r.a.d controls 学习笔记 - radcombobox + RadWindowManager 组成的参照控件
在大多数管理系统中,参照录入是不可缺少的,因为我们不可能要求用户记住每一项档案的编码甚至ID。但在WebForm中一直未能找到满意的参照控件,telerik 的 combobox 算是比较好的一个了。
虽然 radcombobox 对参照功能实现的还算不错,却无足满足“上帝”要求的另一项功能:随用随加,即客户往往要在开始日常业务处理时才发现某项基本档案尚未设置,如果让客户退出当前页面->进行档案设置->返回当前页面的确有点不太友好。以下是对该功能的实现:
基本思路:
用radcombobox作为基本参照录入控件,用自己制作的参照按钮+RadWindowsManager组合成对应于 radcombobox 的即时编辑控件。实现效果如图:
(录入控件)

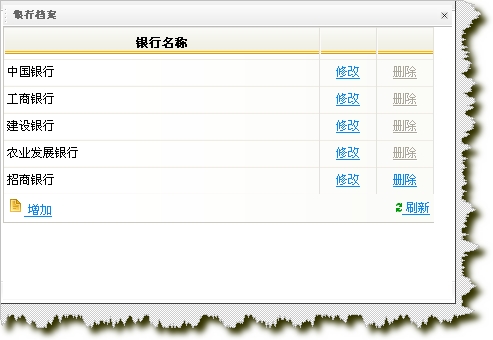
(弹出的档案编辑窗口)
技术难点:
弹出的编辑窗口关闭后,radcombobox 的参照内容必须即时刷新,但不能刷新整个页面(Ajax?)。
实现步骤:
1、按照常规使用 radcombobox 。
2、设计一个用户控件/自定义控件:
a.控件开始呈现为一个按扭,即上图中 radcombobox 右侧带“...”的按扭,最好根据 radcombobox 的各种Skin 绘制。
b.单击按钮可弹出编辑窗口。
c.该控件可与一个 radcombobox 关联(也可以不关联使用),当与 combobox 关联时,关闭编辑窗口后应即时刷新 radcombobox 的参照列表。
d.所有功能都在客户端(至少是表面上)完成。
e.控件具有的属性:关联 radcombobox 的ID,窗口的标题及高度、宽度,窗口中要显示的页面地址(NavigateUrl),按扭是否可见,面页加载时是否弹出窗口等。
关键代码:
1、控件中加入窗口关闭时的客户端脚本调用:
 if (this.radComboBoxId != null && this.radComboBoxId.Length > 0)
if (this.radComboBoxId != null && this.radComboBoxId.Length > 0) {
{this.RadWindowManagerPlus.OnClientClose = string.Format("RadComoboBoxReload('{0}')", radComboBoxId);
 }
} function RadComoboBoxReload(cmbId)//cmbId 为关联的 radcombobox 的 ID
function RadComoboBoxReload(cmbId)//cmbId 为关联的 radcombobox 的 ID {
{ if(!cmbId || cmbId.length == 0) return;
if(!cmbId || cmbId.length == 0) return; if(!window.tlrkComboBoxes) return;
if(!window.tlrkComboBoxes) return;
 var comboInstance = null;
var comboInstance = null; for(var i = 0; i < window.tlrkComboBoxes.length; i++)//获取 radcombobox 的实例
for(var i = 0; i < window.tlrkComboBoxes.length; i++)//获取 radcombobox 的实例 {
{ if(window.tlrkComboBoxes[i].ID == cmbId)
if(window.tlrkComboBoxes[i].ID == cmbId)  {
{ comboInstance = window.tlrkComboBoxes[i];
comboInstance = window.tlrkComboBoxes[i]; break;
break; }
} }
} 
 if(comboInstance)
if(comboInstance) {
{ comboInstance.ClearItems();//清除现有参照列表
comboInstance.ClearItems();//清除现有参照列表 comboInstance.Ib(true, null);//重新加载参照列表
comboInstance.Ib(true, null);//重新加载参照列表 }
} }
}待完善功能:
1、可将 radcombobox 与上述控件合并后做成复合控件。好处:使用方便,避免了关联操作;坏处:导致上述控件无法单独使用。
2、如能在弹出窗口中加入“关闭”、“关闭并应用”、“取消”之类的按钮或许更加直观,“取消”关闭方式下不再刷新 radcombobox 。




