elementui 日期选择器设置当前默认日期(picker-options),以及当前日期以后的无法选择(default-value)
目前官方的日期默认是当前日期,打开之后长这样子:现在是三月13日,但是有的需求是当前日期在后面。

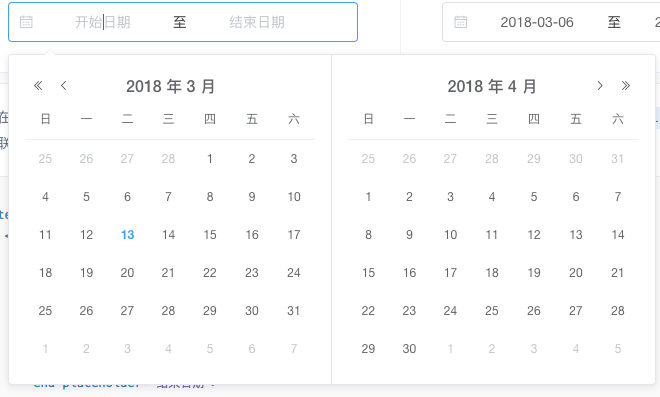
就像这样:

代码如下:
default-value是设置当前日期默认值的。"timeDefaultShow"是在data里面的值,而不是方法。
<el-date-picker v-model="pickerDate" type="daterange" range-separator="至" start-placeholder="开始日期" :picker-options="pickerBeginDateBefore" :default-value="timeDefaultShow" end-placeholder="结束日期" size="small" class="margin-right-10"> </el-date-picker>
data() {
return {
pickerBeginDateBefore:{
disabledDate(time) {
return time.getTime() > Date.now();
}
},
timeDefaultShow:'',
}
}
在created或mounted(也就是页面第一次加载时)更新timeDefaultShow:
上个月的当前日期为默认值
that.timeDefaultShow = new Date(); that.timeDefaultShow.setMonth(new Date().getMonth() - 1);
打开就是上面的效果了。
再说当前日期后面的日期不能选择:
(上面代码中有这句话)pickerBeginDateBefore也是一个值。附上官网链接(第一个例子里面有该方法):日期选择器
如果你的才华还实现不了你的野心,那就静下心来,埋头苦干。有志者事竟成破釜成舟百二秦关终属楚,苦心人天不负卧薪尝胆三千越甲可吞吴!

