Unity在UI界面上显示3D模型/物体,控制模型旋转
|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速利用 UGUI 完成 3D 物体在 UI 界面的显示 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
1
Description —— 教程描述
游戏开发过程中,我们时长会需要把 3D 游戏对象/模型显示在 UI 界面上
例如王者荣耀上的人物选择,可以旋转、交互、控制
例如商城购买时,我们可以旋转人物,看时装效果是否令我们满意
那么我们开发者就需要做到,让UI元素来显示3D模型/游戏对象,供玩家控制使用
2
Create UI —— 创建一个UI元素
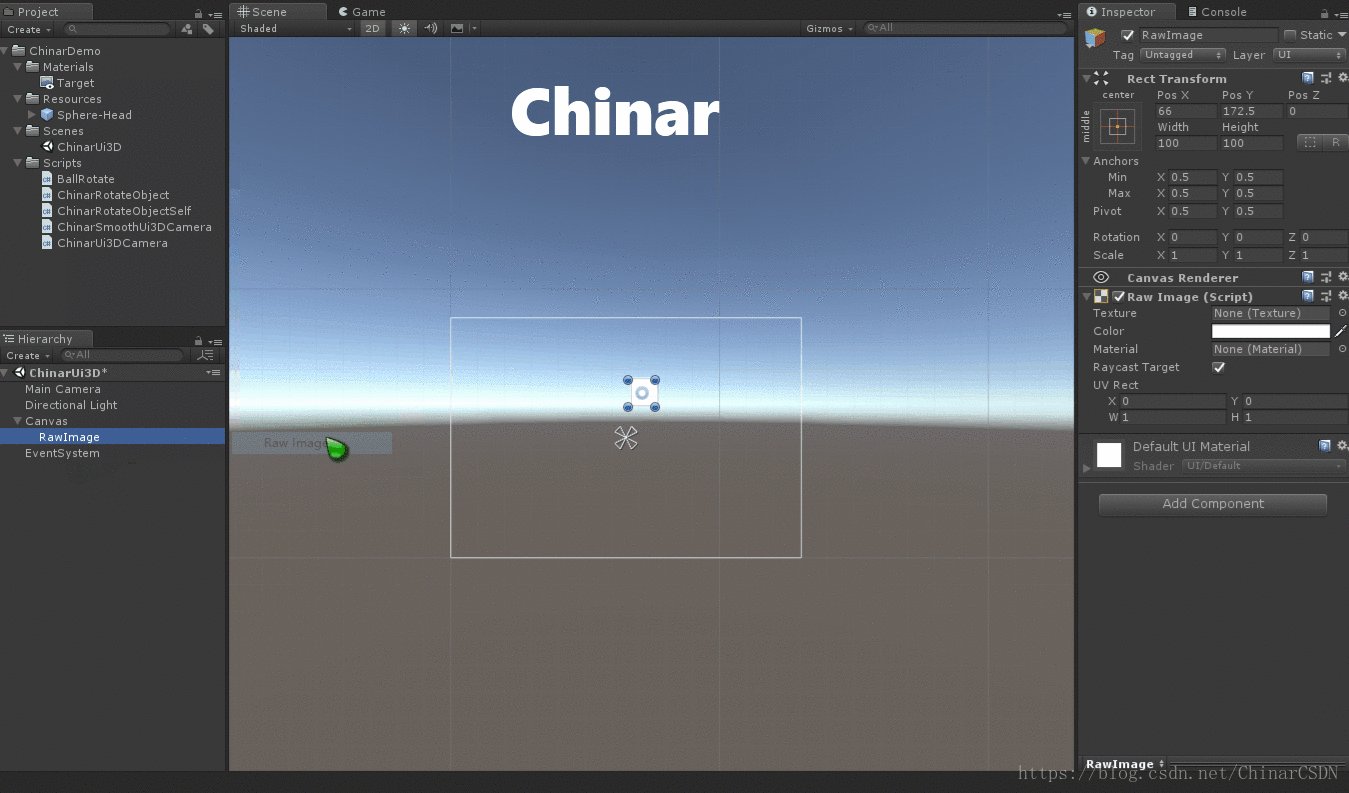
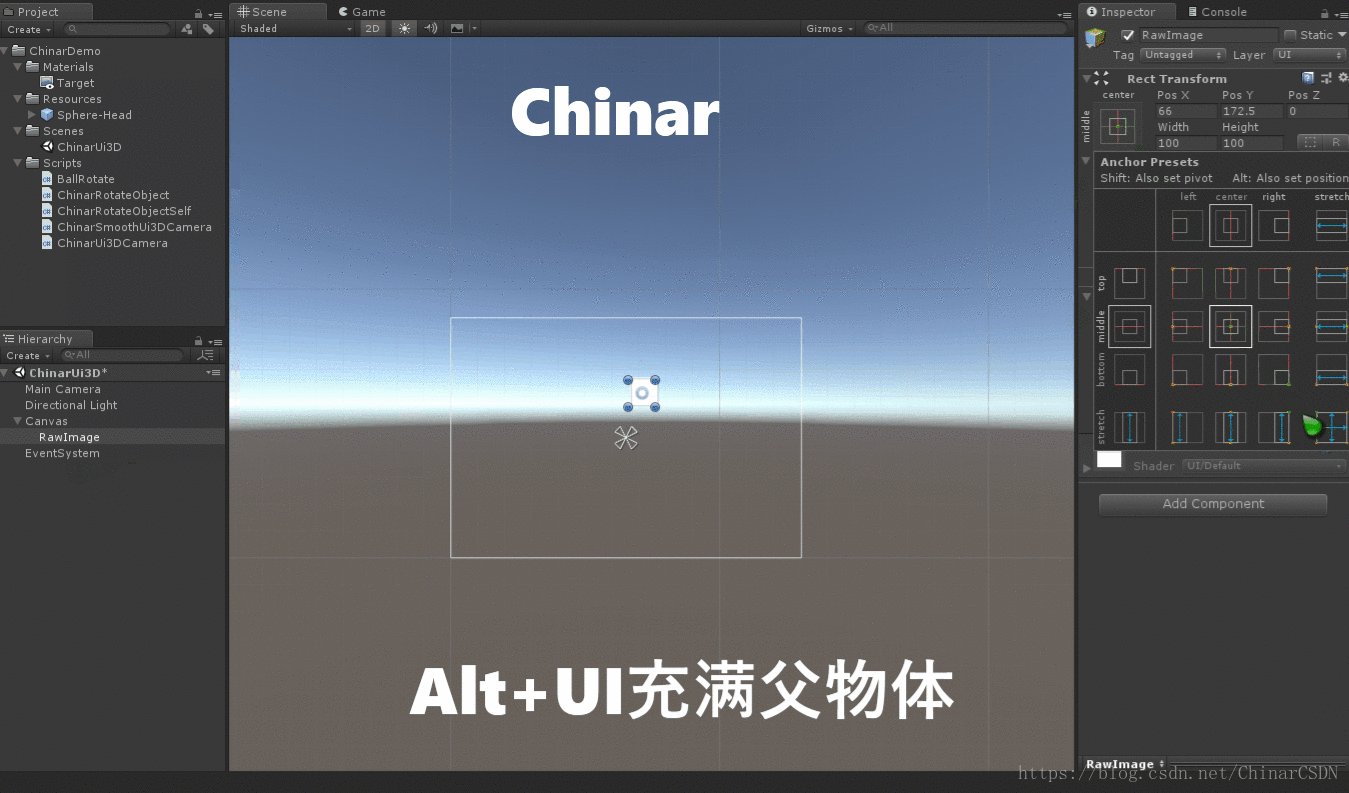
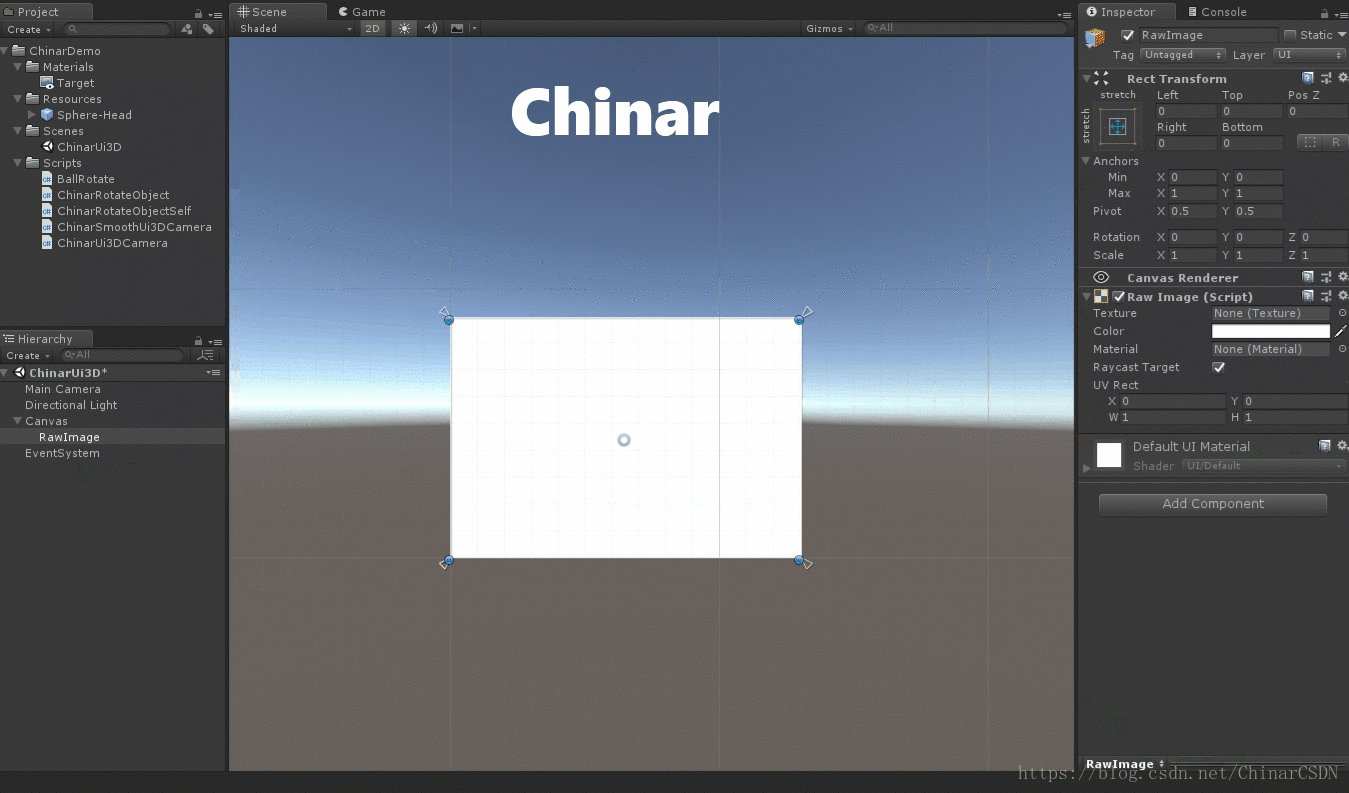
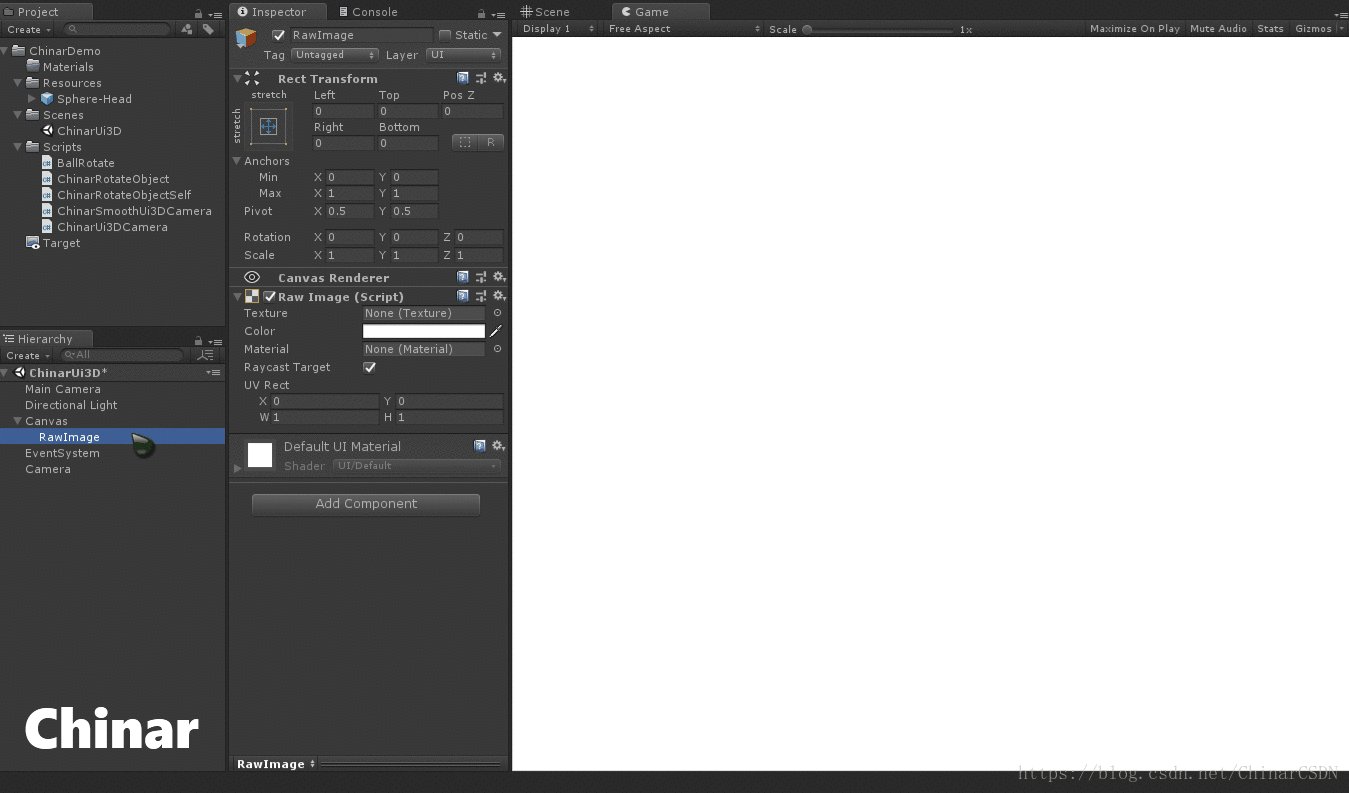
