微信小程序 当button遇上Flex布局
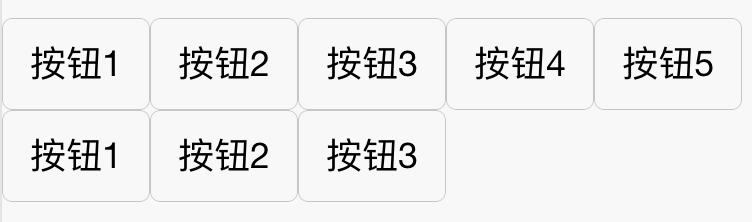
当需要将button按行排列,当超过一行时,可以换行,从左到右排列,想实现如下效果(实现的比较粗糙,能说明问题就行,呵~~~):

使用Flex布局,在设置主轴方向上对齐方式,使用justify-content属性,默认是flex-start:项目对齐主轴起点,项目间不留空隙。
所以在wxss中就不需要写了justify-content属性了
于是写如下代码:
// .wxml文件中
<view class='btns'> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> </view>
// .wxss文件
.btns { margin-top: 40rpx; display: flex; flex-direction: row; flex-wrap: wrap; }
但是得到的确实如下效果:😢。。。what?! why?👀疑惑,非常疑惑

经过一番折腾,有了实现预期效果的解决方法,如下:
// .wxml文件 (.wxss文件的内容不变)
<view class='btns'> <view> <button>按钮1</button> </view> <view> <button>按钮2</button> </view> <view> <button>按钮3</button> </view> <view> <button>按钮4</button> </view> <view> <button>按钮5</button> </view> <view> <button>按钮1</button> </view> <view> <button>按钮2</button> </view> <view> <button>按钮3</button> </view> </view>
当button遇到flex布局时,要是不用view包起来的话,实现的效果如justify-content:space-evenly的效果,其中space-evenly表示:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
为什么会实现这样的效果,我还不得而知,如果你知道,欢迎指教!



