abp(net core)+easyui+efcore实现仓储管理系统——出库管理之五(五十四)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上一篇文章中我们已经实现了控制器的代码,在今天我们来实现前端页面的代码。
九、使用EasyUI创建出库单管理页面
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“OutStock”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“OutStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。
3.在Startup目录中找到PageNames.cs文件,在这个文件中添加OutStock定义。代码如下。
namespace ABP.TPLMS.Web.Startup
{
public class PageNames
{
public const string Home = "Home";
public const string About = "About";
public const string Tenants = "Tenants";
public const string Users = "Users";
public const string Roles = "Roles";
public const string Module = "Module";
public const string Supplier = "Supplier";
public const string Cargo = "Cargo";
public const string Org = "Organization";
public const string InStock = "InStockOrder";
public const string OutStock = "OutStockOrder";
}
}
4. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startu
@{
ViewData["Title"] = PageNames.OutStock;
}
@section scripts{
<script src="~/view-resources/Views/OutStock/Index.js" asp-append-version="true"></script>
<script src="~/lib/easyui-1.8/datagrid-detailview.js" asp-append-version="true"></script>
<script type="text/javascript">
$(function () {
initable();
init();
reloaded();
updOutSOInfo();
showOutOdDialog();
deleteOutSO();
$('#box').tabs({
width: 780, //选项卡容器宽度
height: 465, //选项卡容器高度
onSelect: function (title, index) {
var rcv = $("#RcvUpdate").val();
}
});
});
</script>
}
<div data-options="region:'center'" style="overflow: hidden;">
<div id="containter" style="width: 1000px; height: auto; margin: 0px auto;">
<!--toolbar-->
<div style="margin-bottom:1px;font-weight:bold;">
<a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'"
style="width:100px; height:30px; ">创建</a>
<a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'"
style="width:100px; height:30px; ">删除</a>
<a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'"
style="width:100px; height:30px; ">修改</a>
<a href="#" id="submits" class="easyui-linkbutton" data-options="iconCls:'icon-ok'"
style="width:100px; height:30px; ">提交</a>
<a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'"
style="width:100px; height:30px; ">刷新</a>
</div>
<!--panel-->
<div data-options="region:'center',split:false" style="height:500px;">
<!--表格-->
<table id="dgOutSO"></table>
</div>
</div>
</div>
<!---------------------------导入货物信息弹出窗体------------------------------------------->
<div id="divImportCargo" class="easyui-dialog" closed="true" style="top:10px;" data-options="buttons: '#dlg-buttons-po'">
<!--panel-->
<div data-options="region:'center',split:false" style="height:460px;">
<!--表格-->
<table id="dgCargo"></table>
</div>
</div>
<div id="dlg-buttons-po">
<input type="submit" id="btnImportDO" value="导入" class="btn btn-primary" />
