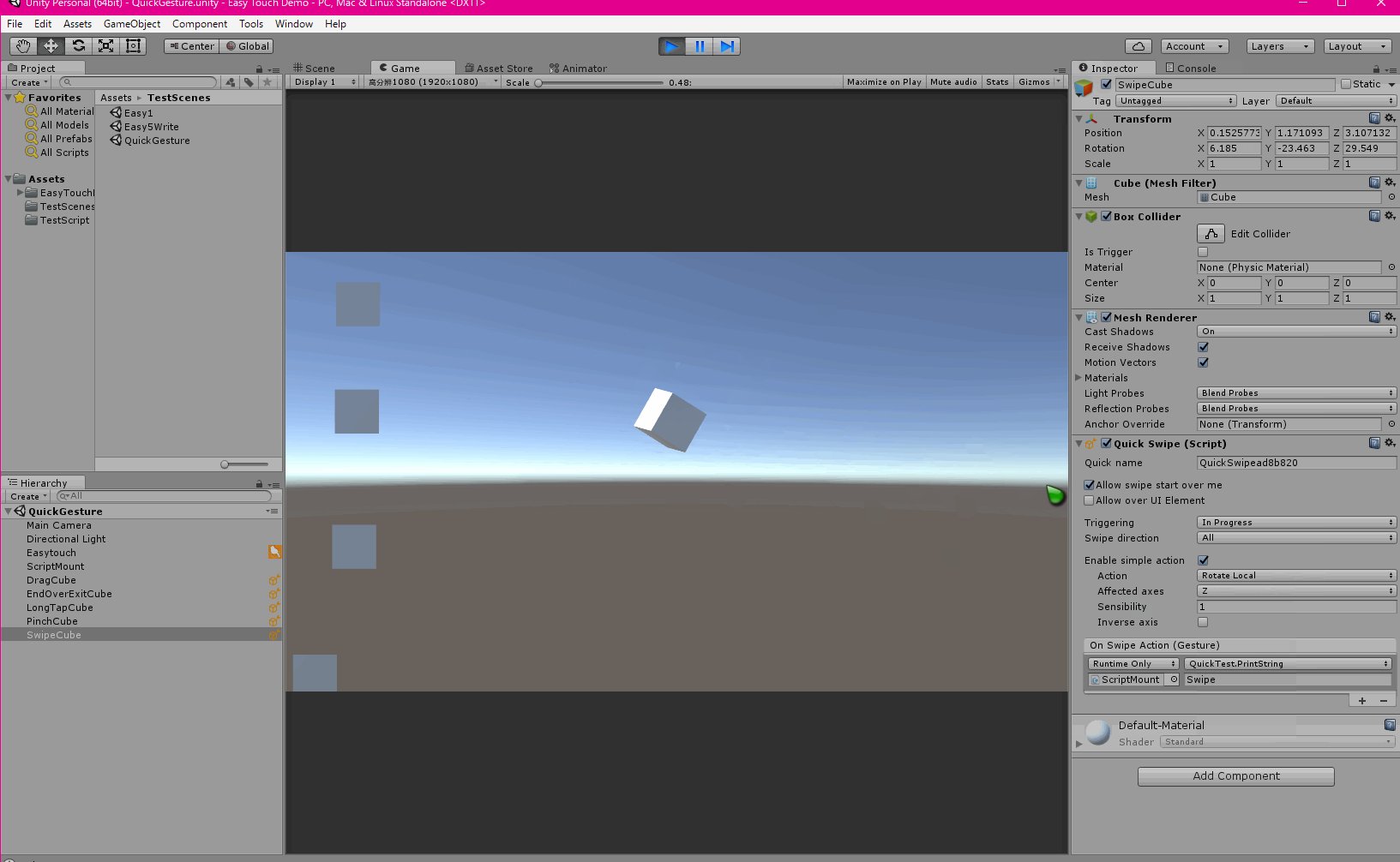
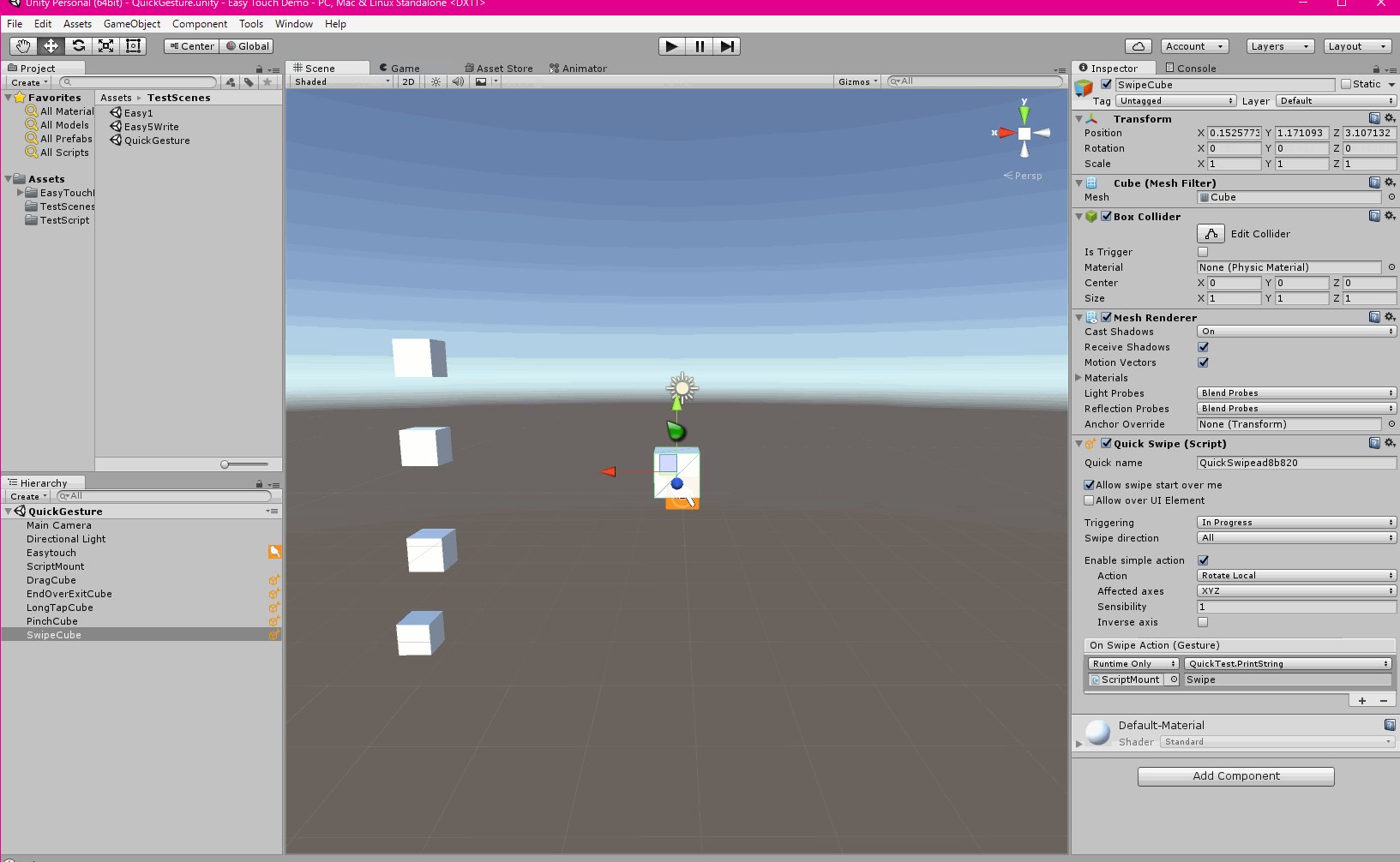
Quick Swipe —— 快速滑动
Quick name —— 快速手势名(可自定义)
Allow swipe start over me —— 允许滑动经过我开始(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress 和 End)