Hierarchy / 层次面板中,创建一个 UI 元素 RawImage
创建 RawImage 是因为,我们稍后将要把相机记录的渲染纹理,赋值给 RawImage
用以显示3D图像

3
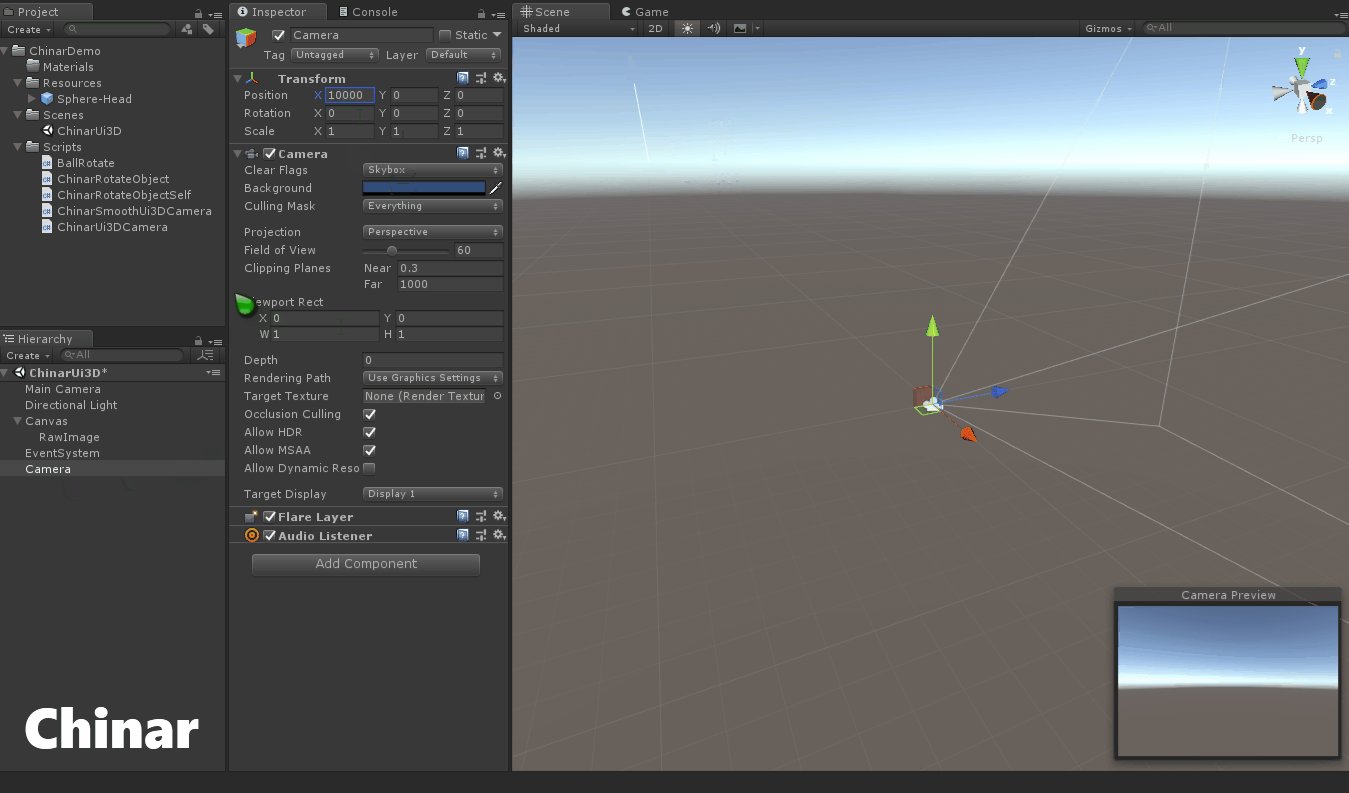
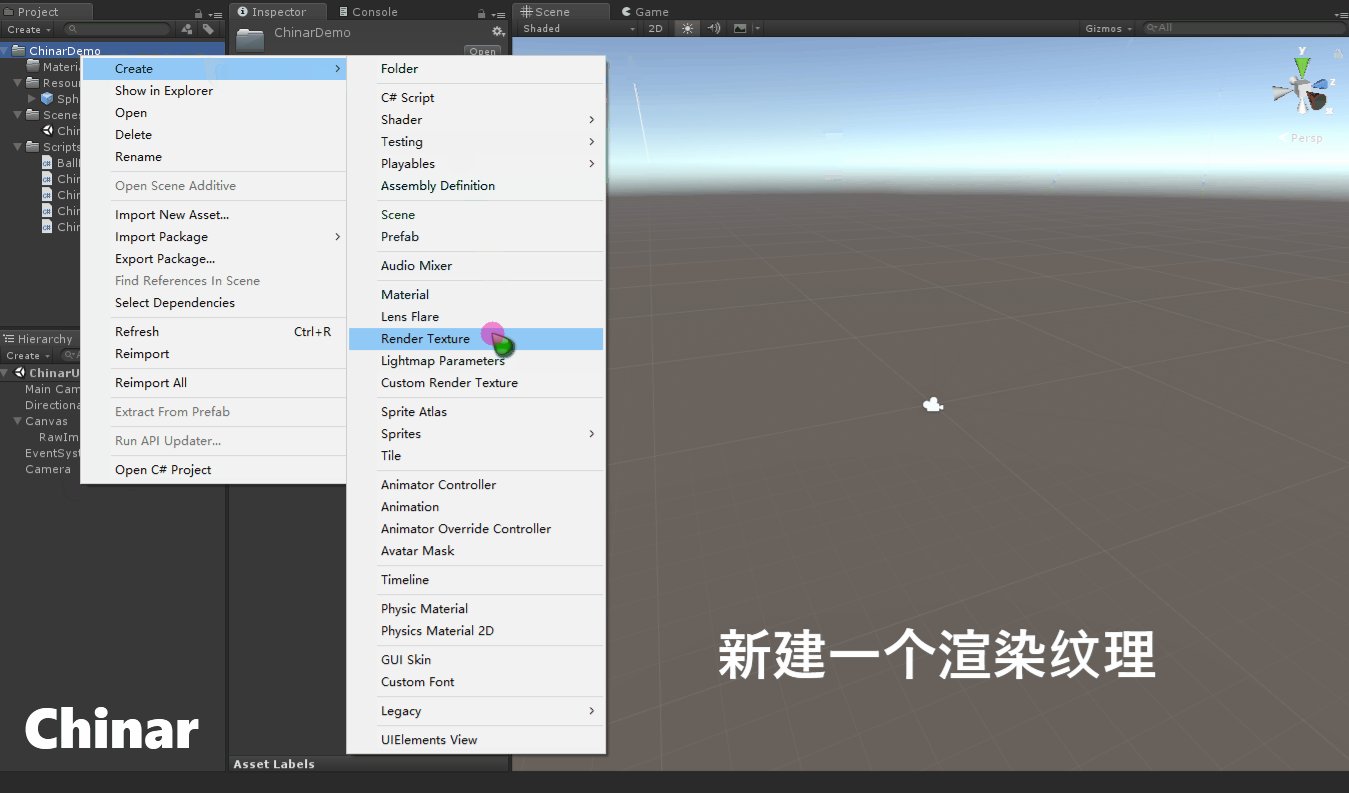
Create RenderTexture And Camera —— 创建渲染纹理与相机
新建一个相机,用来专门照射3D模型/游戏对象 —— 为了避免会影响到主视角,所以我们把位置设置到远一些的位置
新建一个 RenderTexture ,赋值新建的相机,用来记录相机渲染图像
注意:
RenderTexture 是可以设置分辨率的,默认只有256*256
所以显示3D模型的时候,可能会出现模糊不清的情况。那么只需要调高分辨率即可,这里我改为了1024*768
另外,移除新相机上的 Audio Listener 

4
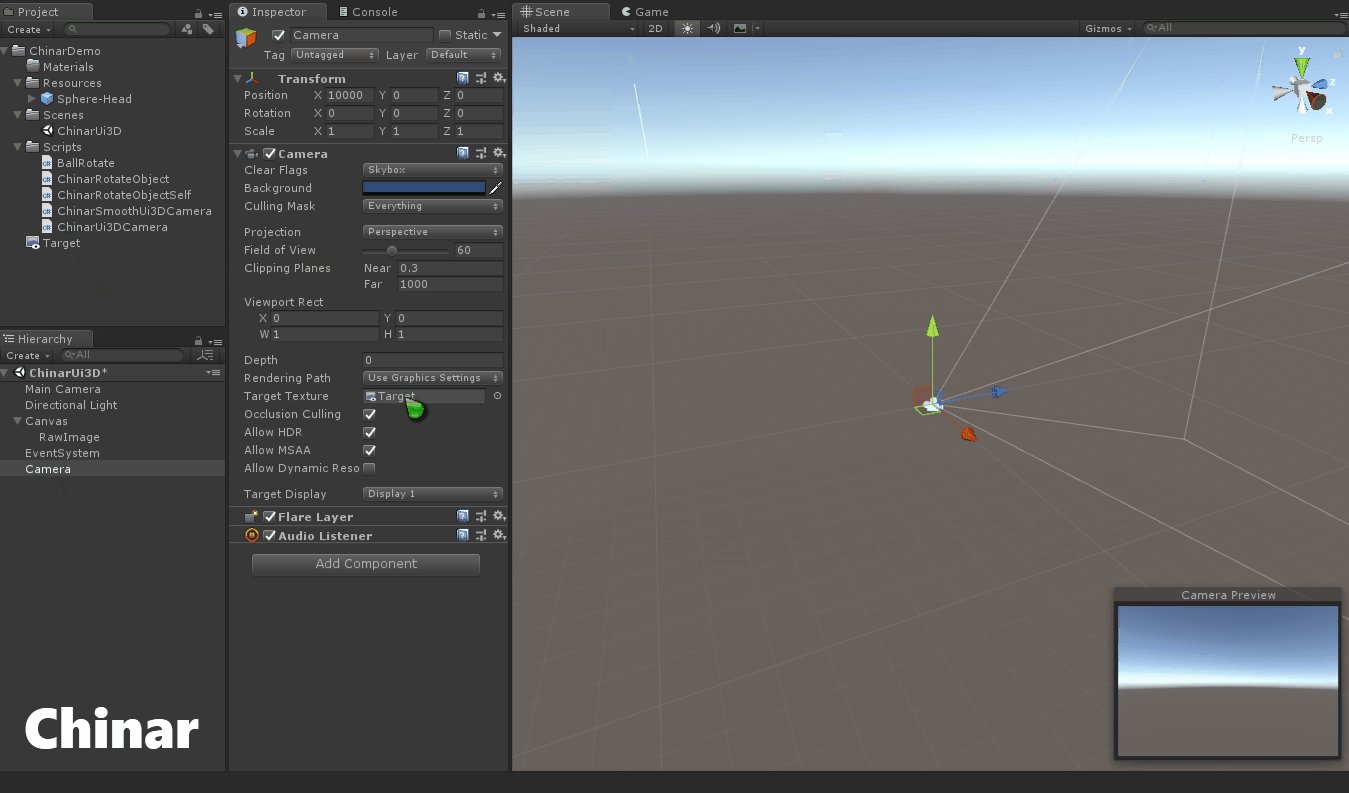
Relevance RawImage —— 将渲染纹理关联图片