<input type="submit" id="btnCancleDO" value="取消" class="btn btn-info" />
</div>
<!---------------------------新增修改出库单信息------------------------------------------->
<div id="divAddUpdINO" class="easyui-dialog" closed="true" style="top:10px;" data-options="buttons: '#dlg-buttons'">
<div id="box">
<div title="出库单">
<table>
<tr>
<td><input type="hidden" name="ID" id="IDUpdate" /></td>
</tr>
<tr>
<td>出库单号:</td>
<td><input type="text" id="UpdNO" name="UNO" class="form-control input-sm" /></td>
<td>预计出库日期:</td>
<td>
<input type="text" id="PreOutStockTimeUpd" name="UPreOutStockTime" class="form-control input-sm" />
</td>
<td> 状态:</td>
<td><input type="text" id="StatusUpdate" name="UStatus" class="form-control input-sm" value="0" /></td>
</tr>
<tr>
<td> 发货人:</td>
<td><input type="text" id="ShipperCodeUpdate" name="UShipperCode" class="form-control input-sm" /></td>
<td colspan="2">
<input type="text" id="ShipperUpdate" name="UShipper" class="form-control input-sm" />
</td>
<td>社会信用代码:</td>
<td>
<input type="text" id="ShipperSCCDUpdate" name="UShipperSCCD" class="form-control input-sm" />
</td>
</tr>
<tr>
<td> 收货人:</td>
<td><input type="text" id="ConsigneeCodeUpdate" name="UConsigneeCode" class="form-control input-sm" /></td>
<td colspan="2">
<input type="text" id="ConsigneeUpdate" name="UConsignee" class="form-control input-sm" />
</td>
<td>社会信用代码:</td>
<td>
<input type="text" id="ConsigneeSccdUpdate" name="UConsigneeSccd" class="form-control input-sm" />
</td>
</tr>
<tr>
<td> 通知人:</td>
<td><input type="text" id="NotifyCodeUpdate" name="UNotifyCode" class="form-control input-sm" /></td>
<td colspan="2">
<input type="text" id="NotifyUpdate" name="UNotify" class="form-control input-sm" />
</td>
<td>社会信用代码:</td>
<td>
<input type="text" id="NotifySCCDUpdate" name="UNotifySCCD" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>理货员:</td>
<td> <input type="text" id="TallyClerkUpdate" name="UTallyClerk" class="form-control input-sm" /></td>
<td>理货开始时间:</td>
<td>
<input type="text" id="TallyTimeUpdate" name="UTallyTime" class="form-control input-sm" />
</td>
<td>理货结束时间:</td>
<td>
<input type="text" id="ETallyTimeUpdate" name="UETallyTime" class="form-control input-sm" />
</td>
</tr>
<tr>
<td>净重:</td>
<td> <input type="text" id="NwtUpdate" name="UNwt" class="form-control input-sm" value="0" /></td>
<td>毛重:</td>
<td>
<input type="text" id="GwtUpdate" name="UGwt" class="form-control input-sm" value="0" />
</td>
<td>件数:</td>
<td>
<input type="text" id="PackageQtyUpdate" name="UPackageQty" class="form-control input-sm" value="0" />
</td>
</tr>
<tr>
<td>仓库号:</td>
<td>
<input type="text" id="WarehouseNoUpdate" name="UWarehouseNo" class="form-control input-sm" />
</td>
<td>车牌号:</td>
<td>
<input type="text" id="VehicleNoUpdate" name="UVehicleNo" class="form-control input-sm" />