Swipe direction —— 捏方位: (Pinch In 和 Pinch Out) —— 两个触控点,向内,向外
Enable simple action —— 开启简单的功能:(打开一些简单的设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Swipe Action (Gesture) —— 添加滑动功能事件
举个栗子↓
6
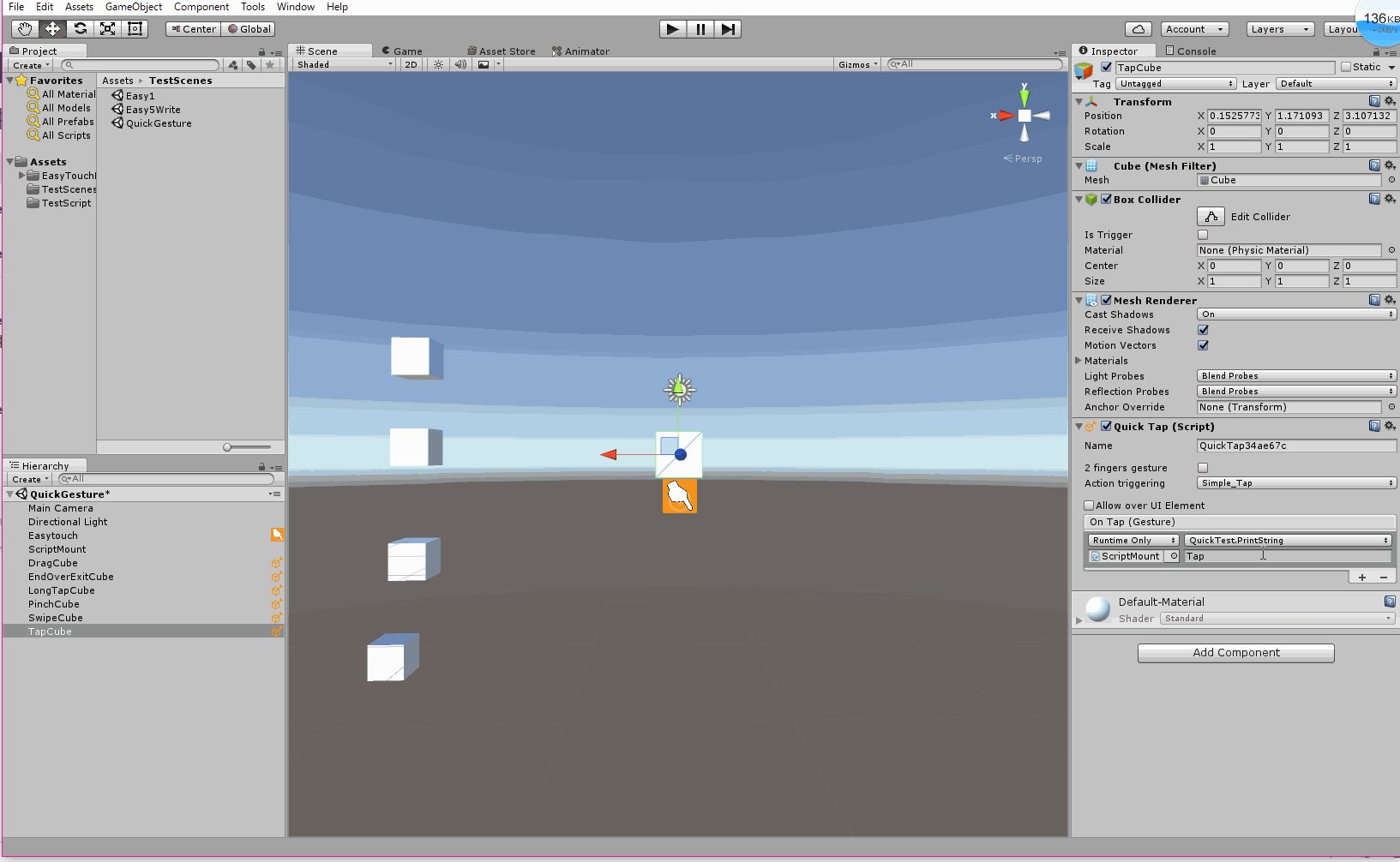
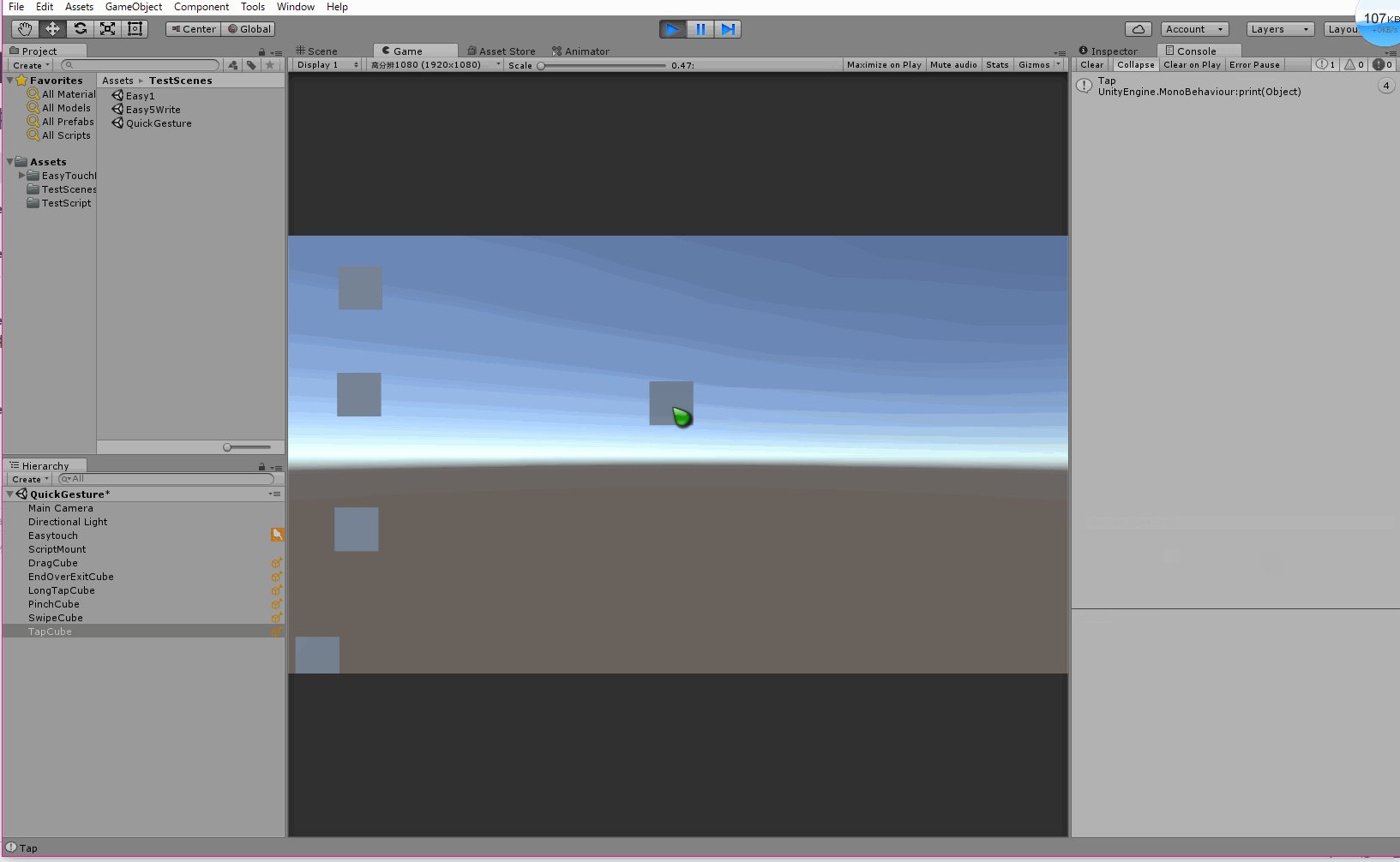