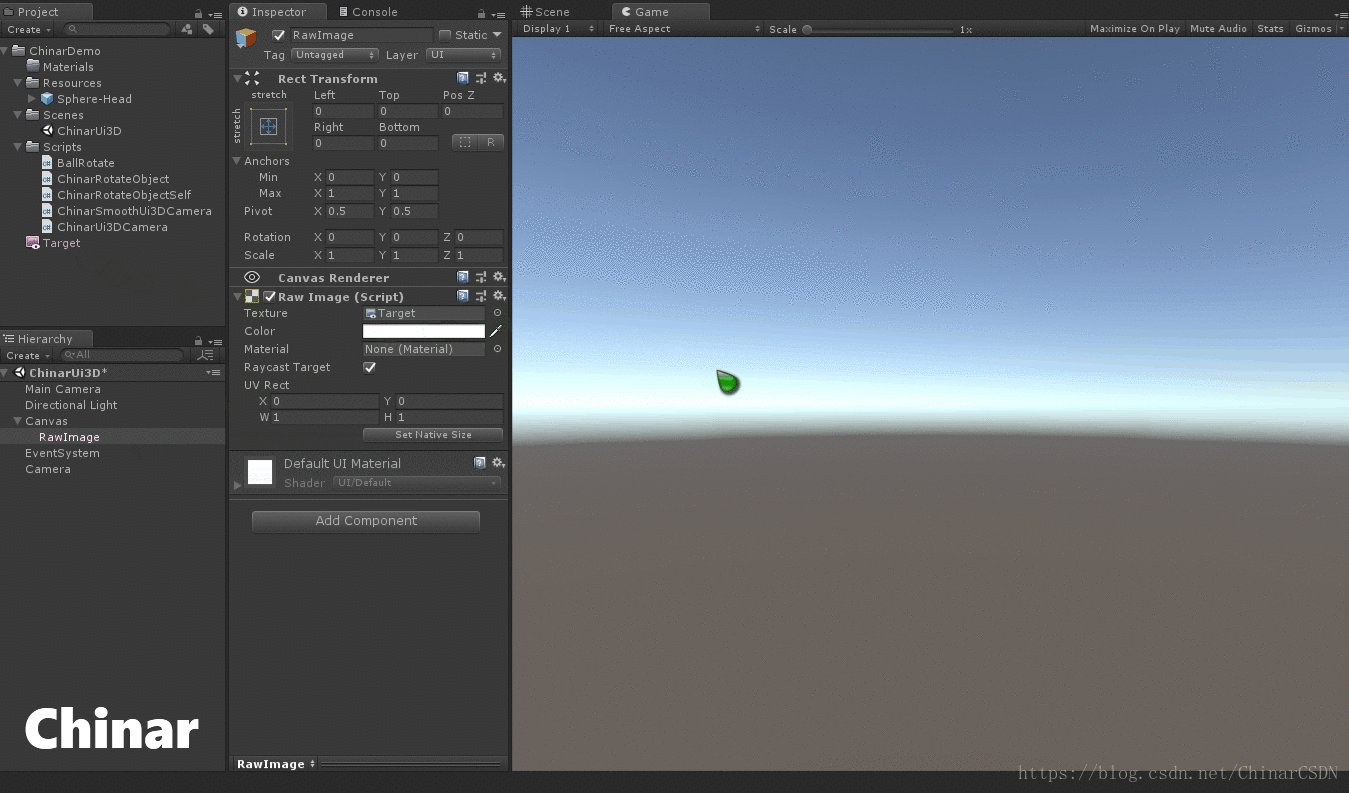
将 RenderTexture 指定相机后,同样指定给最初创建的 Relevance RawImage
这样,新建相机下出现任何物体,都会被渲染纹理记录,并显示在 RawImage 上

5
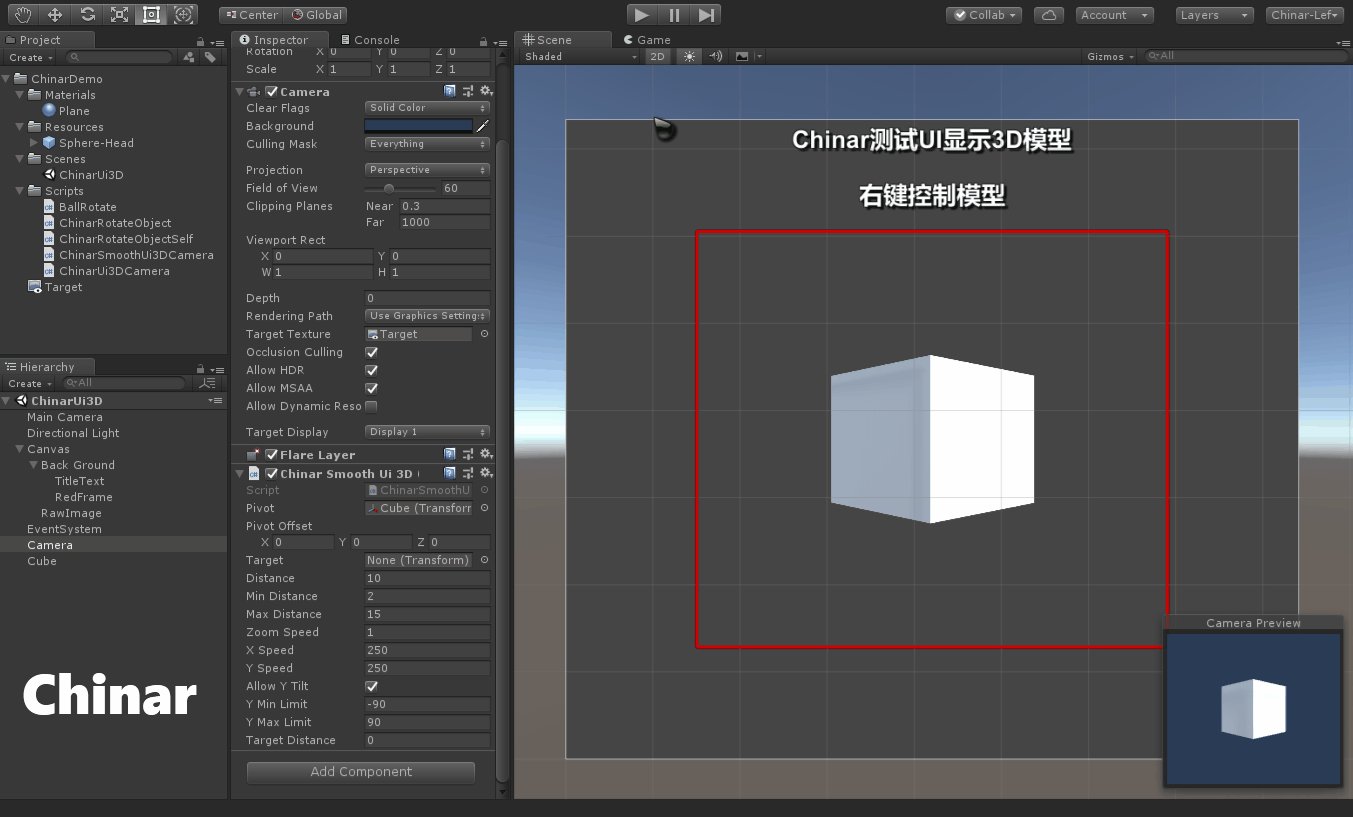
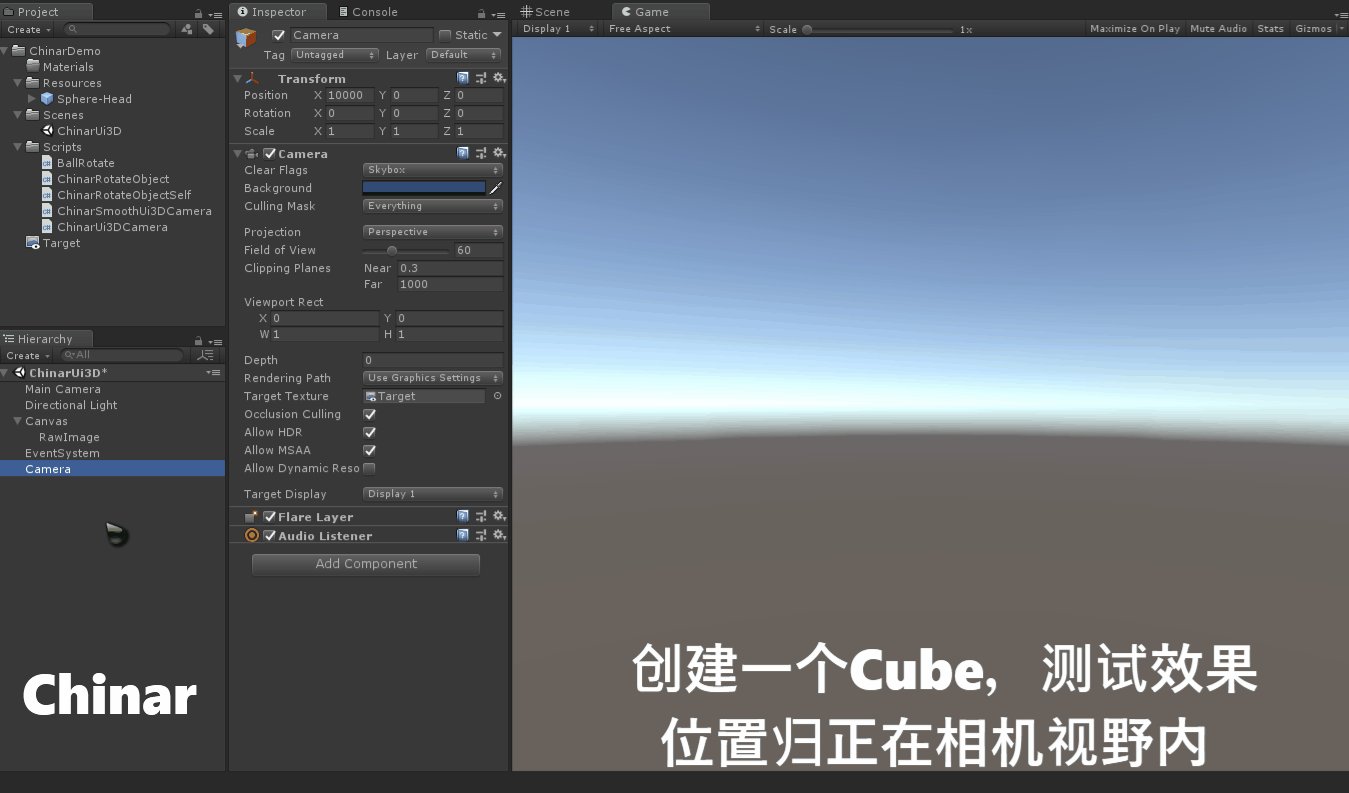
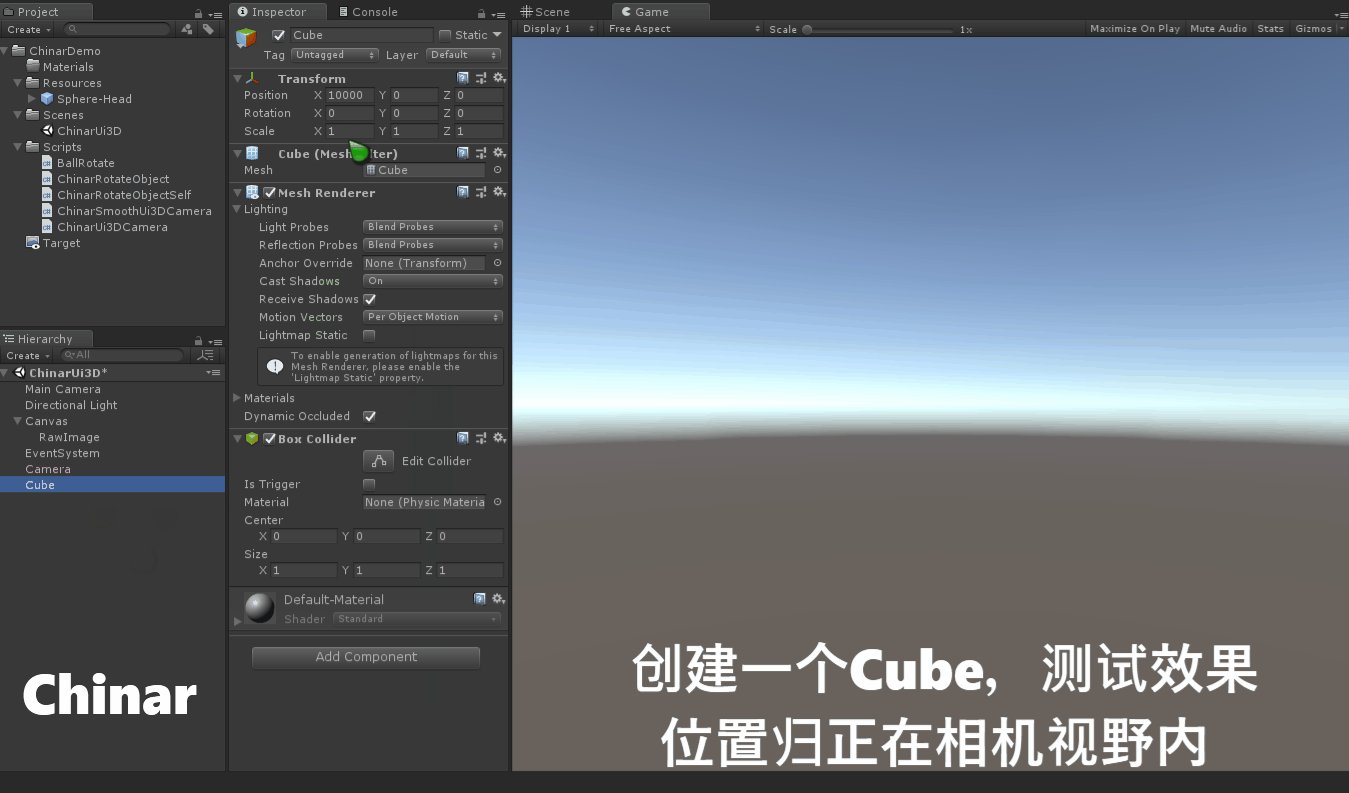
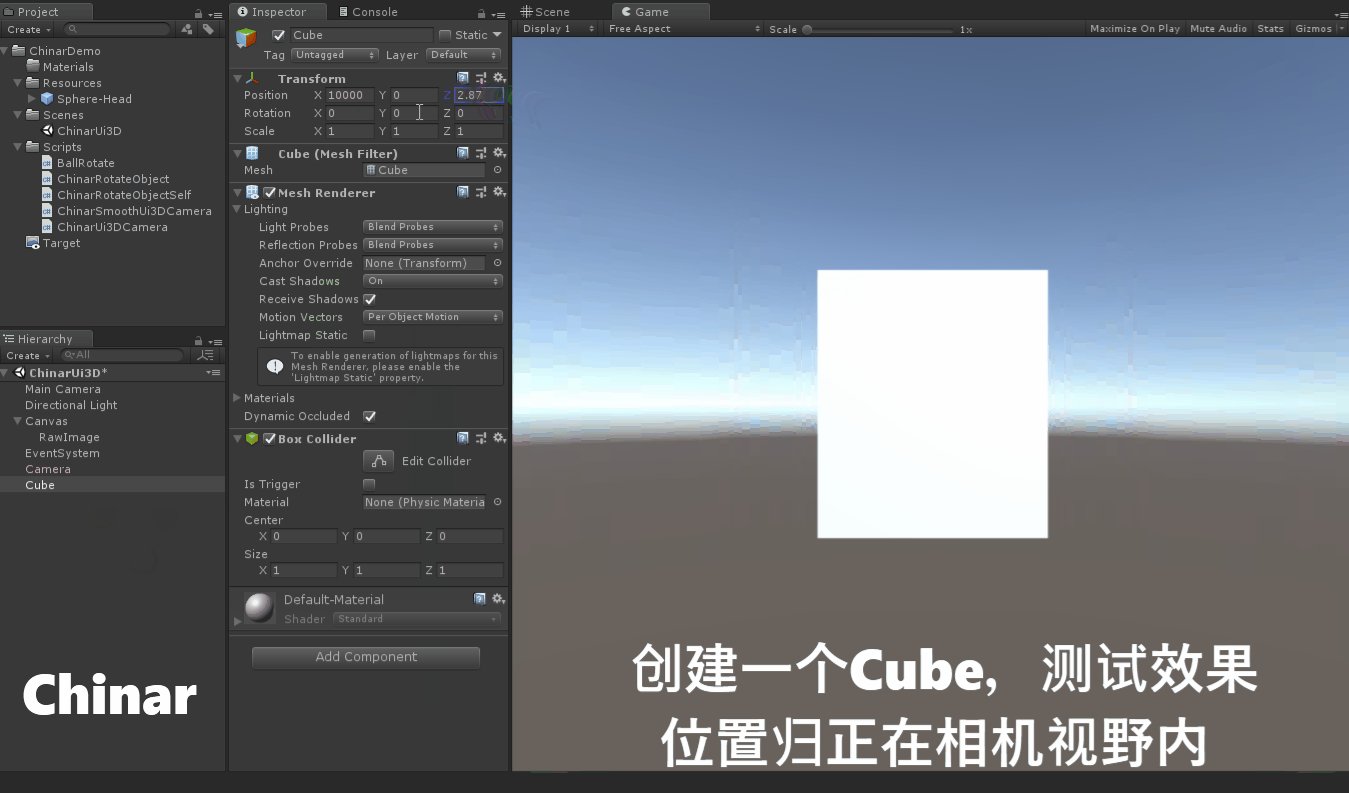
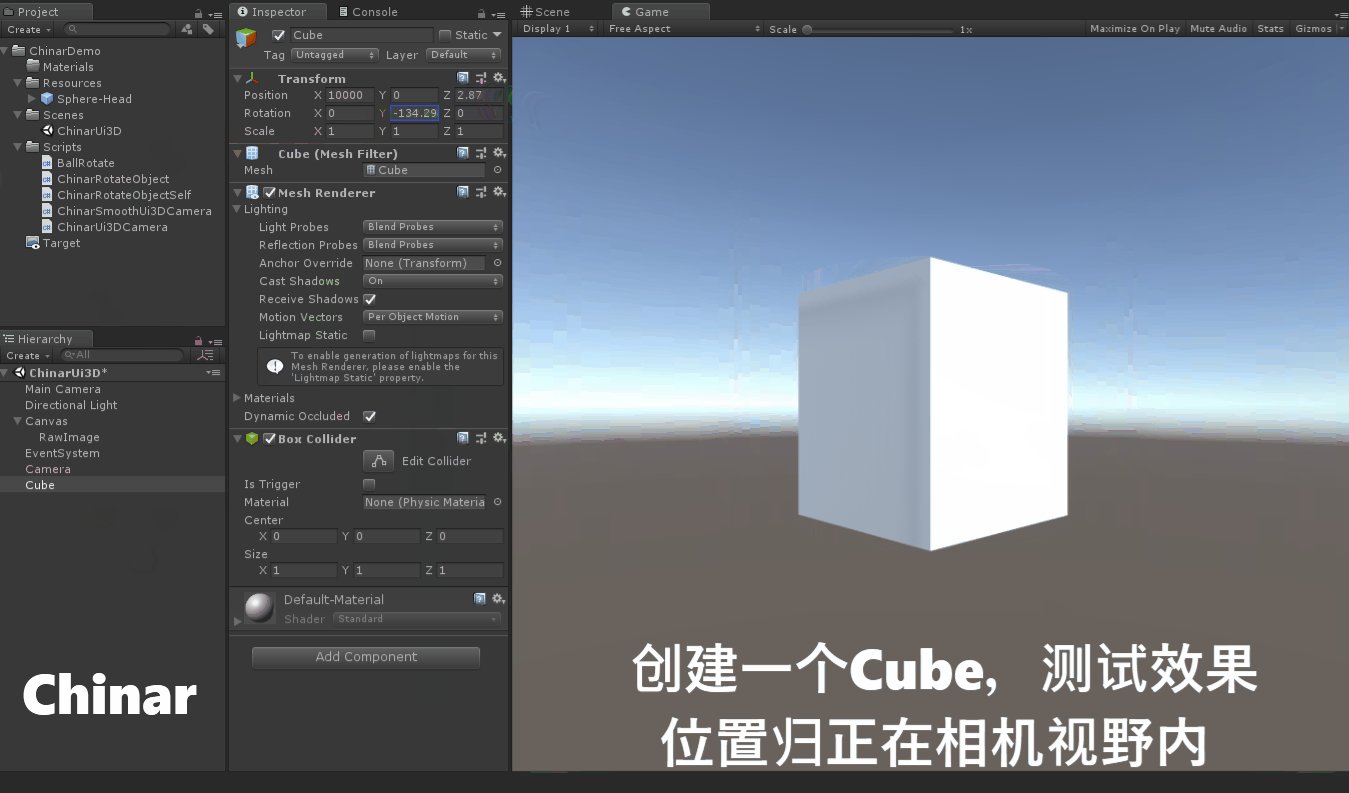
Create Cube —— 创建一个立方体,看下3D效果
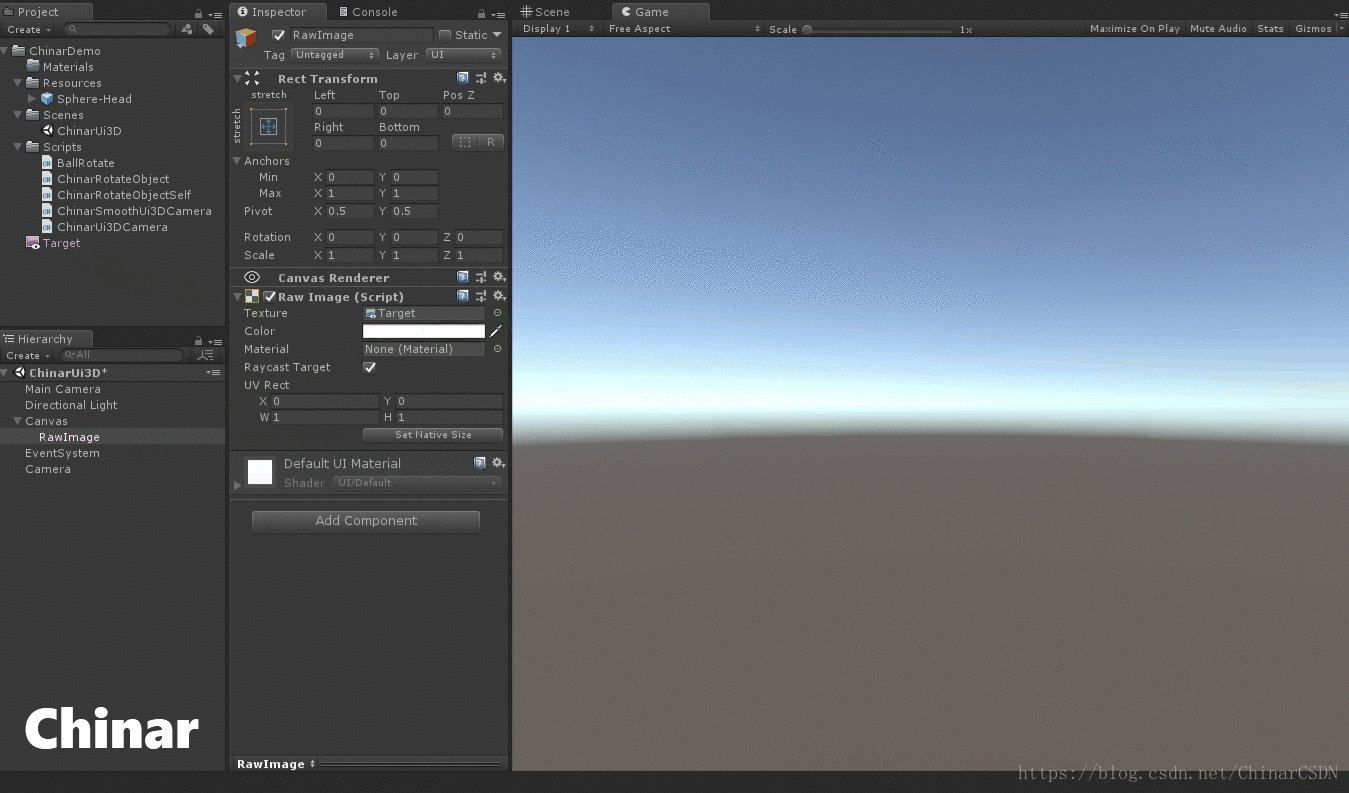
完成以上操作,我们在场景中创建一个 Cube ,并把位置调整到新建相机的视野中
我们即可在 Game 视窗中看到 3D 立体效果

6
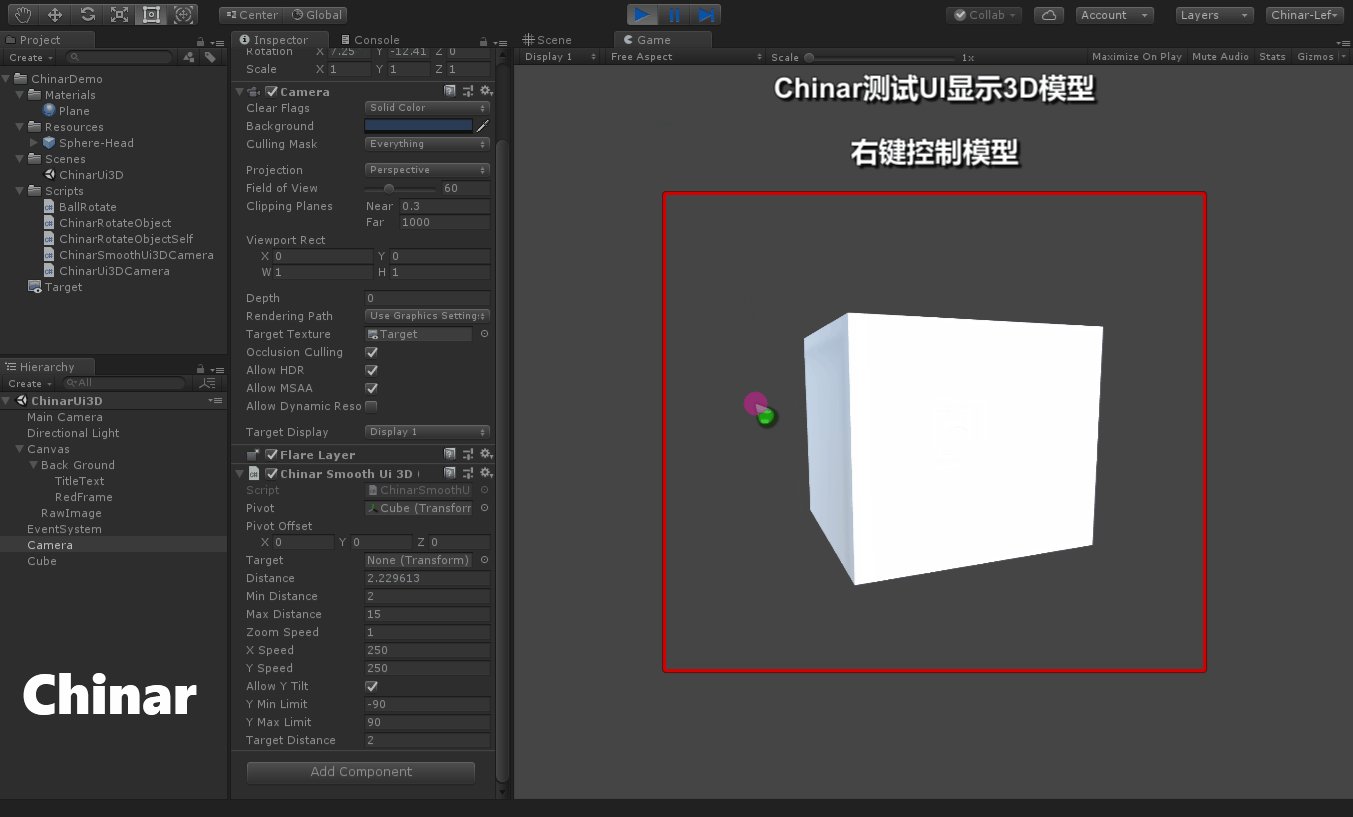
