手把手撸第一个vue后台项目
1: 安装vue脚手架
2:通过vue脚手架创建项目
打开命令行窗口,输入vue ui 即可
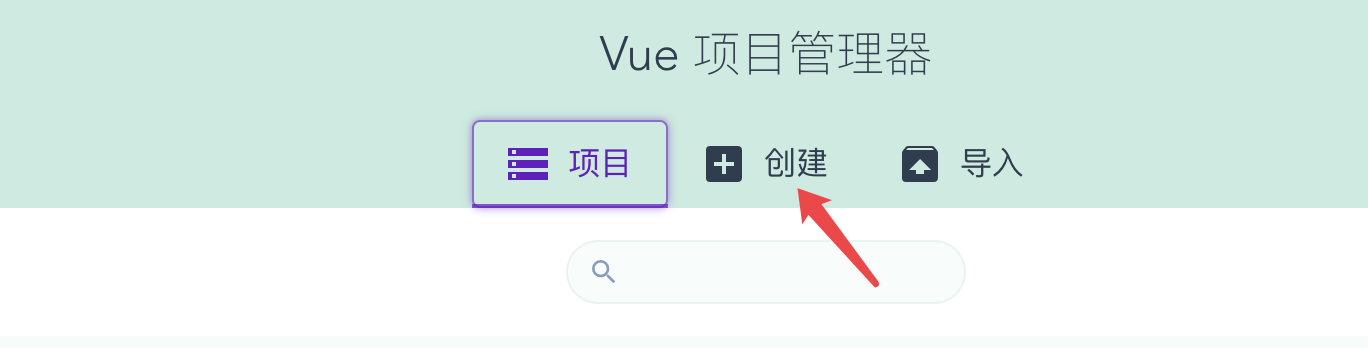
紧接着会自动打开浏览器,窗口如下

点击创建

