学习ASP.NET Core Razor 编程系列一
一. 概述
.NET Core 1.0发布的时候就想进行学习的,不过根据微软的以往的发布规律1.0版可以认为是大众测试版,2.0才算稳定。现在2.1都已经发布了预览版,之前对其"不稳定"的顾虑也打消的差不多了,决定学习一下。
ASP.NET Core 具有如下优点:
- 生成 Web UI 和 Web API 的统一场景。
- 集成新式客户端框架和开发工作流。
- 基于环境的云就绪配置系统。
- 内置依赖项注入。
- 轻型的高性能模块化 HTTP 请求管道。
- 能够在 IIS、Nginx、Apache、Docker 上进行托管或在自己的进程中进行自托管。
- 定目标到 .NET Core 时,可以使用并行应用版本控制。
- 简化新式 Web 开发的工具。
- 兼容性,.NET Core 通过 .NET 标准与 .NET Framework、Xamarin 和 Mono 兼容。
- 能够在 Windows、macOS 和 Linux 进行生成和运行。
- 开放源代码和以社区为中心。
如何跨平台?
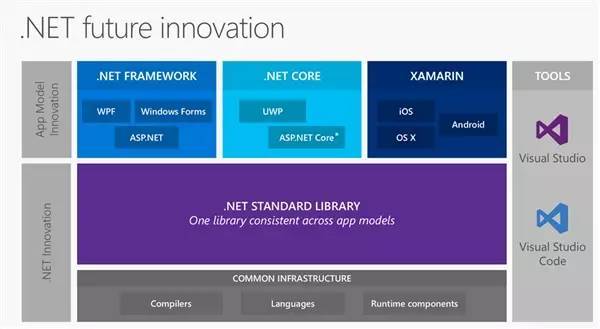
我先上一张图,然后我们再来看一下官方对.NET CORE 的介绍。

.NET Framework本身是个"跨Windows"的平台, 而在这个基础上, 又支持C#和VB等语言进行 "跨语言",
.NET Core 是一个通用开发平台,由 Microsoft 和 GitHub 上的 .NET 社区共同维护。 它是跨平台的,支持 Windows、macOS 和 Linux,并且可用于设备、云和嵌入式/IoT 方案。
.NET Core 包括以下部分:
.NET 运行时:提供类型系统、程序集加载、垃圾回收器、本机互操作和其他基本服务。
一组 框架库:提供基元数据类型、应用编写类型和基本实用程序。
一组 SDK 工具和语言编译器:提供基本的开发人员体验,可用于 .NET Core SDK。
“dotnet”应用主机,用于启动 .NET Core 应用。 它选择运行时并托管运行时,提供程序集加载策略来启动应用。 同一主机还可用于以大致相同的方式.NET Core 主要以两种方式发行,以包方式在 NuGet.org 上发行,以及以独立方式发行。以包方式在 NuGet.org 上发行, 使应用更加灵活、模块化的同时提高性能.
.NET API 和兼容性
可将 .NET Core 看作是 .NET Framework 在 .NET Framework 基类库 (BCL) 的跨平台版本。 它实施 .NET 标准规范。 .NET Core 提供了一个可用于 .NET Framework 或 Mono/Xamarin 的 API 子集。 在某些情况下,类型未完全实现(某些成员不可用或已移动)。
与 .NET Standard 的关系
.NET 标准是一种 API 规范,用于描述开发者可以在每个 .NET 实现代码中使用的一组一致 .NET API。 .NET 实现需要实现此规范才能被视为符合 .NET Standard ,并且才能支持面向 .NET Standard 的库。
与 .NET Framework 比较
.NET 由 Microsoft 于 2000 年首次发布,而后发展至今。 15 年多以来,.NET Framework 一直是 Microsoft 出品的主要 .NET 实现。
.NET Core 和 .NET Framework 的主要差异在于:
应用模型 -- .NET Core 不支持所有 .NET Framework 应用模型,某种程序上是因为其中许多模型都是基于 Windows 技术,如 WPF(基于 DirectX 生成)。 但 .NET Core 和 .NET Framework 两者都支持控制台和 ASP.NET Core 应用模型。
API -- .NET Core 包含很多与 .NET Framework 相同,但数量较少的 API,并且具有不同的组成要素(程序集名称不同;关键用例中的类型形状不同)。 目前,这些差异通常都需要更改,以将源移植到 .NET Core。 .NET Core 实现 .NET 标准 API,随着时间的推移,将包含更多 .NET Framework BCL API。
子系统 -- .NET Core 实现 .NET Framework 中子系统的子级,目的是实现更简单的实现和编程模型。 例如,不支持代码访问安全性 (CAS),但支持反射。
平台 -- .NET Framework 支持 Windows 和 Windows Server,而 NET Core 还支持 macOS 和 Linux。
开放源 -- .NET Core 属于开放源,而 .NET Framework 的只读子集属于开放源。
虽然 .NET Core 是唯一的且与 .NET Framework 和其他 .NET 实现大不相同,但使用源或二进制共享技术分享代码仍很简单。
二、开始学习第一个ASP.NET Core应用程序
本教程学习如何创建基于ASP.NET Core Razor页面的Web应用程序。
第一,请先安装以下软件
- .NET Core SDK 2.0版本或更高版本
- Visual Studio 2017版本15.3 或更高版本,并且包含 ASP.NET Web开发功能模块
第二,创建一个Razor Web应用程序
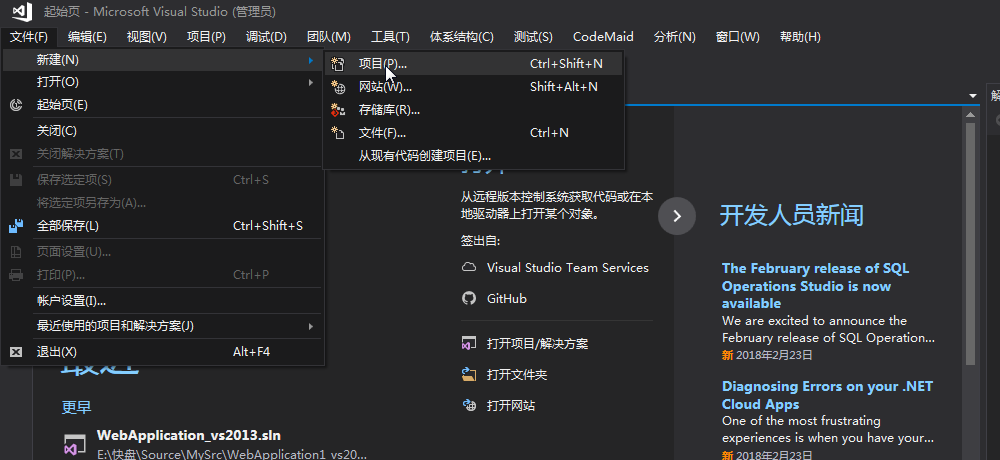
- 在Visual Studio 2017中选择菜单-->文件-->新建-->项目。如下图。

