abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
上接(abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)),在这一篇文章中我们创建视图模型、列表视图、添加菜单。
六、创建视图模型
1) 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Models目录。 选择“添加” > “新建文件夹”。并将文件夹命名为“Supplier”。
2) 鼠标右键单击“Supplier”文件夹,然后选择“添加” > “类”。 将类命名为 EditSupplierModalViewModel,代码如下。
using System.Collections.Generic; using System.Linq; using ABP.TPLMS.Modules.Dto; namespace ABP.TPLMS.Web.Models. Supplier { public class EditSupplierModalViewModel { public CreateUpdateSupplierDto Supplier { get; set; } } }
3) 鼠标右键单击“Supplier”文件夹,然后选择“添加” > “类”。 将类命名为 SupplierListViewModel,代码如下。
using System.Collections.Generic; using ABP.TPLMS.Suppliers.Dto; namespace ABP.TPLMS.Web.Models.Supplier { public class SupplierListViewModel { public SupplierDto Supplier { get; set; } public IReadOnlyList<SupplierDto> Suppliers { get; set; } } }
七、创建列表视图
我们参考“ABP.TPLMS.Web.Mvc”项目中的Views\Users目录中的Index.cshtml文件,来编写我们的Supplier的列表页面。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在展现层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“Supplier”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Supplier”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。
3. 在Index视图中,我们通过循环遍历,输出模块信息。代码如下。
@using ABP.TPLMS.Web.Startup @model ABP.TPLMS.Web.Models.Supplier.SupplierListViewModel @{ ViewData["Title"] = PageNames.Supplier; } <div class="row clearfix"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="card"> <div class="header"> <h2> @L("Supplier") </h2> <button type="button" class="btn btn-primary btn-circle waves-effect waves-circle waves-float pull-right" data-toggle="modal"
data-target="#SupplierCreateModal"> <i class="material-icons">add</i> </button> <ul class="header-dropdown m-r--5"> <li class="dropdown"> <a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false"> <i class="material-icons">more_vert</i> </a> <ul class="dropdown-menu pull-right"> <li><a id="RefreshButton" href="javascript:void(0);" class="waves-effect waves-block">
<i class="material-icons">refresh</i>@L("Refresh")</a></li> </ul> </li> </ul> </div> <div class="body table-responsive"> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Supplier.Code) </th> <th> @Html.DisplayNameFor(model => model.Supplier.Name) </th> <th> @Html.DisplayNameFor(model => model.Supplier.LinkName) </th> <th> @Html.DisplayNameFor(model => model.Supplier.Mobile) </th> <th> @Html.DisplayNameFor(model => model.Supplier.Address) </th> <th> @Html.DisplayNameFor(model => model.Supplier.Tel) </th> <th> @Html.DisplayNameFor(model => model.Supplier.Status) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.Suppliers) { <tr> <td> @Html.DisplayFor(modelItem => item.Code) </td> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.LinkName) </td> <td> @Html.DisplayFor(modelItem => item.Mobile) </td> <td> @Html.DisplayFor(modelItem => item.Address) </td> <td> @Html.DisplayFor(modelItem => item.Tel) </td> <td> @Html.DisplayFor(modelItem => item.Status) </td> <td class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> <i class="material-icons">menu</i> </a> <ul class="dropdown-menu pull-right"> <li><a href="#" class="waves-effect waves-block edit-supplier" data-supplier-id="@item.Id" data-toggle="modal"
data-target="#SupplierEditModal"><i class="material-icons">edit</i>@L("Edit")</a></li> <li><a href="#" class="waves-effect waves-block delete-supplier" data-supplier-id="@item.Id" data-module-name="@item.Name">
<i class="material-icons">delete_sweep</i>@L("Delete")</a></li> </ul> </td> </tr> } </tbody> </table> </div> </div> </div> </div>
八、添加菜单
1. 在Visual Studio 2017的“解决方案资源管理器”中,打开单击在展示层“ABP.TPLMS.Web.Mvc”项目中的Startup目录。 找到TPLMSNavigationProvider.cs文件。如下图。

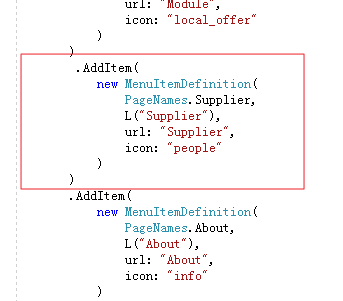
2. 在Visual Studio 2017的“解决方案资源管理器”中,打开TPLMSNavigationProvider.cs文件,此文件就是ABP系统的菜单文件,我们进行如下修改,添加一个新的菜单Supplier。如下图。

.AddItem( new MenuItemDefinition( PageNames.Supplier, L("Supplier"), url: "Supplier", icon: "people" ) )
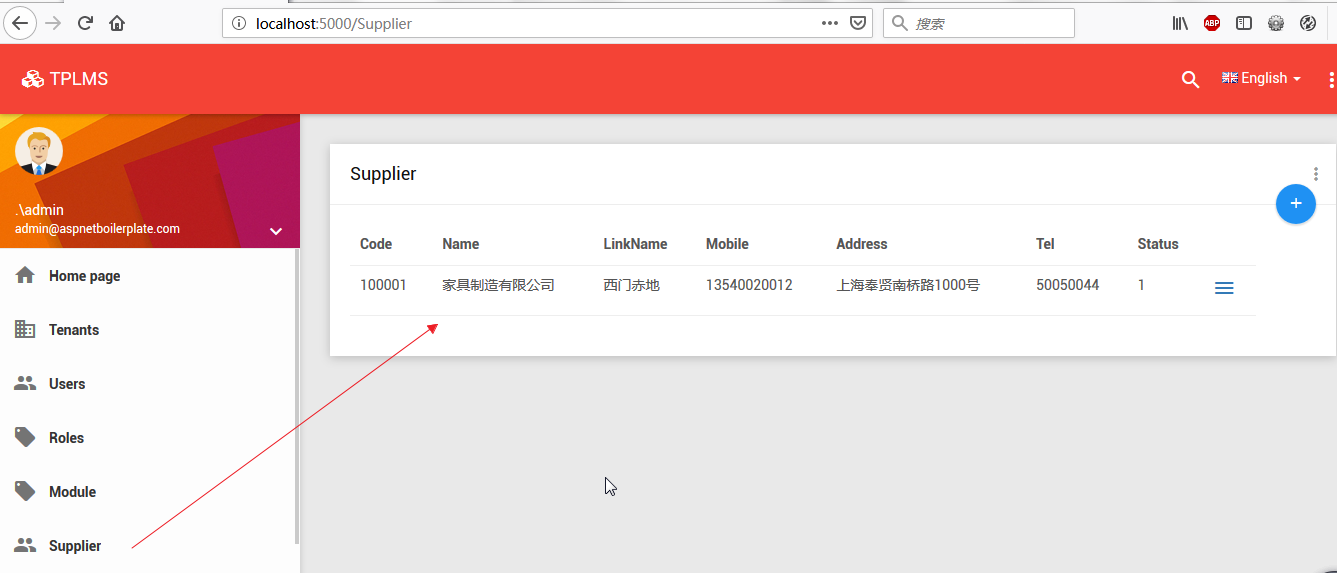
3.在Visual Studio 2017中按F5运行应用程序。登录之后,点击“Supplier”目录,我们可以看到供应商列表页面。如下图。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现