布局总结
什么是布局
在说三大布局之前我们先说说什么是布局:把页面分成一块一块,按左中右、上中下等排列
现在的布局分类有两种:
- 固定宽度布局,一般宽度为960/1000/1024px
- 不固定宽度布局,主要靠文档流的原理来布局
还有一种就是响应式布局,这种布局要考虑到手机端的布局,在pc端固定,在手机端不固定
布局的思路:
- 由大到小,先定下大局再完善小部分,一般老手使用这种办法
- 由小到大,先完成小部分,再组合成大布局,新手推荐
前端戒律:
- 在布局的时候千万不要将界面写死,永远不要把width和height写死,除非有特殊说明
- 在写margin,padding等一些可以组合写的时候除非特说需要,尽量不要写在一起,建议分开,如:margin-top 或 padding-bottom。
- 必须要有设计稿再开始写页面,如果没有设计稿而自己装x的编写,那是在坑自己
- 如果没有设计稿,就自己画设计稿,经过老板同意之后再编写
- 如果设计师给了一份设计稿,而又让你写pc端的和移动端的时必须抗议?注意这是底线,如果让步你的996就要开始了
如何决定使用何种布局
float布局
- 通过改变子元素的float:left/right值来让元素布局,需要时可以在子元素上加上width
- 当子元素浮动之后会造成父元素塌陷的情况,需要在父元素上加上clearfix:after来清除浮动
经验:
- 有经验者会留-些空间或者最后一个不设width
- 不需要做响应式,因为手机上没有IE,而这个布局是专门为IE准备的
- IE 6/7存在双倍margin bug,解决办法有两个一是将错就错,针对IE 6/7把margin减半,二是神来一笔,再加一个display: inline-block,为什么可以这样?你问我,我问谁,老师就是这么教的,经验
- 加上头尾,即可满足所有PC页面需求
- 手机页面傻子才用float
- float要程序员自己计算宽度,不灵活
- float用来应付IE足以
实践:
- 用float做两栏布局(如顶部条)
- 用float做三栏布局(如内容区)
- 用float做四栏布局(如导航)
- 用float做平均布局(如产品展示区)
这里给出老师的代码:
flex布局
当使用flex布局的时候涉及到两个东西,容器container和项目items
container:父元素为container,通过给父元素container加样式可以改变其内部items的布局
items:container内的子元素为items
让一个元素变成container的方法:让display:flex就可以了
下面给出我整理的在container加的样式来改变内部container的方法
.container{ /*or display:inline—flex(区别跟block和inline-block区别一样),让一个元素变为flex容器*/ display:flex; /*改变items的流向*/ flex-direction:row; /*默认的从左到右依次排开*/ flex-direction:row-reverse; /*从右到左依次排开*/ flex-direction:column; /*从上到下依次排开*/ flex-direction:column-reverse; /*从下到上依次排开*/ /*是否折行*/ flex-wrap:nowrap; /*默认是不折行的,弹性排版*/ flex-wrap: wrap; /*折行*/ flex-wrap: wrap; /*从下到上排版,然后折行*/ /*主轴的对齐方式*/ justify-content: flex-start; /*默认样式,从开始的地方开始排,尽量往后靠*/ justify-content: flex-end; /*从最后开始排,尽量往后靠*/ justify-content: center; /*尽量往中间靠*/ justify-content: space-around; /*把空间放到周围*/ justify-content: space-between; /*把空间全部放到中间*/ justify-content: space-evenly; /*把空间平均分*/ /*次轴的对齐方式*/ align-items:stretch; /*默认的样式,默认拉到跟最长的一样长*/ align-items:flex-start;/*都往上顶*/ align-items:flex-end; /*都往下顶*/ /*多行对齐*/ align-content:flex-start; /*都往上顶,把多余的空间放到下面*/ align-content:flex-end; /*都往下顶,把多余的空间放到上面*/ align-content:center; /*把多余的行高放到两边*/ align-content: stretch; /*把多余的空间平均分配*/ align-content: space-between; /*把多余的空间放到两边*/ align-around: space-around; /*把多余的空间放到周围*/ }
下面给出items的样式
.item{ /*用order排列*/ order:1; /*可以用order来从小到大排列,默认是0,*/ /*控制item所占的分数*/ flex-grow:1; /*让item的这个值都为相同的时候会平均分配空间*/ /*flex-shrink控制如何变瘦*/ flex-shrink:0; /*当页面缩小到要挤压当前item时,我不缩小,我的兄弟元素先缩小*/ /*控制基本宽度*/ flex-basis:100px; /*可以用align-self来定制align-items*/ align-self:flex-end; }
由于属性太多我在这里给出常用的几种:
- display: flex
- flex-direction: row | column
- flex-wrap: wrap
- just-content: center I space- between
- align-items: center
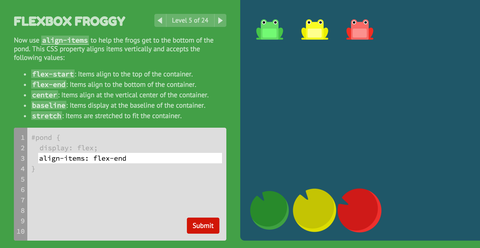
还有一个练习flex布局的小游戏,建议玩通关,有助于熟悉flex布局
关于flex布局的详细可以参考 CSS tricks:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
grid布局
关于grid布局的详情也可以参考CSS tricks:
https://css-tricks.com/snippets/css/complete-guide-grid/
grid布局也分container和items,使一个容器成为container的方法是display:grid/inline-grid
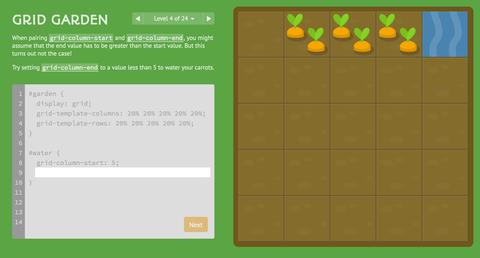
当一个元素变为grid的container容器时,可以通过两个属性来划分,下面给出官网的截图

当一个元素被划分后就成了网格装,其中每根线都有编号,如上图,grid布局的具体样式太多
同样下面给出我整理的样式:
.container{ /*让一个东西成为Grid的container*/ display:grid | inline-grid; /*划分一个container的区域,使他成为三行五列*/ /*每一行的宽度*/ grid-template-columns: 40px 50px auto 50px 40px; /*每一列的宽度*/ grid-template-rows: 50px 80px auto; /*也可以通过分数来分*/ /*把宽平均分成三份*/ grid-template-row: 1fr 1fr 1fr; /*把列平均分成两份*/ grid-template-column: 1fr 1fr; /*空隙*/ grid-gap:12px;/*空隙12px*/ /*也可以来设置上下和左右grid-column-gap和 grid-row-gap*/ } .items{ /*横向从第几根线开始*/ grid-row-start:1; /*横向从第几根线结束*/ grid-row-end:4; /*纵向从第几根线开始*/ grid-column-start:1; /*纵向从第几根线结束*/ grid-column-end:4; } /*页面中有:header,aside,main,div,footer*/ /*用grid-template-areas来布局*/ .container{ grid-template-areas: "header header header" "aside main ad" "footer footer footer" /*如果想空着可以用.来代替*/ } header{ /*让header占据header的位置*/ grid-area:header; }
grid布局属于比较超前的布局,可能会在未来使用,这种布局更为简单,可以把前端的门槛降低,嘤嘤嘤!!!。
关于grid布局的属性也有一个小游戏来帮助我们练习(反正我是通关了,嘿嘿):