Quick Tap —— 快速点击
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action Triggering —— 功能触发: (Simple_Tap - 单击 和 Double_Tap - 双击)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
On Tap (Gesture) —— 添加点击事件
举个栗子↓
7
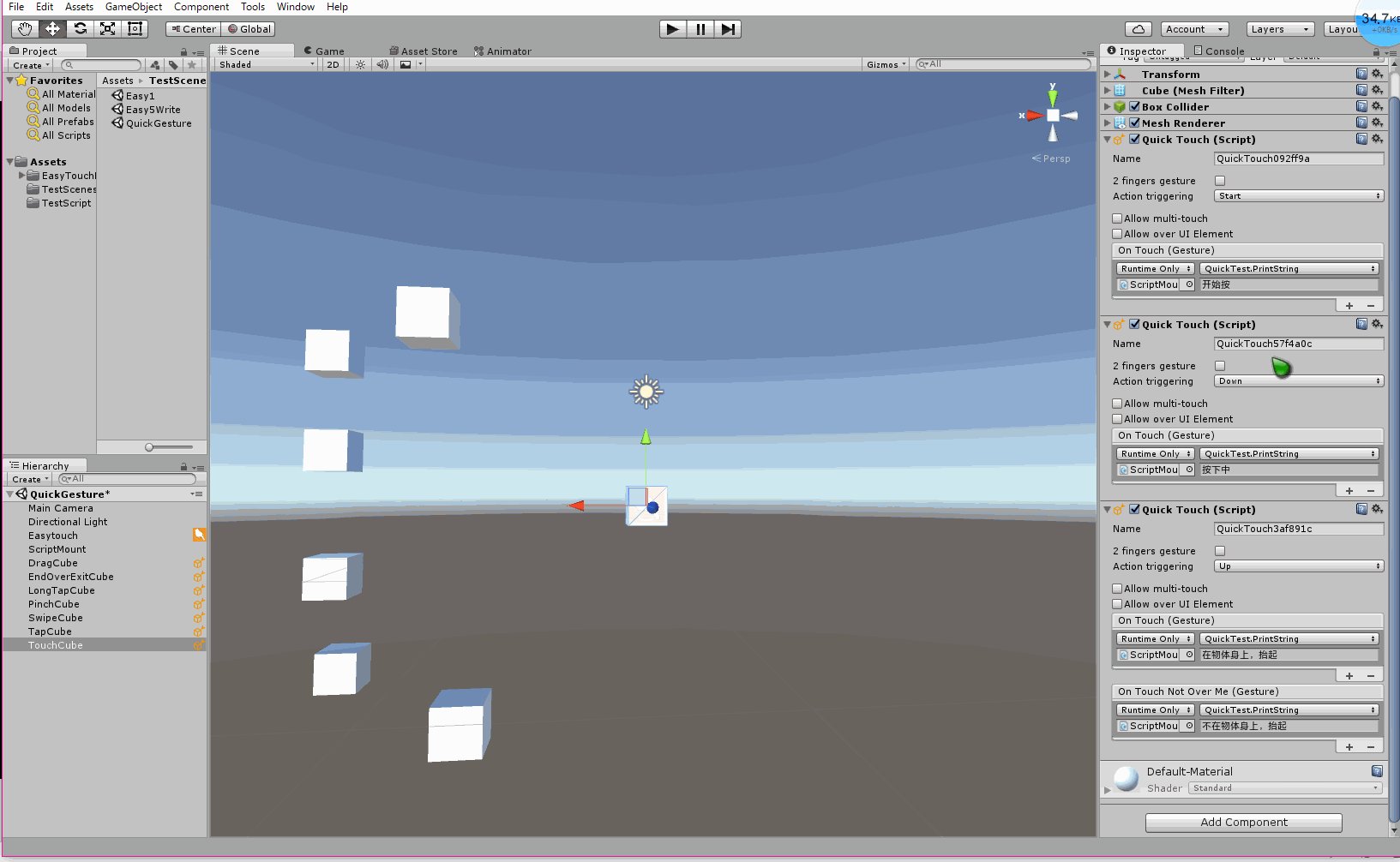