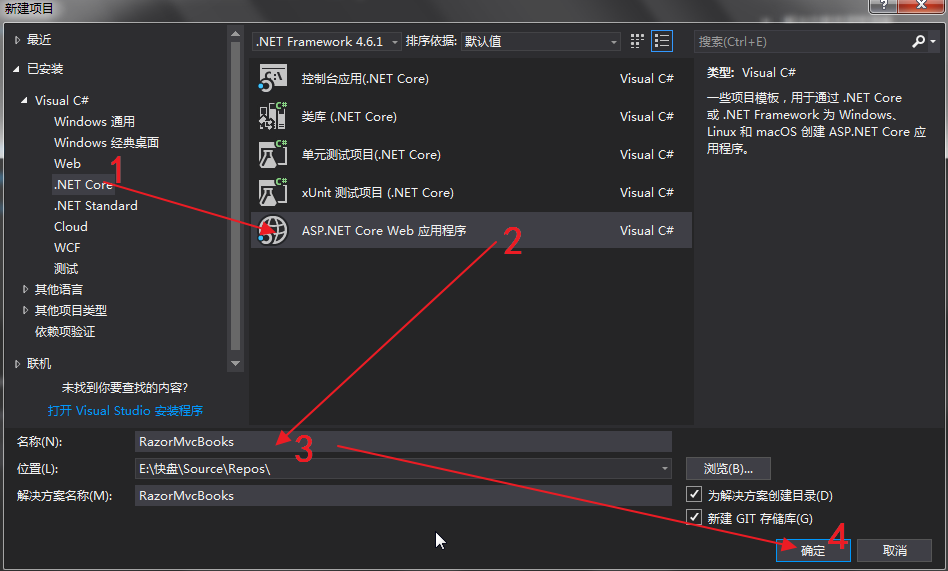
2. 在弹出的“新建项目”的对话框中做如下选择。
- 在左边的列表中,选择 .NET Core ,如下图中1处
- 在中间的列表中,选择 ASP.NET Core Web应用程序,如下图中2处。
- 在名称文本框中输入“RazorMvcBooks” ,如下图中3处。
- 在下图中4处,点击“确定”按钮,创建Web应用程序

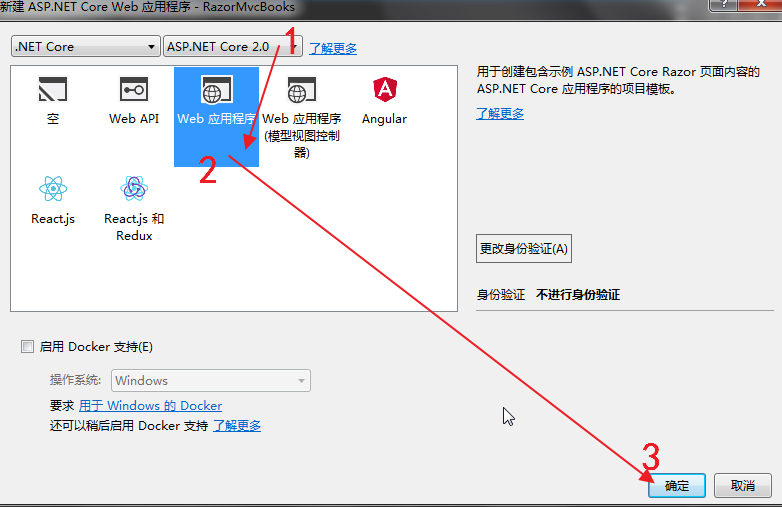
3.在弹出的“新建ASP.NET Core Web 应用程序-RazorMvcBooks”的对话框中做如下选择:
- 在下图1处,从下拉框中选择“Net Core”与“Asp.NET Core 2.0”
- 在下图2处,选择Web应用程序
- 鼠标点击确定按钮,如下图3处。