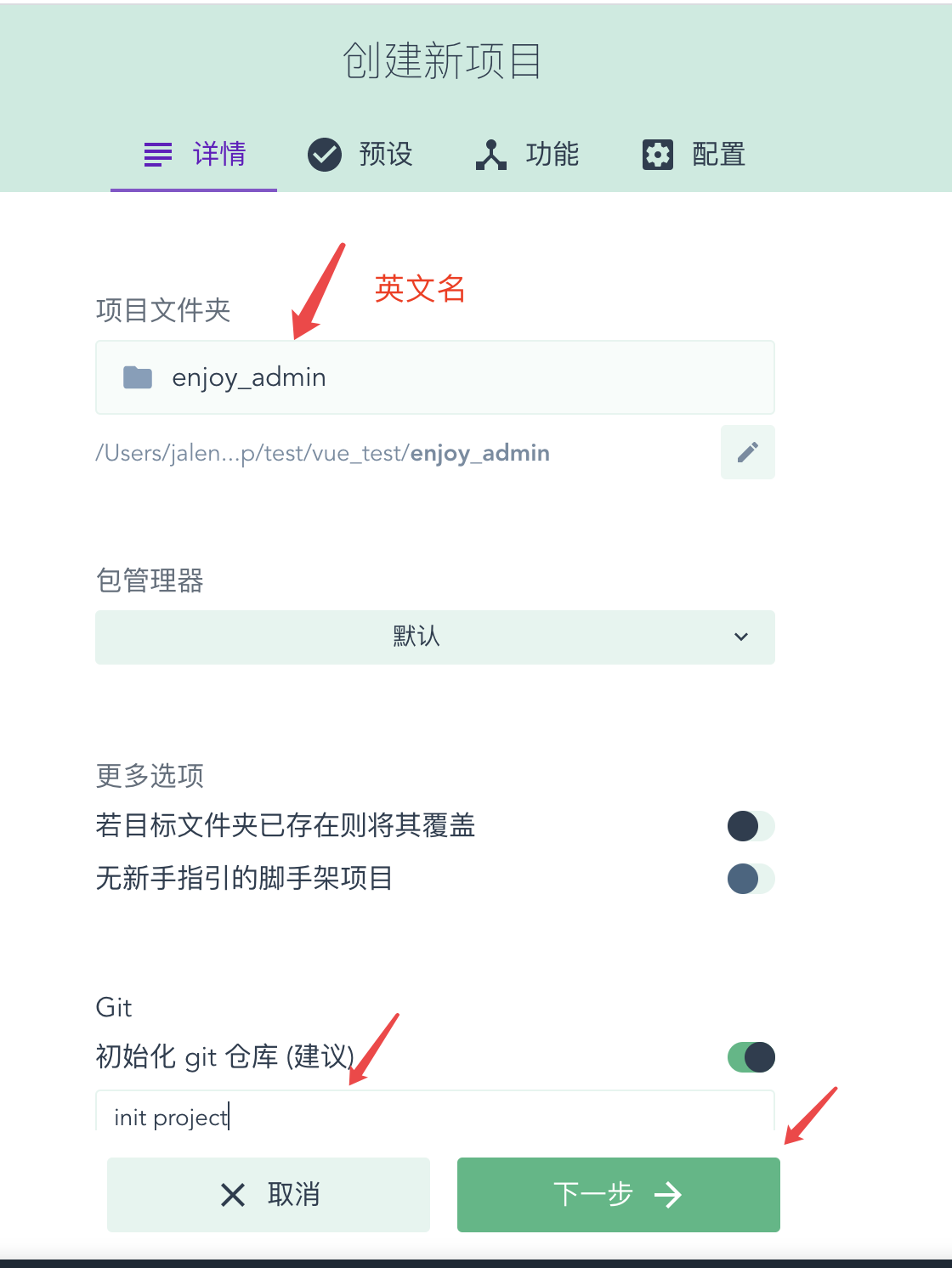
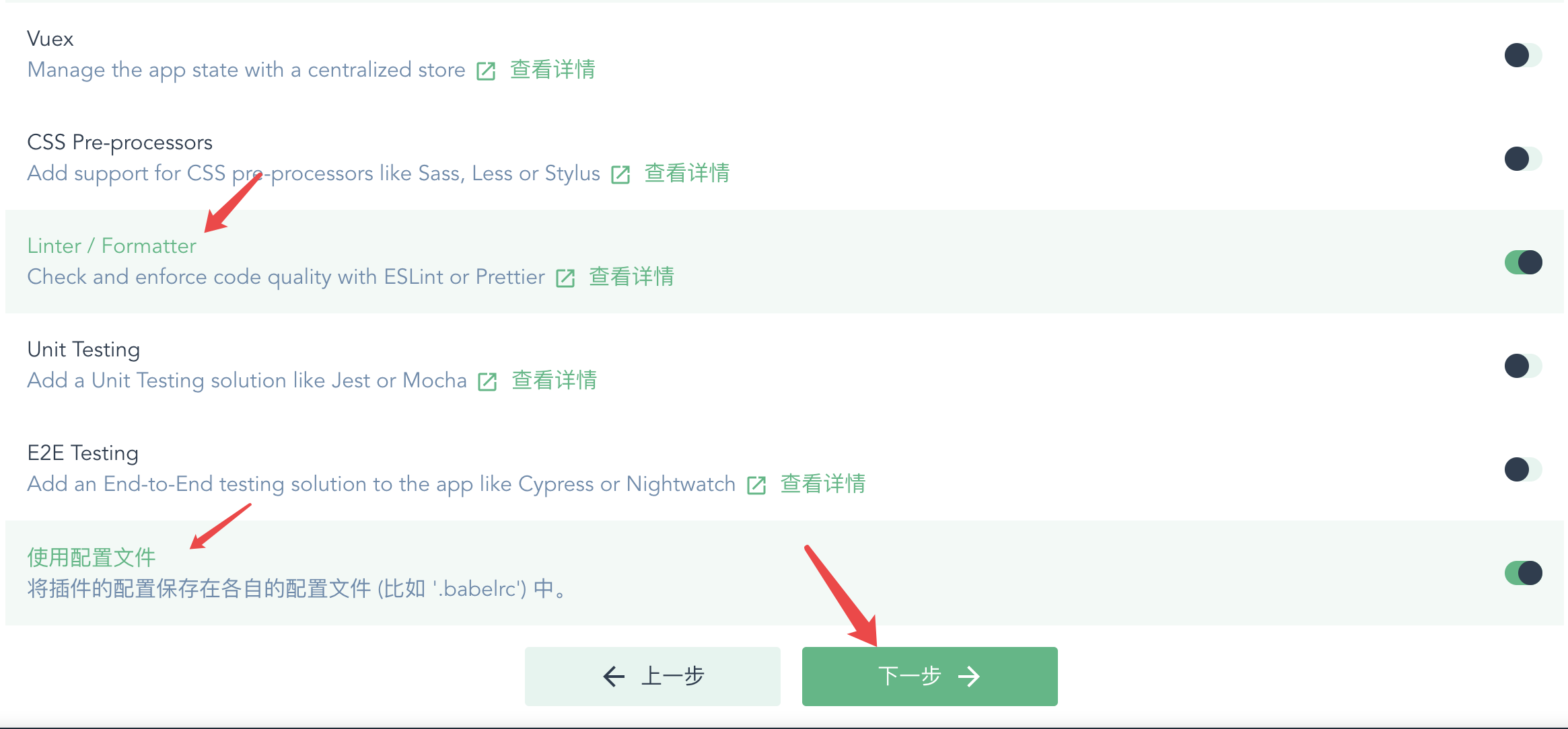
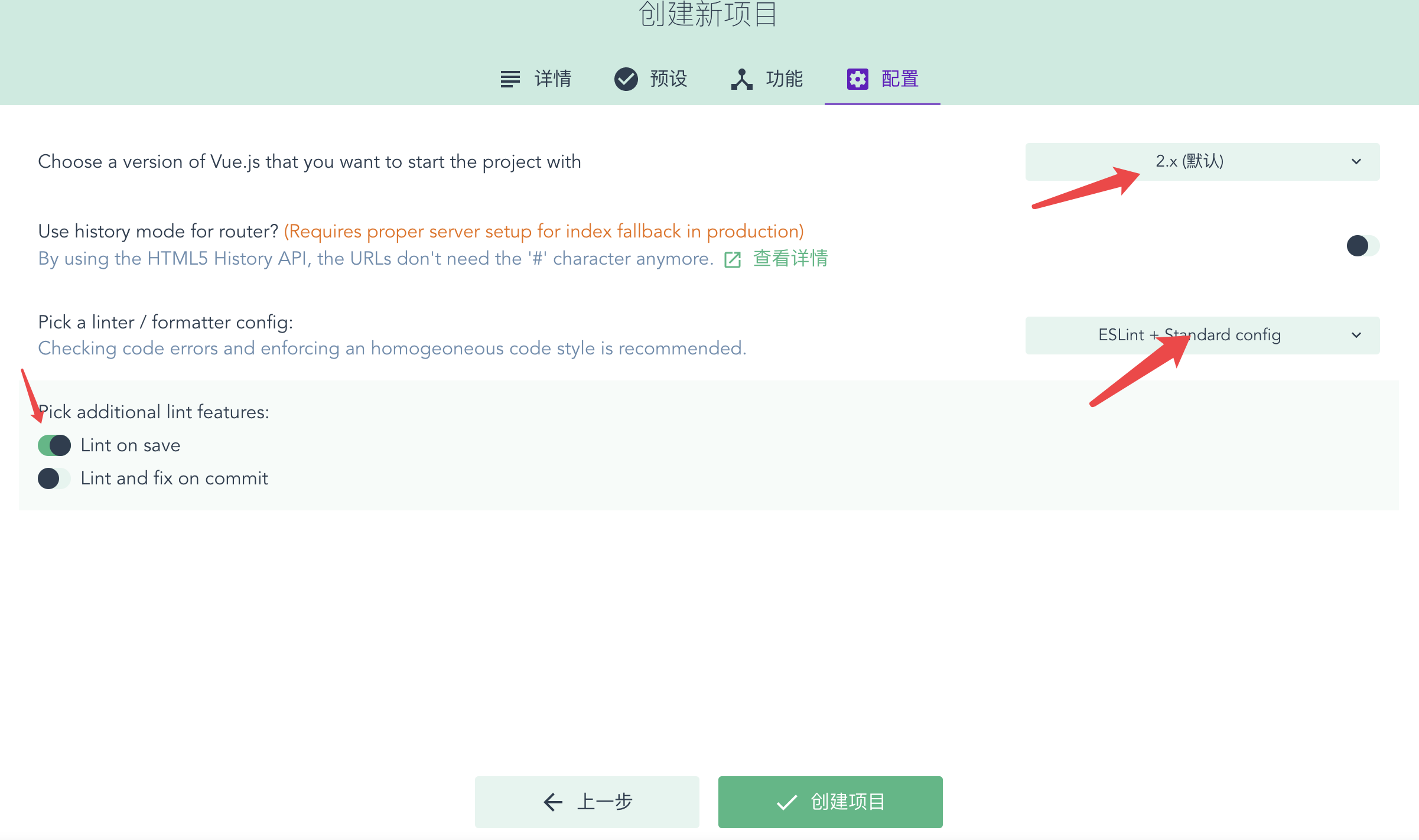
选择手动配置项 (后续创建可以使用 原有历史模板)