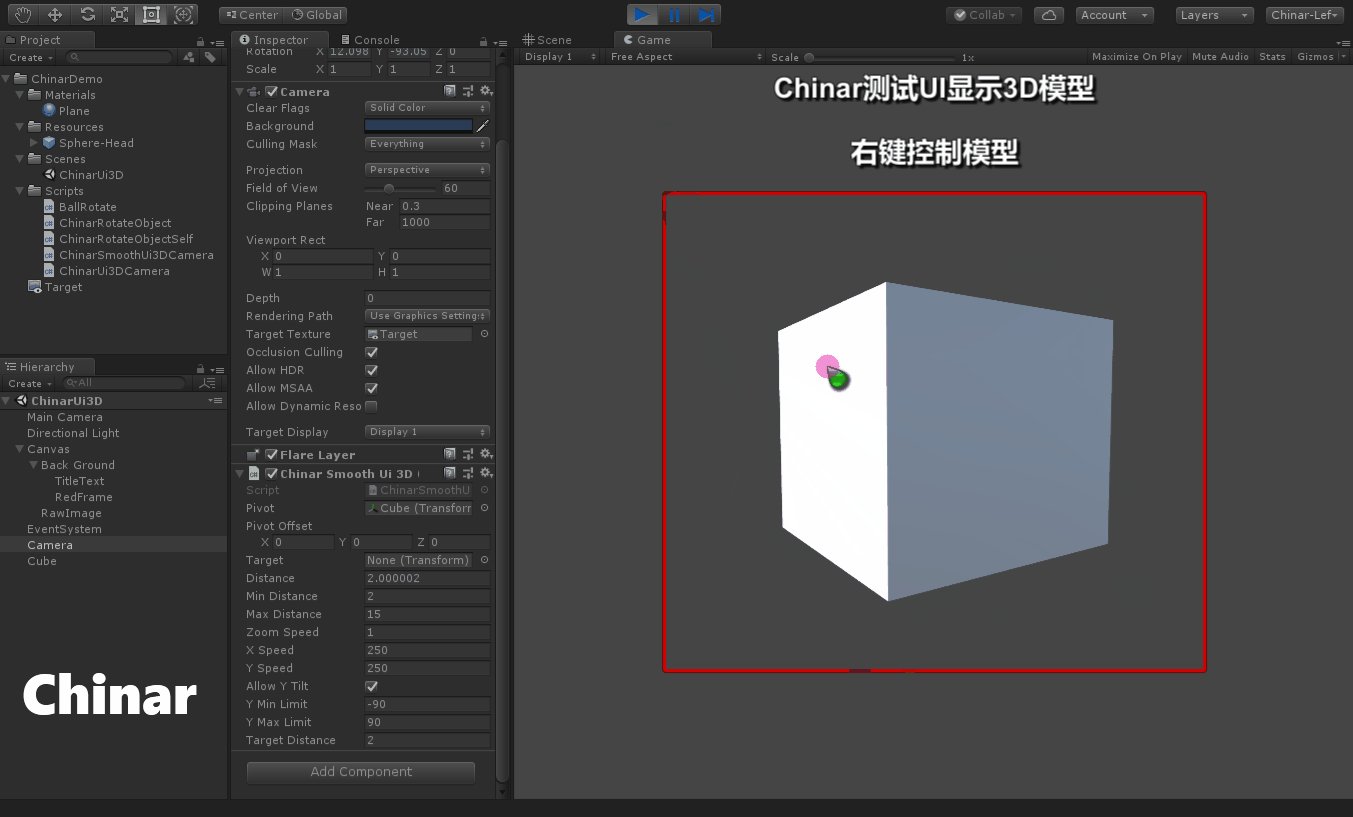
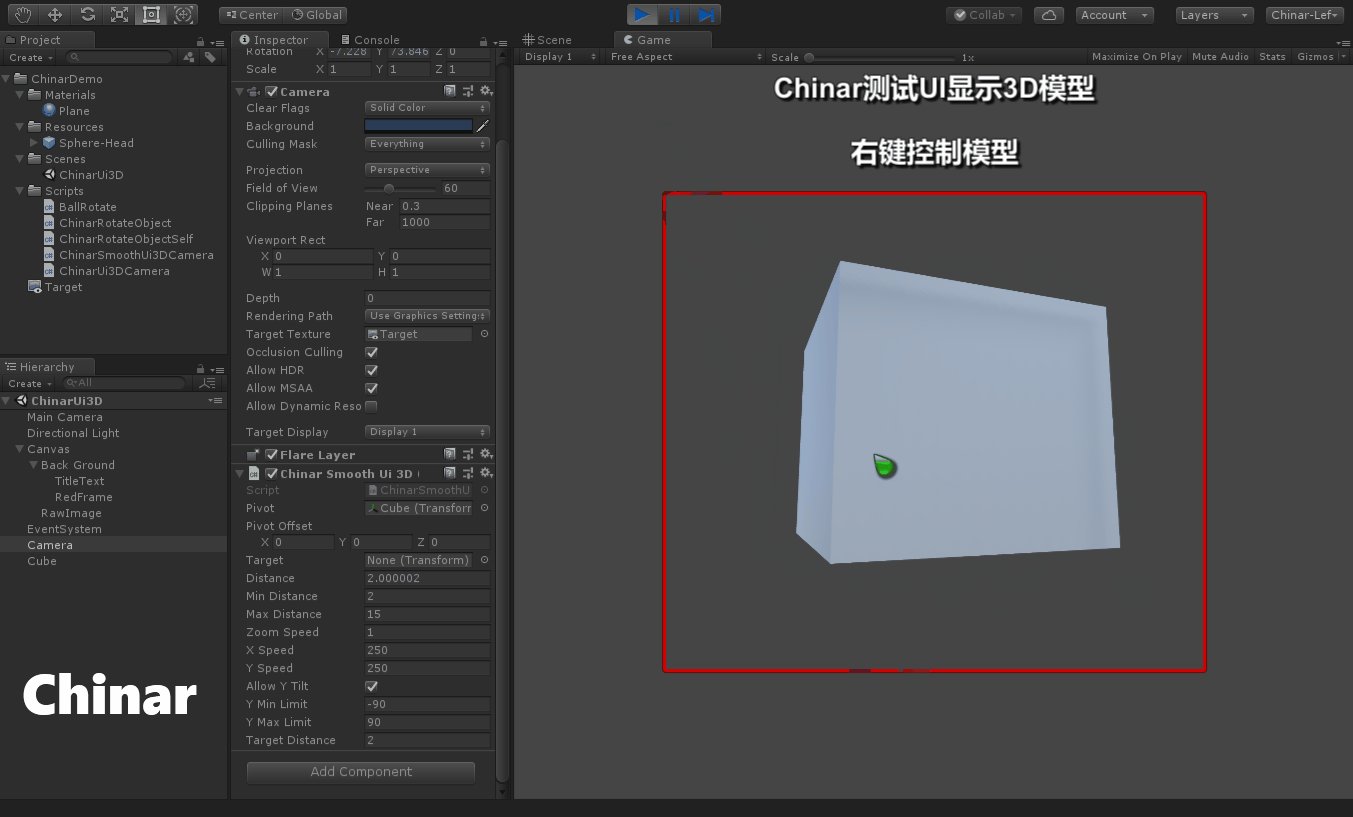
Control The Rotation —— 控制3D模型/物体旋转
在新建的相机上加一个脚本来控制相机的旋转,来 360 度的全方位看我们的游戏对象 /Cube
对 UI 进行整理(这里我只是为了 Demo效果更便于新手理解,大家也可以不做整理依旧出效果)
注意:
以下代码,需要指定目标对象,需要将Cube 指定到 Pivot 属性中即可
运行后,右键即可控制UI上的3D物体进行旋转!
也可以写一个脚本,控制 游戏对象 /Cube 的旋转都行

using UnityEngine;
/// <summary>
/// 脚本挂载新建相机上 —— 新相机Clear Flags清除标记设置为:Solid Color,不然会显示天空盒
/// </summary>
public class ChinarSmoothUi3DCamera : MonoBehaviour
{
public Transform pivot;
public Vector3 pivotOffset = Vector3.zero;
