网络粘贴---Xcode中可用到的快捷键
快捷键:
1、StoryBoard技巧
当你想直接在view中选择自己想要的元素时,但是又碍于一个view上叠加的元素太多很难直接选中,那么在这时,你同时按住键盘上的shift和 control键,然后在你想选择的元素上点击鼠标,会弹出一个窗口,上面罗列了鼠标点击的位置下所有存在的元素,然后你再去进行选择会变的异常的简单。
参考:三十而立,从零开始学ios开发(十七):Storyboards(上) - minglz - 博客园
2、快速定位到左下角搜索框的快捷键:
有时候想搜索一个文件,常规的做法是鼠标点击左下角的搜索框,再输入文字,这太慢了,快捷键是:Cmd + Option + J
3、添加AutoLayout边距约束时如何不使用margin约束
通常我习惯于在xib或者StoryBoard中用右键drag拖线的方式设置autolayout约束,但是默认的autolayout边距约束可能是带margin的,也就是默认”Constrain to margin“是勾选的,这会导致约束值出现类似于Superview.Leading Margin这种的约束。而经过我的测试发现在Xcode6.1和Xcode6.4下这个margin可能表现行为还不一样。
为了避免麻烦,还是不用margin约束比较好,如何在添加约束时不使用margin约束呢?当然你可以去掉”Constrain to margin“的勾选,不过这要是一个一个去掉勾选也是挺烦的事情,而且对旧项目来说这可能又会导致原来布局好的视图产生变动。
简单的办法还是用快捷键,就是在drag后按option,显示的约束就没有margin了。注意次序,一定要先drag后按option,如果是先按option再drag,或者drag与按住option同时开始是无效的。
4、快速在文件树视力中切换到当前文件
在Xcode中经常会遇到跳转比较多的情形,有时候若跳转到某个m文件,然后又想在左边的文件目录中切换选中文件为当前打开的文件,可以用Cmd + Shift + J来操作
常用快捷键:
ctrl+shift+q 隐藏和显示Debug区
cmd+shift+c 显示Console
5、分屏快捷键
command + option + enter让你一秒分屏!
退出分屏点击command + enter也是so easy!
6、快速敲block
每次敲block是不是很头疼括号,尖括号什么的,试着敲个inline看Xcode的提示再回车,还头疼吗?
小技巧:
1、添加第三方字体
以前在Xcode中添加第三方字体,需要像这篇文章里说的做,虽然很简单但是略有些麻烦。在Xcode6中就很简单了,只需要把字体ttf文件像普通文件加入到项目中,在xib或storyboard中就可以直接使用新字体了。
参考:Custom fonts in Interface Builder
2、删除控件的某个autolayout约束
在storyboard或xib中布局的控件如果有多个autolayout约束的话,想删除其中一个,看上去好像不太容易,其实很简单,点击控件,在右侧栏的约束列表里选择想要删除的约束,双击,然后按Backspace键就可以删除这个约束了。
3、在xib或storyboard中为UIView添加边框或圆角
先看图:
view的圆角半径和边框宽度可以按上图设置,但是默认情况下边框的颜色是不能设置的。
链接http://stackoverflow.com/a/17993890里给了一份category代码来增加设置边框颜色
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
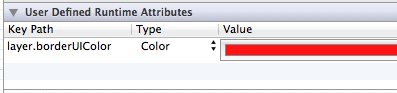
CALayer+XibConfiguration.h:#import <QuartzCore/QuartzCore.h>#import <UIKit/UIKit.h>@interface CALayer(XibConfiguration)// This assigns a CGColor to borderColor.@property(nonatomic, assign) UIColor* borderUIColor;@endCALayer+XibConfiguration.m:#import "CALayer+XibConfiguration.h"@implementation CALayer(XibConfiguration)-(void)setBorderUIColor:(UIColor*)color{ self.borderColor = color.CGColor;}-(UIColor*)borderUIColor{ return [UIColor colorWithCGColor:self.borderColor];}@end |
然后按这个图就可以设置边框颜色了:
经验证,可以成功。
还可以利用layer.cornerRadius实现一个圆形的view,将layer.cornerRadius设为一个正方形view宽度的一半,就可以显示为圆形。经测试,还需要设置layer.masksToBounds为YES才行,不行的话测试一下将layer.shouldRasterize设置为YES是否可以。参考了这里。
更好的办法:直接借助IBInspectable在Interface Builder中显示相关的属性,不需要每次都输入属性名,见下图:
怎么实现:访问https://github.com/MakeZL/UIView-Category,下载UIView-Category/Classes_Category/Objective-c/路径下的文件加入到你的Xcode工程中,如果你用Swift就拷Swift文件夹下的。
还有一个另外的方案,见这里,不过用的是swift代码。