3:配置vue路由
4:配置Element-ui 组件


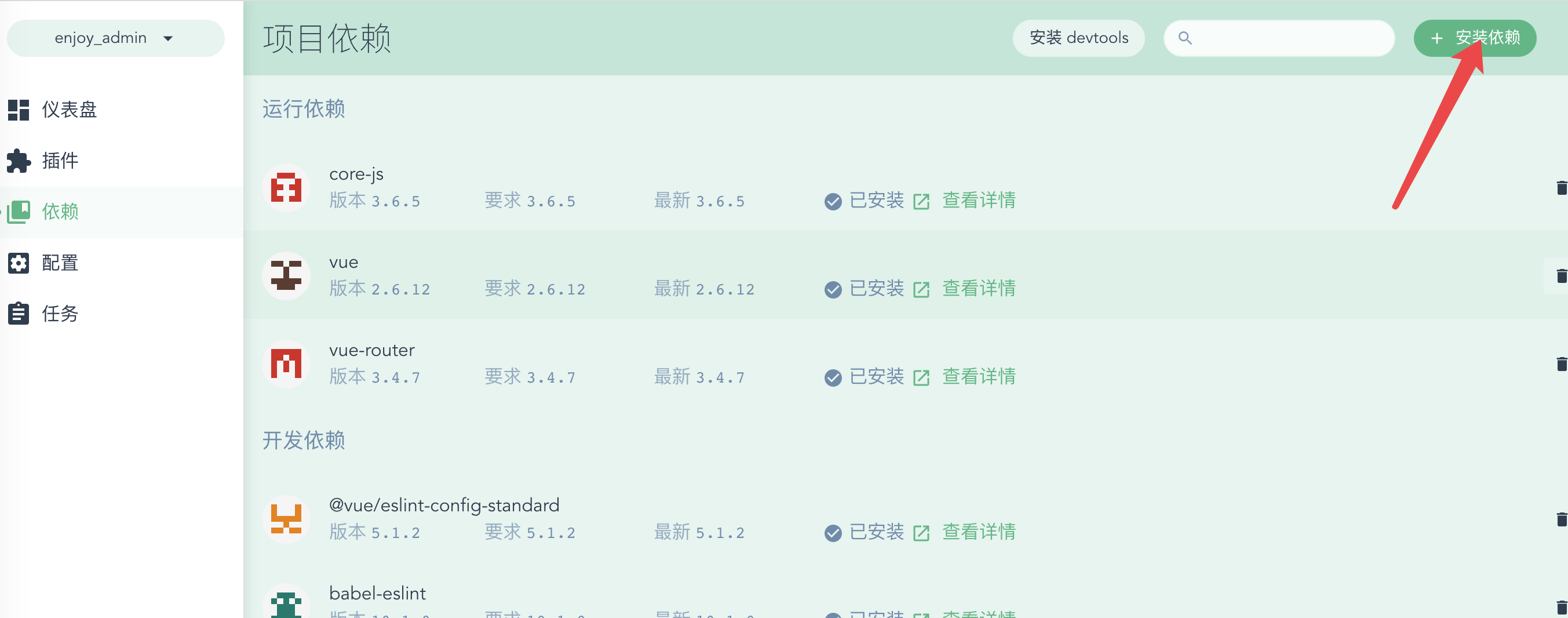
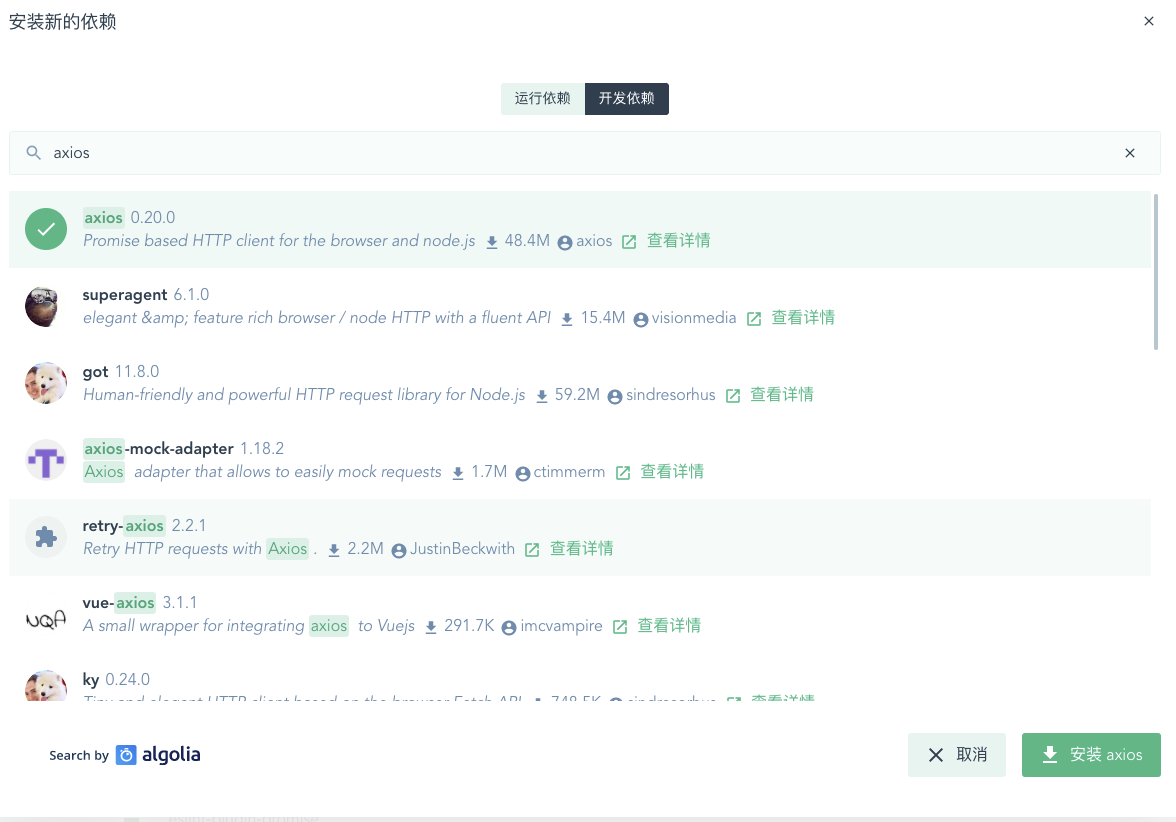
5:配置axios库

