Vue的模板语法之插值——Vue学习笔记(2)
Vue官网:Vue模板语法-插值
本文主要学习以下内容:
插值:
- 文本
- 原始HTML
- Attribute
- 使用JavaScript表达式
模板语法
- 就是做前端渲染,即将数据填充到HTML标签中。
- 在底层的实现上,Vue将模板编译成虚拟DOM渲染函数。
- 结合响应系统,Vue能够只能的计算出最少重新渲染多少组件,并把DOM操作数减到最少。
插值
文本
- 数据绑定使用“Mustache”语法(双大括号)的文本插值
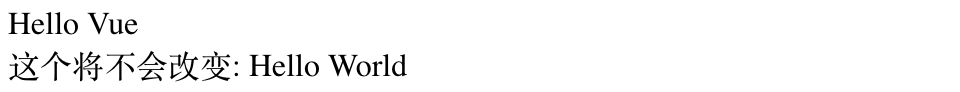
<div>{{ msg }}</div> <div v-once>这个将不会改变: {{ msg1 }}</div>
- v-once:只渲染元素和组件一次。当数据改变时,插值处的内容不会更新。当心使用,留心是否影响该节点上的其他数据绑定。
运行结果如下图:

原始HTML
- 双大括号插值会把数据解析为简单的文本
- 需要出书HTML代码,需要v-html指令
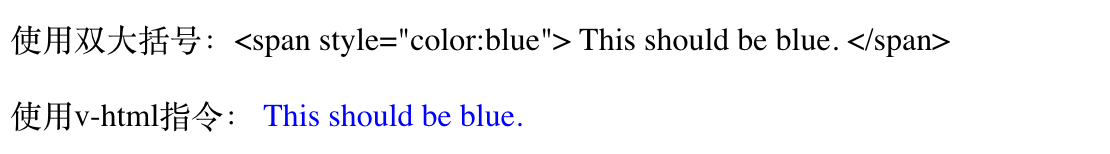
<p>使用双大括号:{{ html }}</p> <p>使用v-html指令:<span v-html="html"></span></p>
运行结果如下图:
Attribute
Mustache语法不能用在HTML attribute(html标签的属性)上面,需要使用v-bind指令
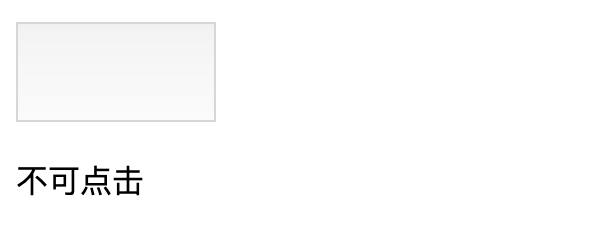
<button style="width:100px;height:50px;" v-bind:disabled="isButtonDisabled"></button> <p>{{ isButtonDisabled ? '不可点击' : '可点击'}}</p>
运行结果如下图:
使用JavaScript表达式
- 可以使用JavaScript表达式,每个表达式都必须是单个表达式
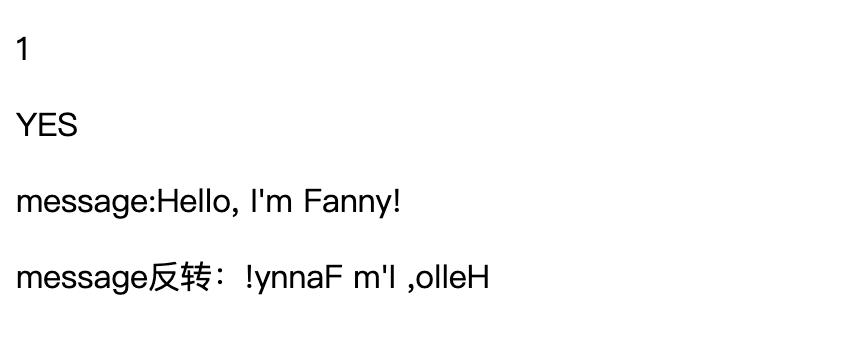
<!-- 使用 JavaScript 表达式 --> <p>{{ num + 1 }}</p> <p>{{ ok ? 'YES' : 'NO' }}</p> <p>message:{{ message }}</p> <p>message反转:{{ message.split('').reverse().join('') }}</p>
运行结果如下图:

以下不会生效:
<!-- 这是语句,不是表达式 --> {{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
代码附录
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <!-- 文本 --> <div>{{ msg }}</div> <div v-once>这个将不会改变: {{ msg1 }}</div> <!-- 原始HTML --> <p>使用双大括号:{{ html }}</p> <p>使用v-html指令:<span v-html="html"></span></p> <!-- Attribute --> <button style="width:100px;height:50px;" v-bind:disabled="isButtonDisabled"></button> <p>{{ isButtonDisabled ? '不可点击' : '可点击'}}</p> <!-- 使用 JavaScript 表达式 --> <p>{{ num + 1 }}</p> <p>{{ ok ? 'YES' : 'NO' }}</p> <p>message:{{ message }}</p> <p>message反转:{{ message.split('').reverse().join('') }}</p> </div> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { msg: 'Hello Vue', msg1: 'Hello World', html: '<span style="color:blue"> This should be blue. </span>', isButtonDisabled:true, num:0, ok:true, message:"Hello, I'm Fanny!" } }) </script> </body> </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号