Quick Touch —— 快速触摸
Quick name —— 快速手势名(可自定义)
2 fingers gesture —— 两个指头 手势
Action Triggering —— 功能触发: (Start - 开始 / Down - 按下/ UP - 抬起)
Allow multi-touches —— 允许多点触控
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
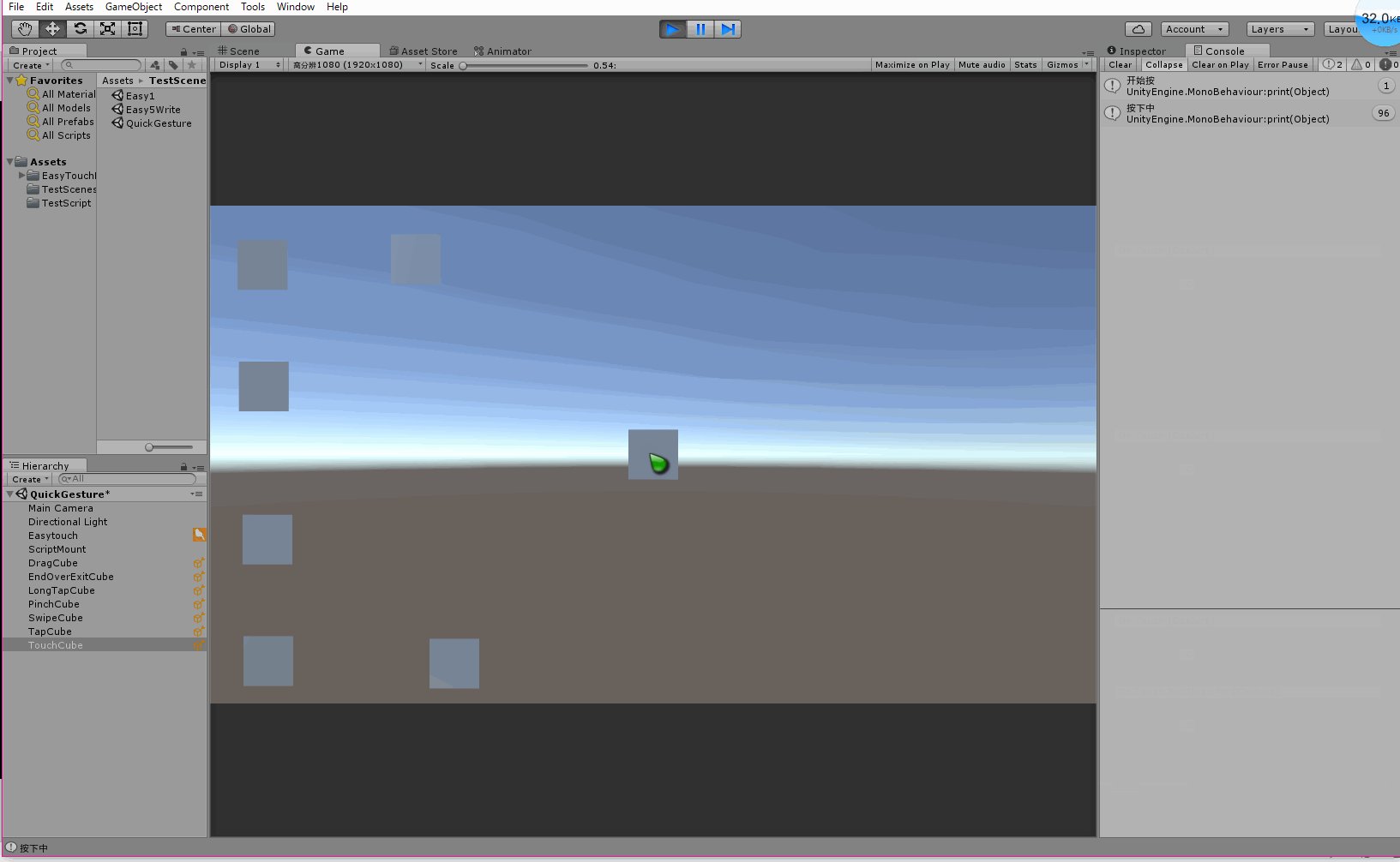
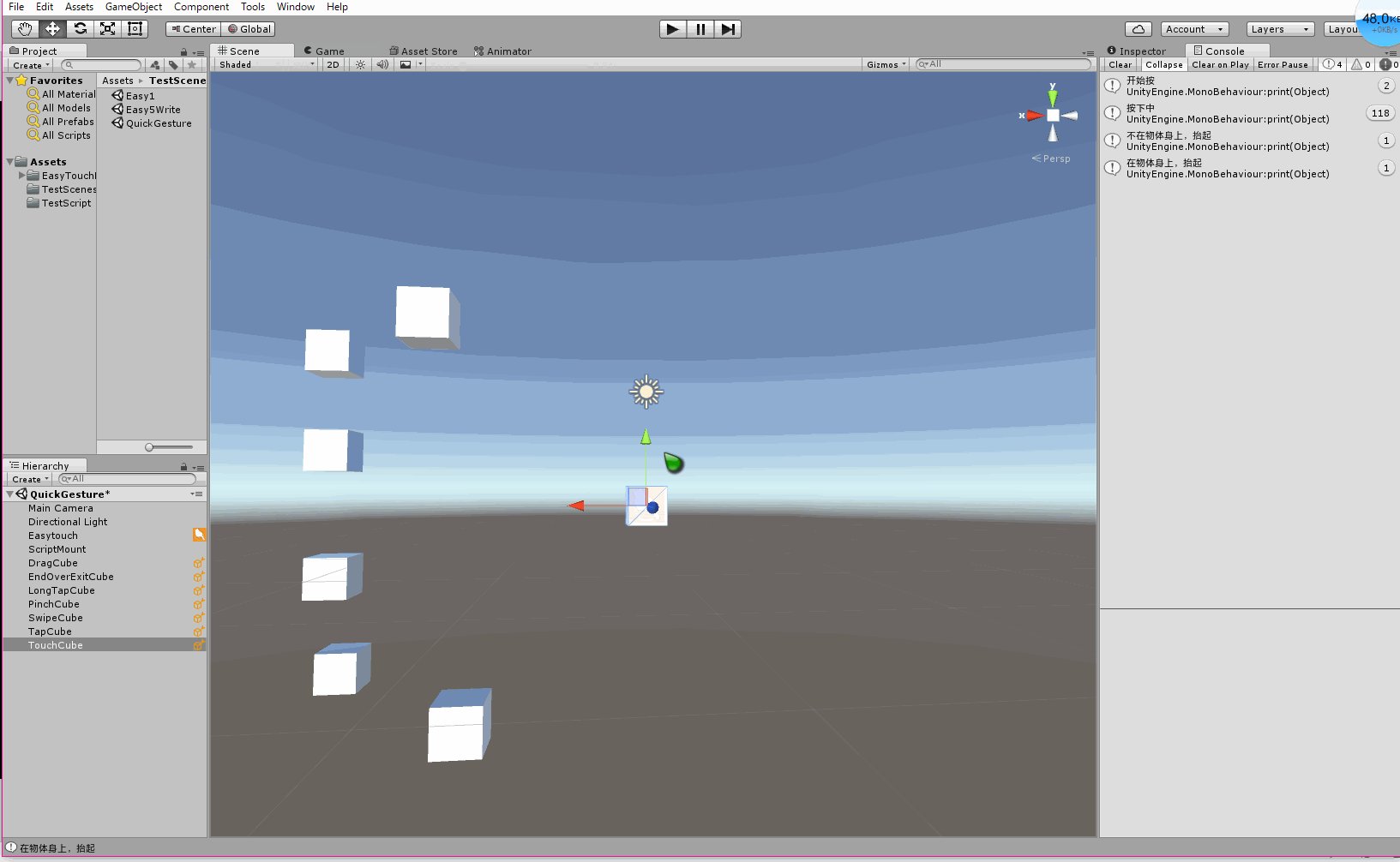
On Touch (Gesture) —— 添加触摸事件
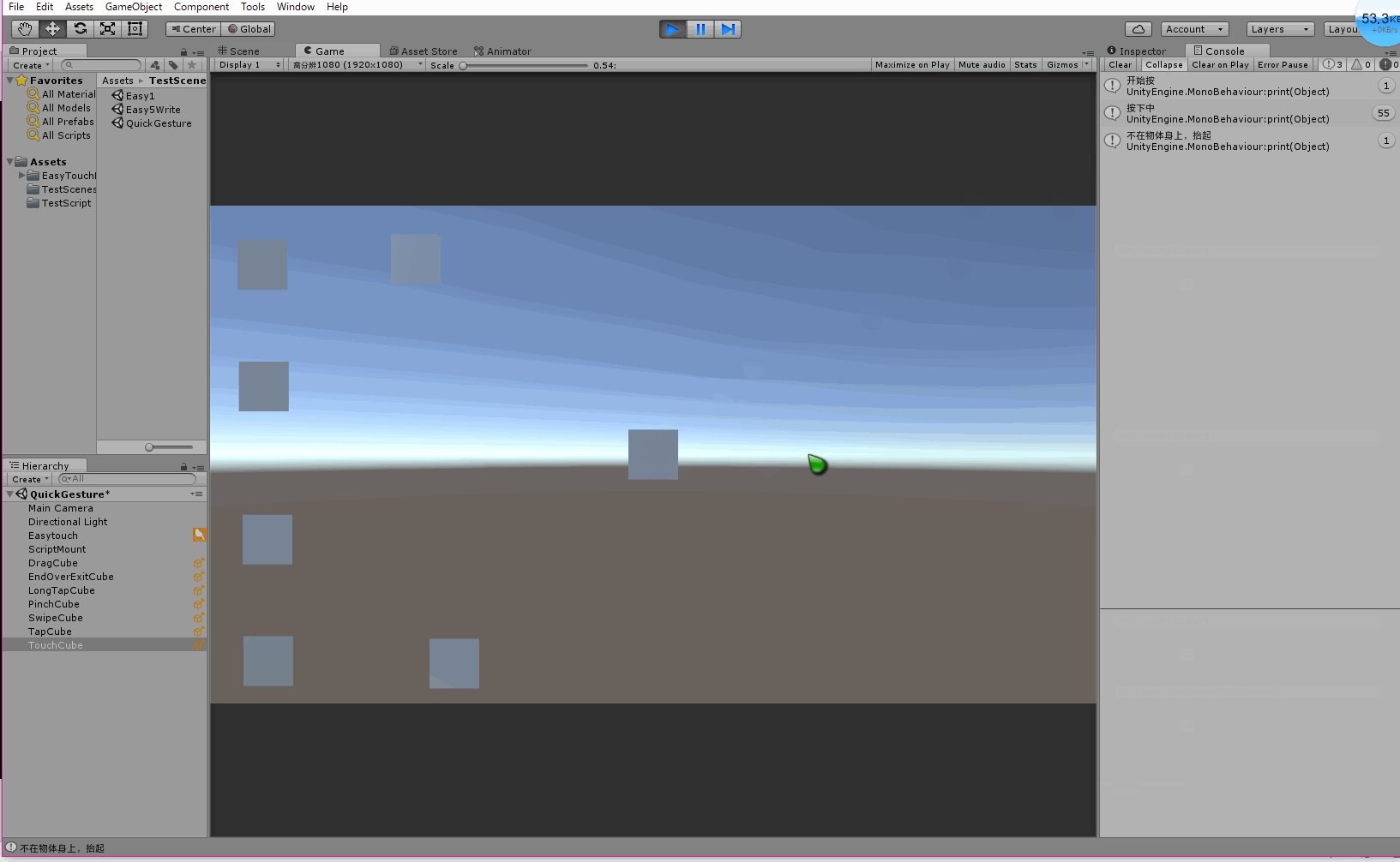
On Touch Not Over Me (Gesture) —— 不在我身上抬起时的-事件
举个栗子↓
8
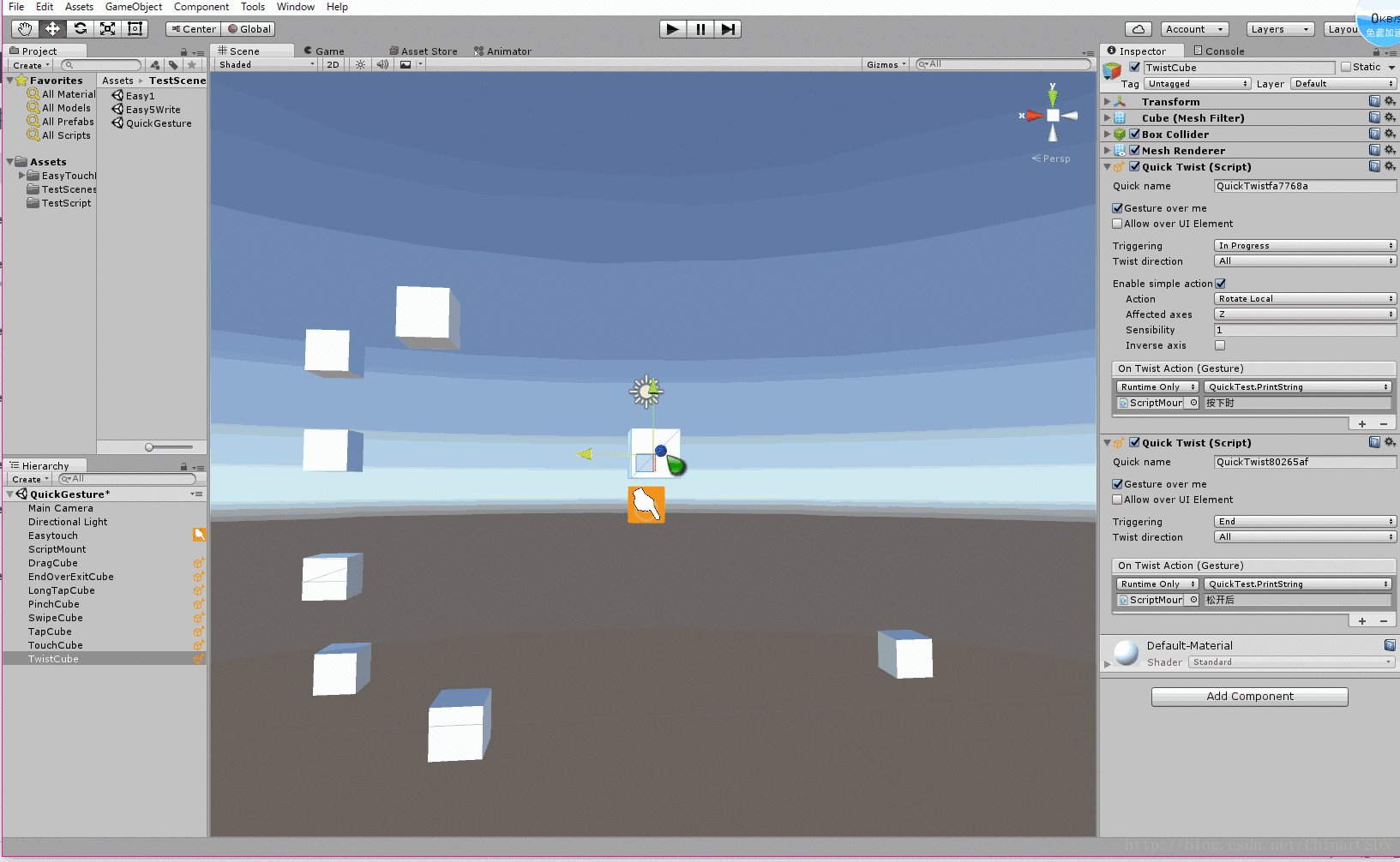
Quick Pinch —— 快速扭/拧
