abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理六(二十四)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
在上一篇 abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理五 (二十三) 文章中,我们修正了一些BUG,让货物信息管理的前端与后台功能基本实现了我们所要。现在我们运行起应用程序看看新增功能。
十五、新增货物信息
继续来实现我们的货物信息管理功能,之前我们已经实现了列表功能,现在我们来实现货物信息的增加功能。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Core”项目中的Controller目录。 找到TPLMSControllerBase文件,添加一个新的方法JsonEasyUIResult。此方法用来实现当我们完成了增加货物信息之后,返回给前端相关信息。代码如下。
protected dynamic JsonEasyUIResult(int id,string result) { string strId = string.Empty; if (id>0) { strId = id.ToString(); } var obj = new { result = result, Id = strId }; var json = ABP.TPLMS.Helpers.JsonHelper.Instance.Serialize(obj); return json; }
public ActionResult Add(CargoDto createDto) { var json = string.Empty; string result = "NO"; if (createDto == null) { json = JsonEasyUIResult(0, result); return Content(json); } try { var cargo = ObjectMapper.Map<CreateUpdateCargoDto>(createDto); // TODO: Add logic here var obj = _cargoAppService.Create(cargo); int id = obj.GetAwaiter().GetResult().Id; if (obj != null) { json = JsonEasyUIResult(id, "OK"); } else { json = JsonEasyUIResult(0,result); } } catch { } return Content(json); }
3.在Visual Studio 2017中按F5运行应用程序。
4.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
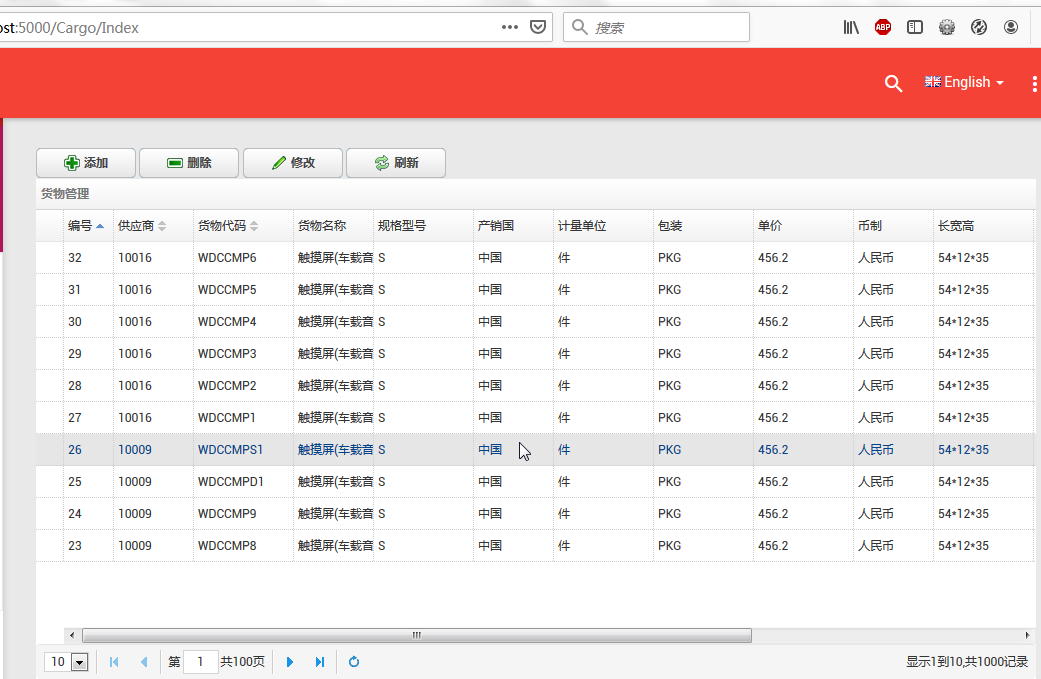
5.在主界面的菜单中,选择“Business->货物管理”菜单项,浏览器中呈现一个货物信息列表与四个按钮。如下图。关于菜单的生成可以参见文章(abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六) 与 abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七) )。

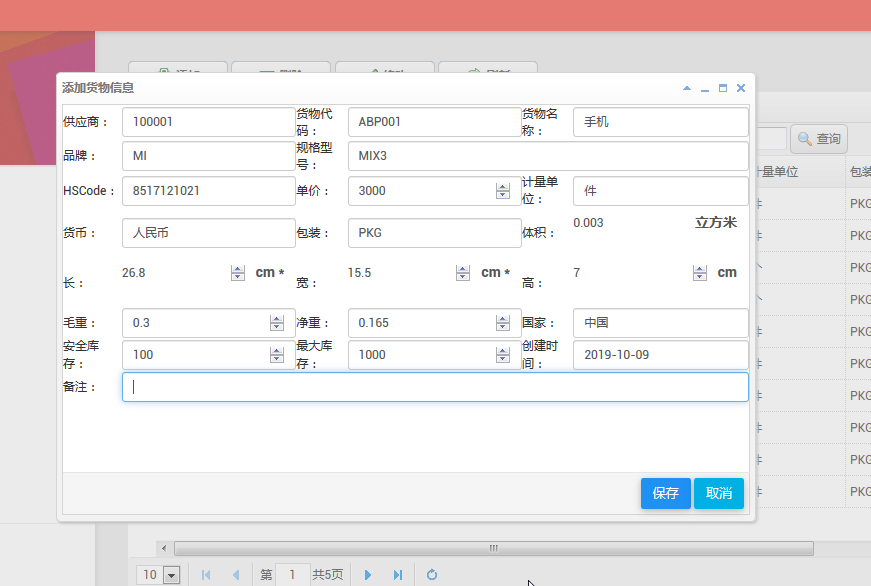
6.新增货物:点击“添加”按钮,弹出一个“添加货物”的操作界面,如下图中所示。

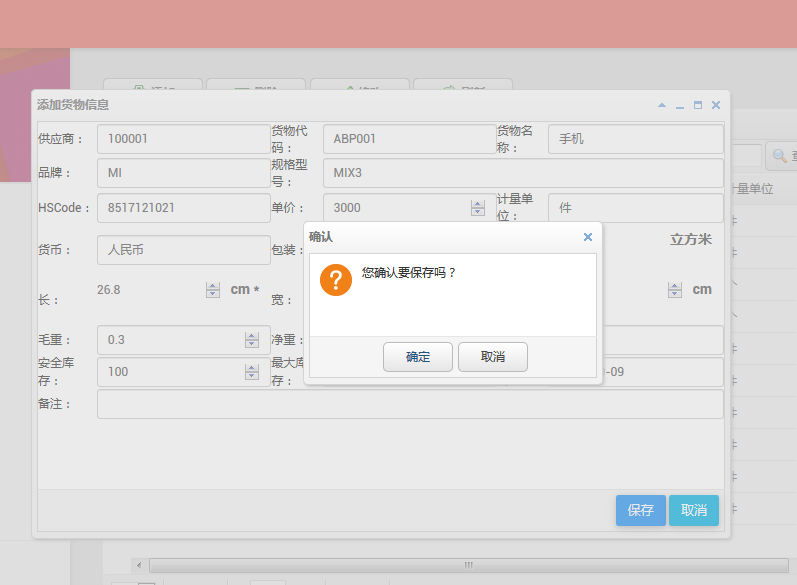
