Vue数据绑定隐藏的神坑....
今天被Vue的一个坑给折磨了一天,终于发现是什么问题,我们先来模拟一个场景:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id="app">
<input type="text" v-model='sendJson.name'>
<button @click='showName'>打印输入框的值</button>
</div>
<script type="text/javascript" src='./vue.min.js'></script>
<script type="text/javascript">
new Vue({
el:'#app',
data(){
return{
sendJson:{}
}
},
methods:{
showName(){
console.log(this.sendJson.name)
}
}
});
</script>
</body>
</html>
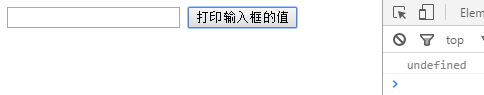
我们进页面就点按钮,你猜会输出什么?
是undefined,不算奇怪,你什么都没输入,当然是undefined了。

OK,接下来刷新页面,进去多一步操作,先点击一下input输入框,在点击按钮,只是多做这一步操作:

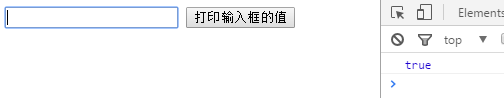
输出的是空白,在chrome中空白就代表空字符串,可以修改一下打印结果:console.log(this.sendJson.name === "")

其实这看起来不是个大问题,但是在我的场景里问题就大了。
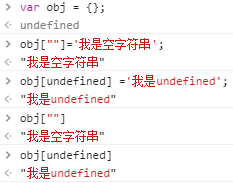
我要把输入框内的值作为一个对象的属性,问题就来了,看图:

这个坑牛逼不,我真是个奇葩。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号