从头学Android之Android布局管理:LinerLayout线性布局
LinerLayout线性布局:
这种布局方式是指在这个里面的控件元素显线性,我们可以通过setOrientation(int orientation)来指定线性布局的显示方式,其值有:HORIZONTAL(0)、VERTICAL(1)。默认为HORIZONTAL。与之相关的我们也可以在布局文件中通过android:orientation来指定。同理,其值也有:horizontal、vertical
LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列,按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失,不能完全显示。因此垂直方式排列时,每一行只会有一个 widget或者是container,而不管他们有多宽,而水平方式排列是将会只有一个行高(高度为最高子控件的高度加上边框高度)。LinearLayout保持其所包含的 widget或者是container之间的间隔以及互相对齐(相对一个控件的右对齐、中间对齐或者左对齐)。
关于layout_weight:
LinearLayout还支持为其包含的widget或者是container指定填充权值。允许其包含的widget或者是container可以填充屏幕上的剩余空间。剩余的空间会按这些widgets或者是containers指定的权值比例分配屏幕。默认的 weight 值为0 ,表示按照widgets或者是containers实际大小来显示,若高于0的值,则将 Container剩余可用空间分割,分割大小具体取决于每一个widget或者是 container的layout_weight及该权值在所有widgets或者是containers中的比例。例如,如果有三个文本框,前两个文本框的取值一个为2,一个为1,显示第三个文本框后剩余的空间的2/3给权值为2的,1/3大小给权值为1的。而第三个文本框不会放大,按实际大小来显示。也就是权值越大,重要度越大,显示时所占的剩余空间越大。
示例1:
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:orientation="vertical" android:layout_width="match_parent" 6 7 android:layout_height="match_parent"> 8 9 10 11 <EditText android:id="@+id/txt01" android:layout_width="fill_parent" 12 13 android:layout_height="wrap_content" android:layout_weight="1" 14 15 android:text="1111" /> 16 17 18 19 <EditText android:id="@+id/txt02" android:layout_width="fill_parent" 20 21 android:layout_height="wrap_content" android:layout_weight="2" 22 23 android:text="2222" /> 24 25 26 27 <EditText android:id="@+id/txt03" android:layout_width="fill_parent" 28 29 android:layout_height="wrap_content" android:text="3333" /> 30 31 </LinearLayout>

几个常用的XML属性的详解:
|
属性名称 |
相关方法 |
描述 |
|
android:baselineAligned |
setBaselineAligned (boolean baselineAligned) |
是否允许用户调整它内容的基线。 |
|
android:baselineAlignedChildIndex |
setBaselineAlignedChildIndex (int i) |
是当前LinearLayout与其它View的对齐方式 |
|
android:gravity |
setGravity (int gravity) |
指定控件中内容的基本内容的对齐方式(本元素里的所有元素的重力方向)。其值有: |
|
android:layout_gravity |
|
是当前元素相对于父元素的重力方向 |
|
android:measureWithLargestChild |
|
当被设置为真时,所有的子控件将被认为是具有重量最小面积最大的子控件 |
|
android:orientation |
setOrientation (int orientation) |
置它内容的对其方向,有两个可以选择的值: horizontal和vertical。分别表示水平排列和垂直排列。 |
|
android:weightSum |
|
|
在Android里我们可以通过两种方式来设置布局文件,一种是可以通过XML文件来设置布局,这也是官方推荐,另外一种方式就是我们可以通过代码来设置我们的布局模式
方式一:通过XML文件。只要在onCreate()方法里通过setContentView()指定布局文件即可
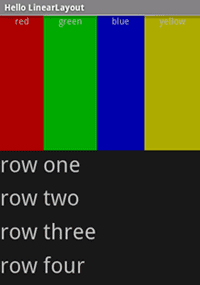
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 5 android:orientation="vertical" 6 7 android:layout_width="fill_parent" 8 9 android:layout_height="fill_parent"> 10 11 12 13 <LinearLayout 14 15 android:orientation="horizontal" 16 17 android:layout_width="fill_parent" 18 19 android:layout_height="fill_parent" 20 21 android:layout_weight="1"> 22 23 <TextView 24 25 android:text="red" 26 27 android:gravity="center_horizontal" 28 29 android:background="#aa0000" 30 31 android:layout_width="wrap_content" 32 33 android:layout_height="fill_parent" 34 35 android:layout_weight="1"/> 36 37 <TextView 38 39 android:text="green" 40 41 android:gravity="center_horizontal" 42 43 android:background="#00aa00" 44 45 android:layout_width="wrap_content" 46 47 android:layout_height="fill_parent" 48 49 android:layout_weight="1"/> 50 51 <TextView 52 53 android:text="blue" 54 55 android:gravity="center_horizontal" 56 57 android:background="#0000aa" 58 59 android:layout_width="wrap_content" 60 61 android:layout_height="fill_parent" 62 63 android:layout_weight="1"/> 64 65 <TextView 66 67 android:text="yellow" 68 69 android:gravity="center_horizontal" 70 71 android:background="#aaaa00" 72 73 android:layout_width="wrap_content" 74 75 android:layout_height="fill_parent" 76 77 android:layout_weight="1"/> 78 79 </LinearLayout> 80 81 82 83 <LinearLayout 84 85 android:orientation="vertical" 86 87 android:layout_width="fill_parent" 88 89 android:layout_height="fill_parent" 90 91 android:layout_weight="1"> 92 93 <TextView 94 95 android:text="row one" 96 97 android:textSize="15pt" 98 99 android:layout_width="fill_parent" 100 101 android:layout_height="wrap_content" 102 103 android:layout_weight="1"/> 104 105 <TextView 106 107 android:text="row two" 108 109 android:textSize="15pt" 110 111 android:layout_width="fill_parent" 112 113 android:layout_height="wrap_content" 114 115 android:layout_weight="1"/> 116 117 <TextView 118 119 android:text="row three" 120 121 android:textSize="15pt" 122 123 android:layout_width="fill_parent" 124 125 android:layout_height="wrap_content" 126 127 android:layout_weight="1"/> 128 129 <TextView 130 131 android:text="row four" 132 133 android:textSize="15pt" 134 135 android:layout_width="fill_parent" 136 137 android:layout_height="wrap_content" 138 139 android:layout_weight="1"/> 140 141 </LinearLayout> 142 143 144 145 </LinearLayout>

方式二:代码方式
LinerLayout类的常用方法及常量
|
方法及常量 |
类型 |
描述 |
|
public static final int HORIZONTAL |
常量 |
设置水平对齐 |
|
public static final int VERTICAL |
常量 |
设置垂直对齐 |
|
public LinerLayout(Context context) |
构造方法 |
创建LinerLayout类的对象 |
|
public void addView(View child, ViewGroup.LayoutParams params) |
普通方法 |
增加组组件并且指定布局参数 |
|
public void addView(View childView) |
普通方法 |
增加组件 |
|
public void setOrientation(int orientaiton) |
普通方法 |
设置对齐方式 |
LinerLayout.LayoutParams用于指定线性布局的参数
类结构图:
|
↳ |
|||
|
|
↳ |
||
|
|
|
↳ |
android.widget.LinearLayout.LayoutParams |
常用布局参数:
public static final int FILL_PARENT
public static final int WRAP_CONTENT
1 package com.jiahui.activity; 2 3 4 5 import android.app.Activity; 6 7 import android.content.Intent; 8 9 import android.os.Bundle; 10 11 import android.view.View; 12 13 import android.view.ViewGroup; 14 15 import android.view.View.OnClickListener; 16 17 import android.widget.Button; 18 19 import android.widget.LinearLayout; 20 21 import android.widget.TextView; 22 23 import android.widget.LinearLayout.LayoutParams; 24 25 26 27 /** 28 29 * 动态设置布局 30 31 * 32 33 * @author Administrator 34 35 * 36 37 */ 38 39 public class Dyanmic_Layout_Activity extends Activity { 40 41 42 43 public void onCreate(Bundle savedInstanceState) { 44 45 super.onCreate(savedInstanceState); 46 47 48 49 // 定义线性布局管理器 50 51 LinearLayout layout = new LinearLayout(this); 52 53 54 55 // 定义布局管理器的指定宽和高 56 57 LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( 58 59 ViewGroup.LayoutParams.FILL_PARENT, 60 61 ViewGroup.LayoutParams.FILL_PARENT); 62 63 64 65 layout.setOrientation(LinearLayout.VERTICAL); 66 67 68 69 // 定义要显示组件的布局管理器 70 71 LinearLayout.LayoutParams txtParam = new LinearLayout.LayoutParams( 72 73 ViewGroup.LayoutParams.FILL_PARENT, 74 75 ViewGroup.LayoutParams.WRAP_CONTENT); 76 77 78 79 TextView textView = new TextView(this); 80 81 // 显示的文字 82 83 textView.setText("动态设置布局增加的TextView组件"); 84 85 // 设置文本的参数 86 87 textView.setLayoutParams(txtParam); 88 89 90 91 // 增加组件 92 93 layout.addView(textView, txtParam); 94 95 96 97 // 增加新的布局管理器 98 99 super.setContentView(layout, params); 100 101 102 103 } 104 105 }
实现效果




