在css种如何垂直居中的最快捷办法
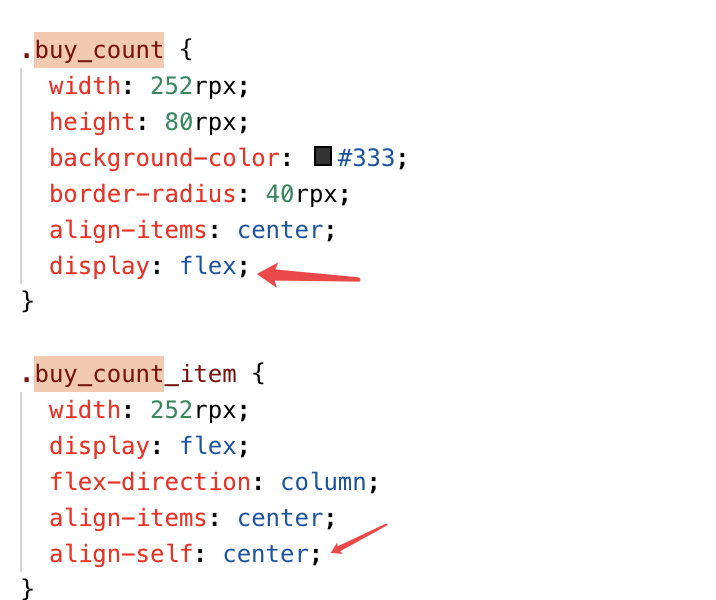
通过display:flex实现CSS垂直居中。
随着越来越多浏览器兼容CSS中的flexbox特性,所以现在通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS垂直居中的方法是给父元素display:flex;而子元素align-self:center;
这个跟CSS水平居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

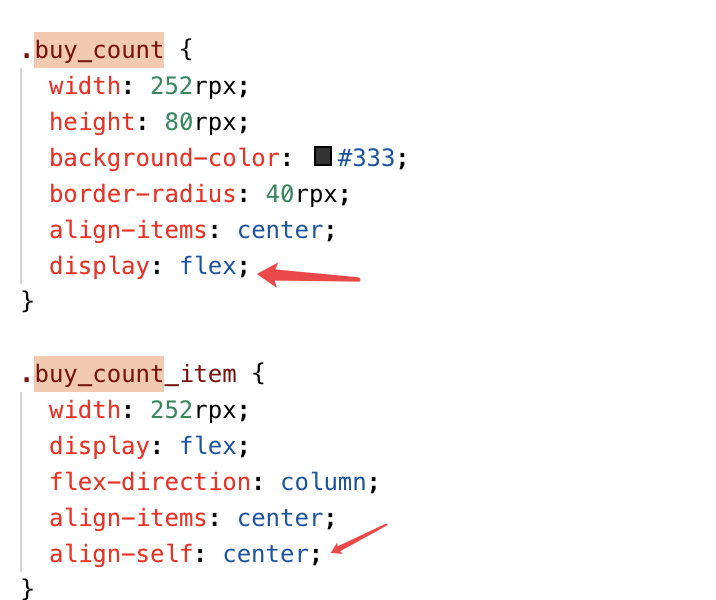
通过display:flex实现CSS垂直居中。
随着越来越多浏览器兼容CSS中的flexbox特性,所以现在通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS垂直居中的方法是给父元素display:flex;而子元素align-self:center;
这个跟CSS水平居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。