public Transform target;
public float distance = 10.0f;
public float minDistance = 2f;
public float maxDistance = 15f;
public float zoomSpeed = 1f;
public float xSpeed = 250.0f;
public float ySpeed = 250.0f;
public bool allowYTilt = true;
public float yMinLimit = -90f;
public float yMaxLimit = 90f;
private float x = 0.0f;
private float y = 0.0f;
private float targetX = 0f;
private float targetY = 0f;
public float targetDistance = 0f;
private float xVelocity = 1f;
private float yVelocity = 1f;
private float zoomVelocity = 1f;
private void Start()
{
var angles = transform.eulerAngles;
targetX = x = angles.x;
targetY = y = ClampAngle(angles.y, yMinLimit, yMaxLimit);
targetDistance = distance;
}
private void LateUpdate()
{
if (!pivot) return;
var scroll = Input.GetAxis("Mouse ScrollWheel");
if (scroll > 0.0f) targetDistance -= zoomSpeed;
else if (scroll < 0.0f)
targetDistance += zoomSpeed;
targetDistance = Mathf.Clamp(targetDistance, minDistance, maxDistance);
if (Input.GetMouseButton(1) || (Input.GetMouseButton(0) && (Input.GetKey(KeyCode.LeftControl) || Input.GetKey(KeyCode.RightControl))))
{
targetX += Input.GetAxis("Mouse X") * xSpeed * 0.02f;
if (allowYTilt)
{
targetY -= Input.GetAxis("Mouse Y") * ySpeed * 0.02f;
targetY = ClampAngle(targetY, yMinLimit, yMaxLimit);
}
}
x = Mathf.SmoothDampAngle(x, targetX, ref xVelocity, 0.3f);
y = allowYTilt ? Mathf.SmoothDampAngle(y, targetY, ref yVelocity, 0.3f) : targetY;
Quaternion rotation = Quaternion.Euler(y, x, 0);
distance = Mathf.SmoothDamp(distance, targetDistance, ref zoomVelocity, 0.5f);
Vector3 position = rotation * new Vector3(0.0f, 0.0f, -distance) + pivot.position + pivotOffset;
transform.rotation = rotation;
transform.position = position;
}
private static float ClampAngle(float angle, float min, float max)
{
if (angle < -360) angle += 360;
if (angle > 360) angle -= 360;
return Mathf.Clamp(angle, min, max);
}
}7
Project —— 项目文件
项目文件为 unitypackage 文件包:
下载导入 Unity 即可使用
该 Demo 仅29K

点击下载 —— 项目资源 (积分支持)
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址