6:初始化git远程仓库
7:将本地项目托管到github或者码云
8:element-ui的具体用法
在目前的开发过程中,如果遇到没法引入部分elemnt-ui中的组件,建议先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
在安装成功后再执行如下指令
cnpm i element-ui -S
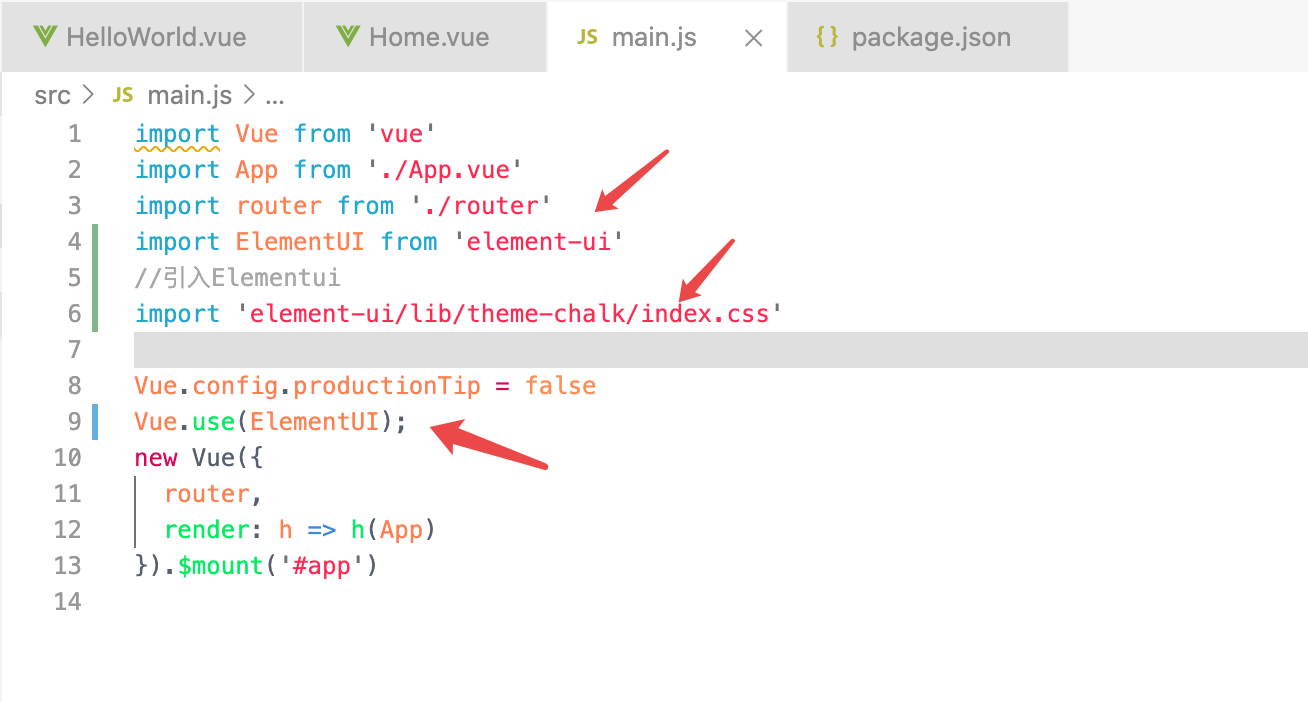
执行完上面之后,需要再main.js中引入声明相关的

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
//引入Elementui
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h => h(App)
}).$mount('#app')