Quick name —— 快速手势名(可自定义)
Gesture over me —— 手势经过我(手势必须在物体身上上才起作用,2个手势向量的中心点在也行 — 可调节)
Allow pick over UI element —— 允许选择UI元素:(透过UI元素拖动物体)
Triggering —— 触发: (In progress - 正在进行 和 End - 结束)
Twist direction —— 扭/拧方位:
Clockwise - 顺时针 和 Counterclockwise - 逆时针
Enable simple action —— 开启简单的功能:(打开一些简单的功能设置)
Action —— 功能 (包含了一些简单的Transform组件设置)
affected Axes —— 受影响的轴(可根据需求自己选择)
Sensibility —— 灵敏度
Inverse Axes —— 反转轴
On Twist Action (Gesture) —— 添加捏功能事件
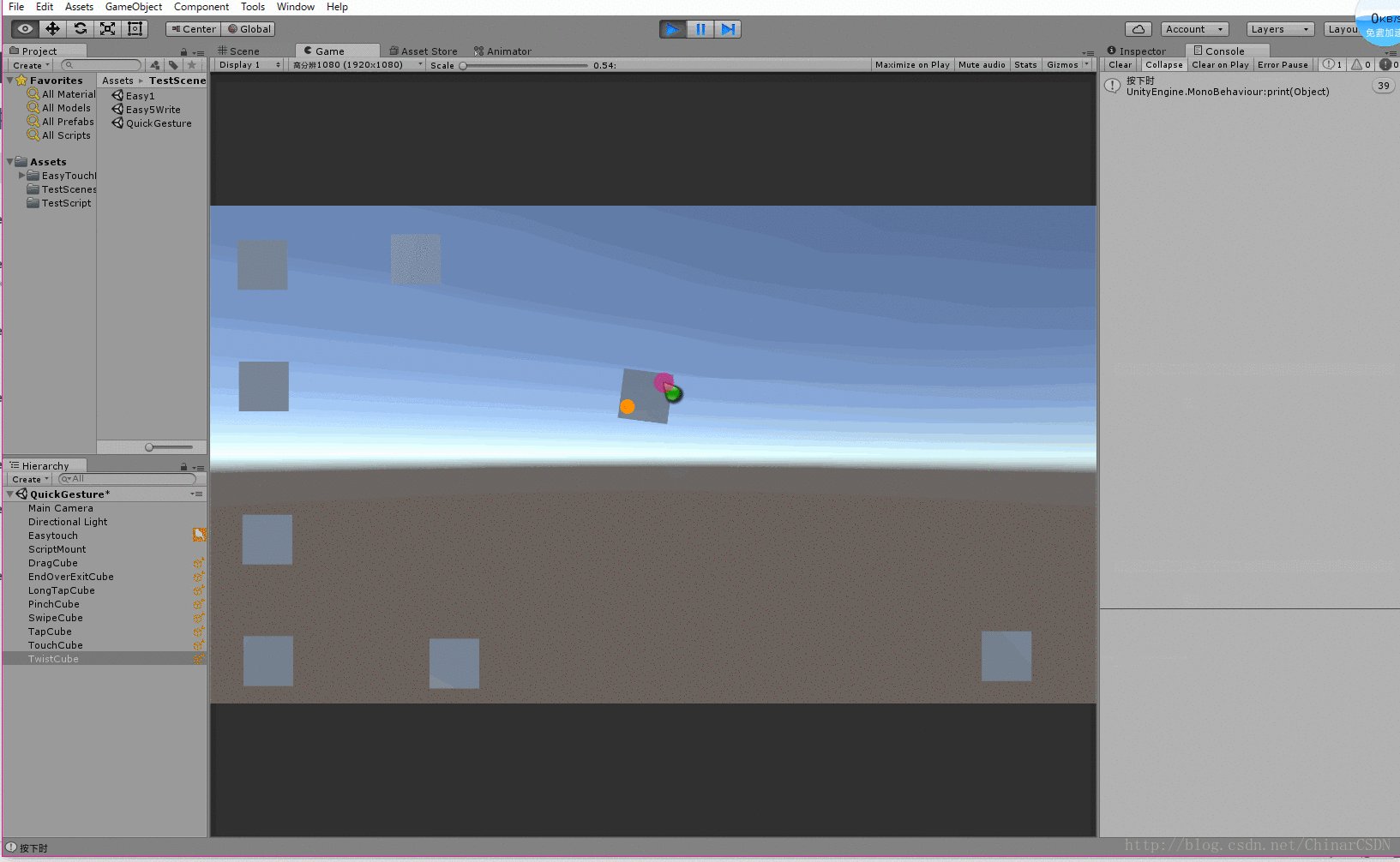
