图解DOM中关于对象范围的属性
以Height为例,相关的属性有这些:
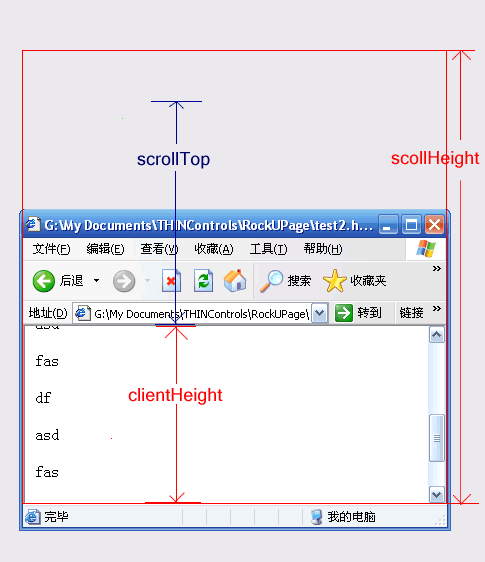
clientHeight:获取对象的高度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。
offsetHeight:对象底与父对象的坐标的高度,会计算到上面clientHeight不计算的那些东东,所以大部分情况下,offsetHeight与clientHeight相等,也有不少情况比clientHeight多那么几px,大家可以用document.body做个测试。
如果对象超过容器的height,那么会出现scrollbar,那么我们就要考虑以下几个属性了:
scrollTop:对象的实际顶端(这个顶端可能已经不可见了)和容器顶端的值。
scrollHeight:对象全部展开的高度。(相当于你的身高,你量的时候应该是伸得最直了吧。)
如果有滚动的情况,那么,当滚动到最底的时候,clientHeight + scrollTop = scrollHeight;此处请使用clientHeight,而不是offsetHeight。
我们一般设对象的高度,会在HTML中写style="height:100px;",而偏偏obj.style.height和offsetHeight一样包涵边距、边框、滚动条或可能应用到该对象的补白,所以我们要一个对象全部展开,要这样写obj.style.height = obj.scrollHeight + ( obj.offsetHeight - obj.clientHeight ),你就直接写obj.style.height = obj.scrollHeight的话,有时空间还是不够的,就好像你身高1.70m,你的房子也只有1.70m的话,你要是穿个鞋什么你就进不去了,当然,如果你没穿鞋,你也可以进去。有时我们会要一个对象自适应高度,如弹出一个合适大小的窗口,你可以考虑这么做,resizeTo(1,1);再用上面写的那种语句,当然,你要引用的是body的那套属性。
对于宽、左、右,都一样。
都是基础的东东,但有点易混淆,我只不过想说得更易懂点,请大家指正,不知道有没有人喜欢这些“下里巴人”的东西,有,则请顶一下,“阳春白雪”但愿通过努力,也能写出。:)
一连写完“Hashtable,挺爽的一个东西,大家都用烂了吧,我再画蛇添足一下。”和本文,已是快一点,有点累,没什么含金量,大家权当灌水。