注
使用ASP.NET Core的.NET框架,你必须首先选择在第一个下拉框中选择框架,然后在第二下下拉框中选择ASP.NET Core的版本。如上图1处。
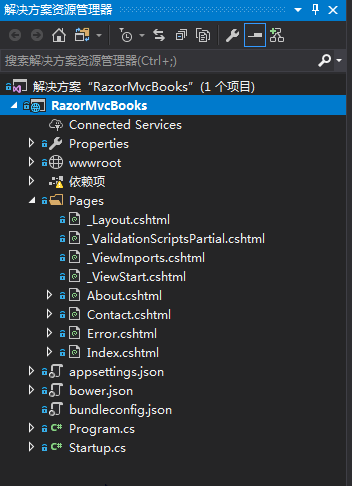
4. Visual Studio 2017使用默认模板创建了一个ASP.NET Core MVC Razor页面项目。我们刚才通过输入一个项目名称并选择了几个选项,创建了一个Web应用程序。这是一个简单的入门项目,项目结构如下图。

5.按F5在调拨模式下运行这个应用程序或者按Ctrl+F5在不调试模式下运行这个应用程序。

- Visual Studio 2017 将启动IIS Express并运行RazorMvcBooks应用程序。注意,地址栏显示“localhost:端口”而不是域名(如www.cnblogs.com)。这是因为localhost是本地计算机的标准主机名。当Visual Studio 2017创建Web项目时,Web服务器使用随机端口。在上面的图片中,端口号是53416。浏览器中的URL显示“http://localhost: 53416/”。你运行应用程序时,可能会看到一个不同的端口号。
6.如果使用Ctrl + F5(非调试模式)启用应用程序,在这个模式下允许您进行代码更改,在保存文件之后,刷新浏览器,不需要重新启动应用程序就可以查看代码更改之后的结果。许多开发人员喜欢使用非调试模式来快速启动应用程序并查看更改。见下图。图中1 处是启动时的在页面中要显示的内容。我在程序代码中进行了修改。如图2处。在浏览器中按F5,进行刷新之后,页面显示就如图3处所示。

7. 使用默认模板创建的RazorMvcBooks项目,有Home,About和Contact三个页面。根据浏览器窗口的大小,您可能需要单击菜单图标来显示相关菜单链接。如下图。

8.测试链接。在RazorMVCBooks的页面可以点击About链接。如下图。所示。
第三、项目文件与文件夹
下表列出了项目中的文件和文件夹。如下图。在本教程中,将startup.cs文件理解是最重要。

|
文件或文件夹 |
作用 |
|
wwwroot |
存放静态文件的文件夹,些文件包括网站使用的CSS样式表、图像和 JavaScript 文件 |
|
Pages |
这个文件夹中主要放是Razor页面文件。以 .cshtml 结尾的文件是 Razor 文件,以 .cs 结尾的文件是C#类文件 |
|
appsettings.json |
基于 json 格式的文件,用于应用程序范围的配置设置 |
|
Program.cs |
ASP.NET Core 应用程序的入口点 |
|
Startup.cs |
配置服务和请求管道, 用于处理所有对应用程序请求。 |
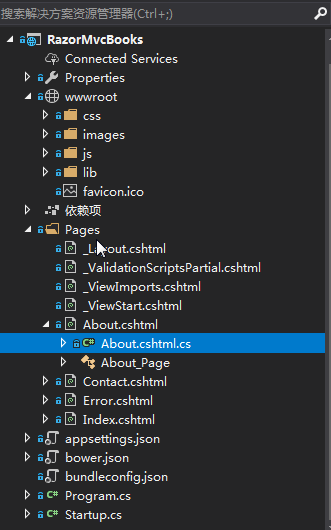
第四、Page文件夹中的文件说明
_layout.cshtml文件中包含通用的HTML元素(脚本和样式表)和应用程序的总体布局。例如,当你点击RazorMvcBooks,Home,About的链接时,你会看到同样的页眉与页脚布局。
_viewstart.cshtml文件当作_layout.cshtml文件的布局属性来使用。
_viewimports.cshtml包含导入到每个Razor页面的Razor指令。
_validationscriptspartial.cshtml文件提供对jQuery验证脚本的引用。当我们添加创建和编辑网页时,_validationscriptspartial.cshtml文件将被使用。
About.cshtml、Contact.cshtml和Index.cshtml是用来启动应用程序的基本页面。
Error.cshtml用于显示错误信息。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号