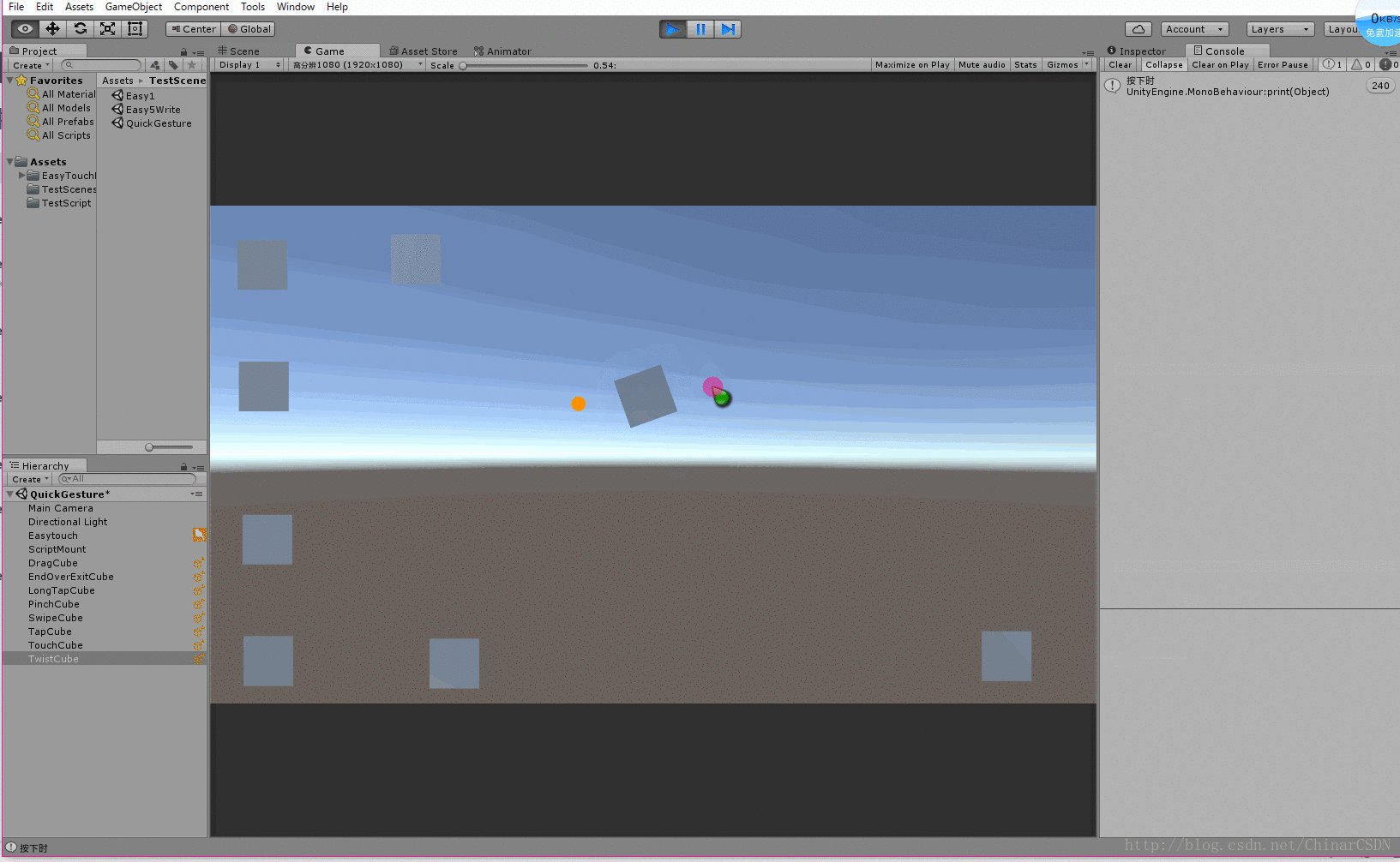
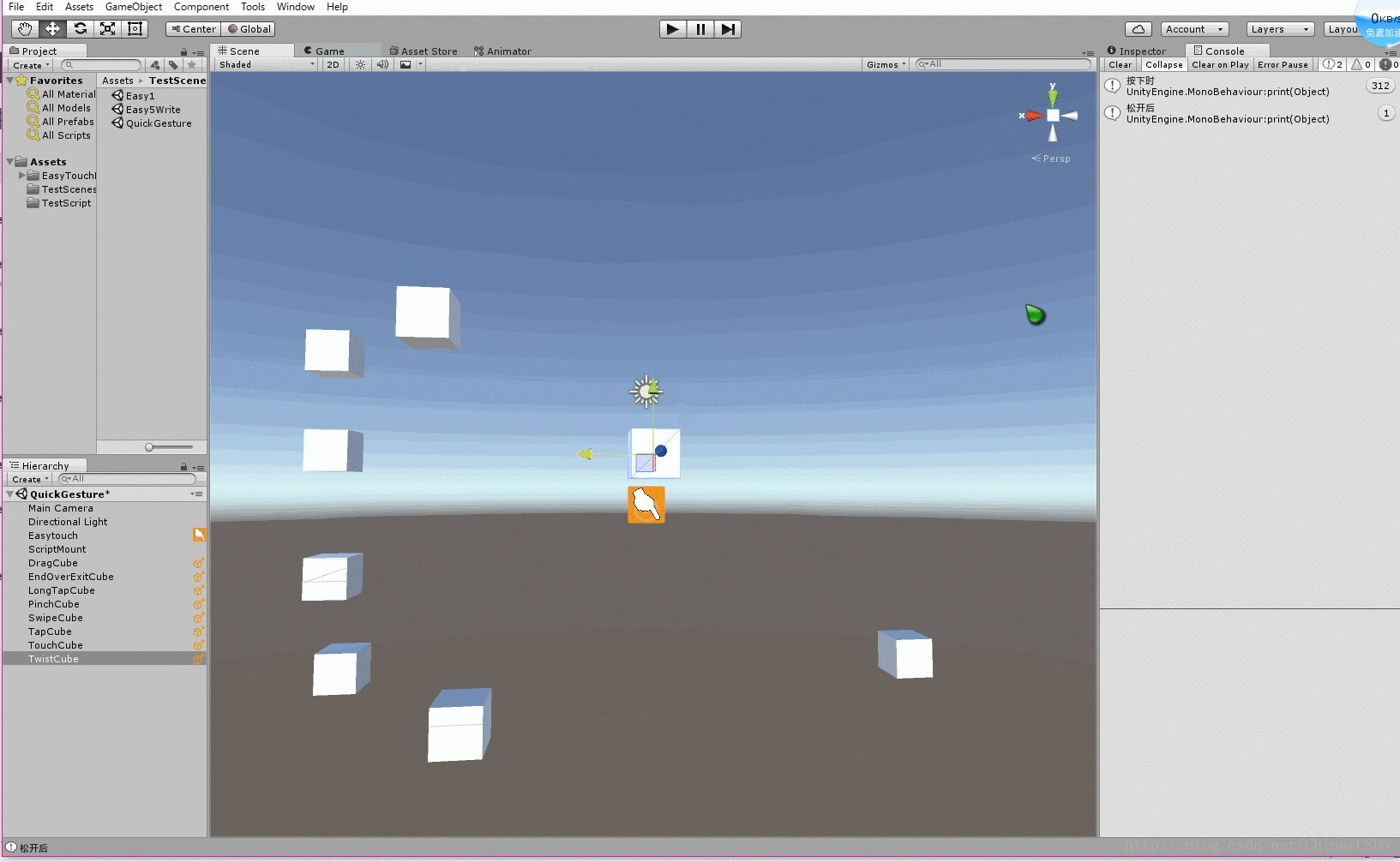
举个栗子↓
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠卷 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

Chinar
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址