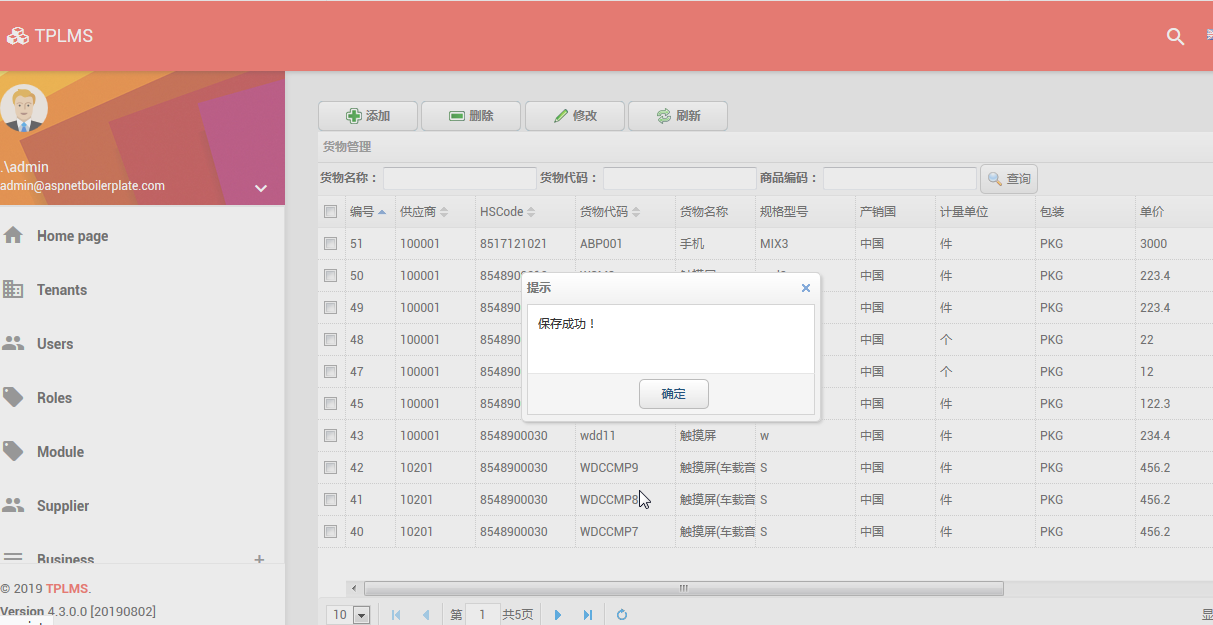
7.在输入相应的货物信息之后,点击“保存”按钮 。在弹出的确认对话框中点击“确定”按钮。在弹出的“保存成功”确认对话框中点击“确定”按钮。

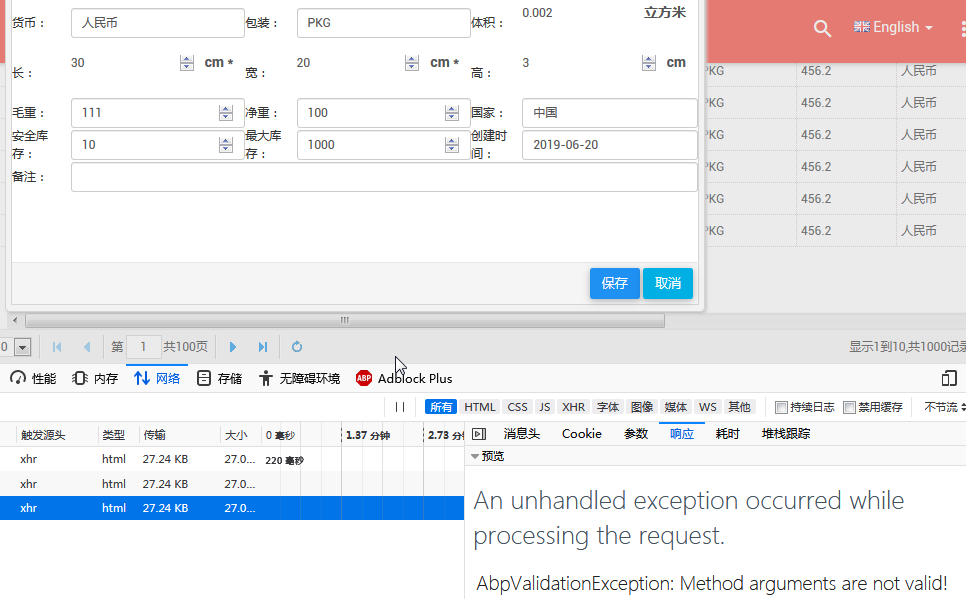
8.然后系统就没有任何反应,没有弹出任何提示信息,查询数据也没有发现添加新数据。我们在浏览器中按F12,然后发现原来报错了。如下图。

具体错误信息如下:
An unhandled exception occurred while processing the request.
AbpValidationException: Method arguments are not valid! See ValidationErrors for details.
Abp.Runtime.Validation.Interception.MethodInvocationValidator.ThrowValidationError() in MethodInvocationValidator.cs, line 118
9.原来是ABP的一个校验异常。ABP的两个特性EnableValidation和DisableValidation 用来控制validation。我们在Add方法上面添加两个特性[HttpPost]与[DisableValidation]。
[HttpPost] [DisableValidation] public ActionResult Add(CargoDto createDto) {… 代码见第2步。}
10.重新从第3步到第7步。这次保存成功。见下图。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2012-10-31 SQL Server 查询性能优化——索引与SARG(一)