vue项目--favicon设置以及动态修改favicon
最近写公司项目时,动态更新favicon
动态更新之前需要有一个默认的favicon。
目前vue-cli搭建的vue项目里面已经有了一个static文件夹,存放静态文件。

favicon图片放到该文件夹下。
然后再index.html中添加:
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico">
然后刷新浏览器,就会更新。
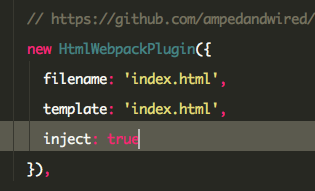
如果没有效果,则查看你的build文件夹下:build/webpack.dev.conf.js中。(到这个步骤之前我的是出现了,并且正常显示,如果不显示,则配置一下吧。)

new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true, favicon:'../stastic/favicon.ico' }),
到这个时候,页面的favicon已经可以正常显示了。
然而,如何从服务器动态获取图片呢,这样以来就可以像上传文件一样,随意更换favicon。先看一下stackoverflow上的回答
(function() { var link = document.querySelector("link[rel*='icon']") || document.createElement('link'); link.type = 'image/x-icon'; link.rel = 'shortcut icon'; link.href = 'http://www.stackoverflow.com/favicon.ico'; document.getElementsByTagName('head')[0].appendChild(link); })();
动态创建link标签,然后添加元素。我目前写的项目是从前端上传到服务器的图片,关于如何上传图片,额,粘贴一下代码吧。
logoFirstChange(val) { let that = this; let Fr = new FileReader; let file = val.target.files[0]; //获取需要更换的img的id,我这里更换的图片比较多,并且方法都一样,所以写同样的方法里面了。 let img = document.getElementById(val.srcElement.name.split('|')[0]); Fr.readAsDataURL(file); Fr.onloadend = function () { img.src = this.result; }; let fd = new FormData(); //addend('参数名','参数值'),参数名需要和后端对应 fd.append('InputFile', file); fd.append('logo_id', val.srcElement.name.split('|')[1]); //vue项目中为了方便更改一下axios原型链,其实就是发送一个axios请求。这里正常的axios就行,不用谢Blob类型,没什么用,我当时是为了测试一下这个类型。 that.Axios.post(that.prefix + '/yr_logo/logo_update/',fd,new Blob([fd], { type: 'multipart/form-data' })) .then(function (res) { if (res.data.status == 1) { util.notification('success', '成功', res.data.success_msg); } else { util.notification('error', '失败', res.data.error_msg); } img.value = ''; }) .catch(function (err) { console.log(err); }); //上传之后修改了一下axios的原型链,因为全局其他页面都需要。(这里忽略) that.Axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; that.Axios.defaults.transformRequest = function (data) { let ret = ''; for (let it in data) { ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&' } return ret.slice(0, ret.length - 1); } }
先这样吧,语言组织能力不怎么样,想起来什么再补充。
如果你的才华还实现不了你的野心,那就静下心来,埋头苦干。有志者事竟成破釜成舟百二秦关终属楚,苦心人天不负卧薪尝胆三千越甲可吞吴!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号