</td>
<td>核查时间:</td>
<td>
<input type="text" id="CheckTimeUpdate" name="UCheckTime" class="form-control input-sm" />
</td>
</tr>
<tr>
<td> 核查员:</td>
<td>
<input type="text" id="CheckerUpdate" name="UChecker" class="form-control input-sm" />
</td>
<td>操作员:</td>
<td>
<input type="text" id="OperUpdate" name="UOper" class="form-control input-sm" />
</td>
<td>创建时间:</td>
<td>
<input type="text" id="CreationTimeUpdate" name="UCreationTime" class="form-control input-sm" />
</td>
</tr>
<tr>
<td> 备注:</td>
<td colspan="5"><input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /></td>
</tr>
</table>
</div>
<div title="出库单明细">
<!--panel-->
<div data-options="region:'center',split:false" style="height:400px;">
<!--表格-->
<table id="dgOutOD"></table>
</div>
</div>
</div>
</div>
<div id="dlg-buttons">
<input type="submit" id="btnSave" value="保存" class="btn btn-primary" />
<input type="submit" id="btnSubmit" value="提交" class="btn btn-primary" />
<input type="submit" id="btnCancle" value="取消" class="btn btn-info" />
</div>
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“OutStock”。
5. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“OutStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为Index.js。
6. 在Index.js文件中,我们写入如下代码。
//-----------------------系统管理-->出库单管理------------------------------//
//刷新数据
function initable() {
$("#dgOutSO").datagrid({
url: "/OutStock/List",
title: "出库单管理",
pagination: true,
pageSize: 10,
pageList: [10, 20, 30],
fit: true,
fitColumns: false,
loadMsg: "正在加载出库单信息...",
nowarp: false,
border: false,
idField: "Id",
sortName: "Id",
sortOrder: "asc",
frozenColumns: [[//冻结列
{ field: "ck", checkbox: true, align: "left", width: 50 }
]],
columns: [[
{ title: "编号", field: "Id", width: 50, sortable: true },
{ title: "出库单号", field: "No", width: 100, sortable: true },
{title: "状态", field: "Status", width: 50 },
{ title: '到货日期', field: 'ReceiveTime', width: 100, align: 'center' },
{ title: "货主", field: "OwnerCode", width: 150, sortable: true },
{ title: "预计到货时间", field: "PreDeliveryTime", width: 150, sortable: false },
{ title: '客户', field: 'CustomerName', width: 60, align: 'center' },
{ title: '收货人',field: 'Oper', width: 100, align: 'center' },
{ title: '审核人',field: 'Checker', width: 120, align: 'center' },
{ title: '件数', field: 'PackageNum', width: 120, align: 'center' },
{ title: '创建时间', field: 'CreationTime', width: 100, align: 'center' }
]]
});
}
function reloaded() { //reload
$("#reload").click(function () {
//
$('#dgOutSO').datagrid('reload');
});}
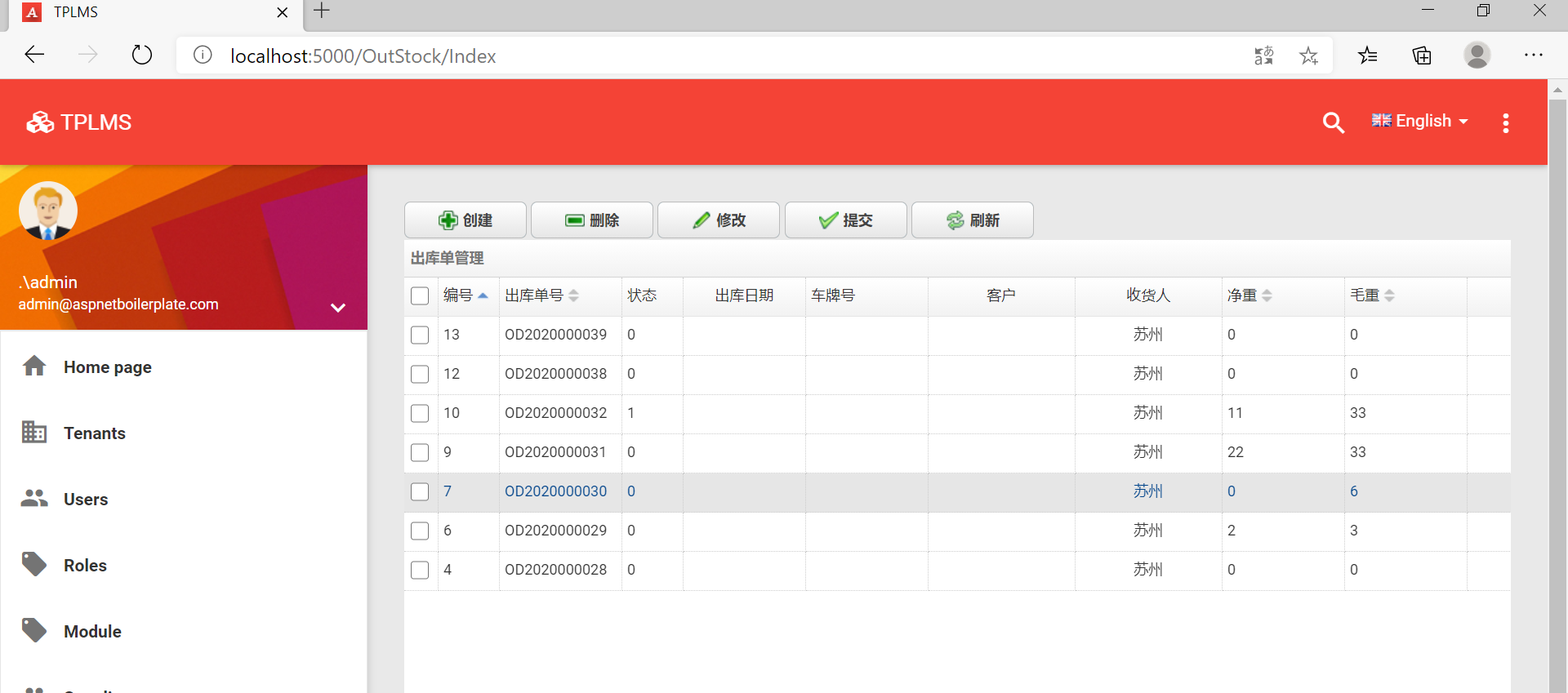
7. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[出库管理]”菜单,我们可以看到出库单管理列表页面。如下图。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2017-11-08 多线程编程学习笔记——线程池(一)
2012-11-08 SQL Server 查询性能优化——索引与SARG(二)