mapbox 扩展
写在前面
持续更新
功能介绍
图层分组操作
- 图层操作是基于
Map类添加的扩展,所以可以直接在 Map 的实例中使用以下函数
/**
* 所有图层组,不要尝试自行使用
*/
layerGroups: Dict<string, LayerGroup>
/**
* 所有图层组的图层id合集
*/
getAllGroupLayerIds(): string[]
/**
* 创建图层组
* @param id 图层组id
*/
addLayerGroup(id: string): LayerGroup
/**
* 获取图层组
* @param id 图层组id
*/
getLayerGroup(id: string): LayerGroup | undefined
/**
* 删除图层组
* @param id 图层id
*/
removeLayerGroup(id: string): void
- 使用
addLayerGroup方法创建的实例(LayerGroup类型)又可以对单图层进行添加、删除、是否显示等操作,具体请在仓库example中查看把😂。下面展示一下效果,很方便的将 文字(symbol)、线(line)、面(fill)同时显示和隐藏。
setTimeout(() => {
setInterval(() => {
group.show = !group.show;
}, 1000)
}, 1000);

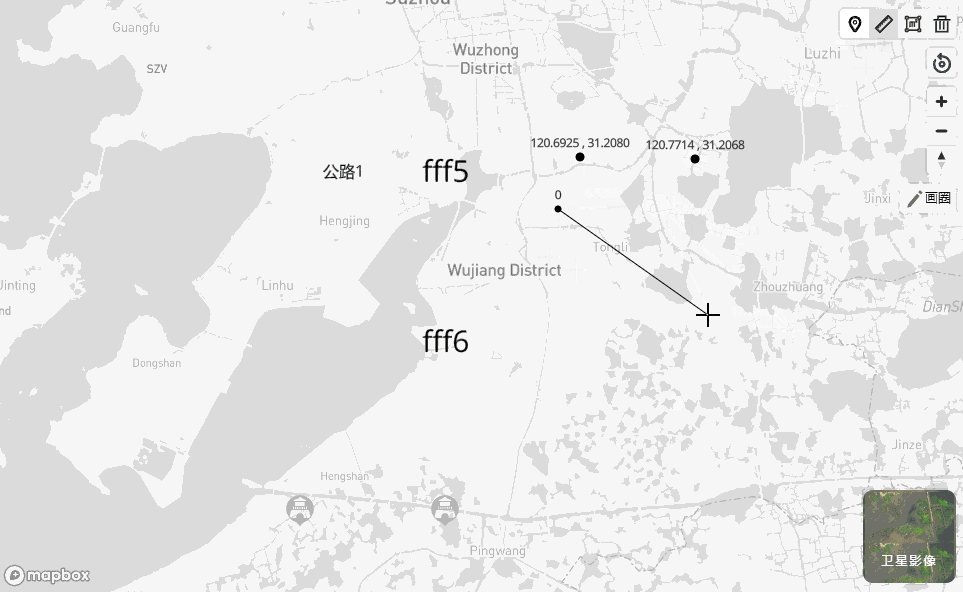
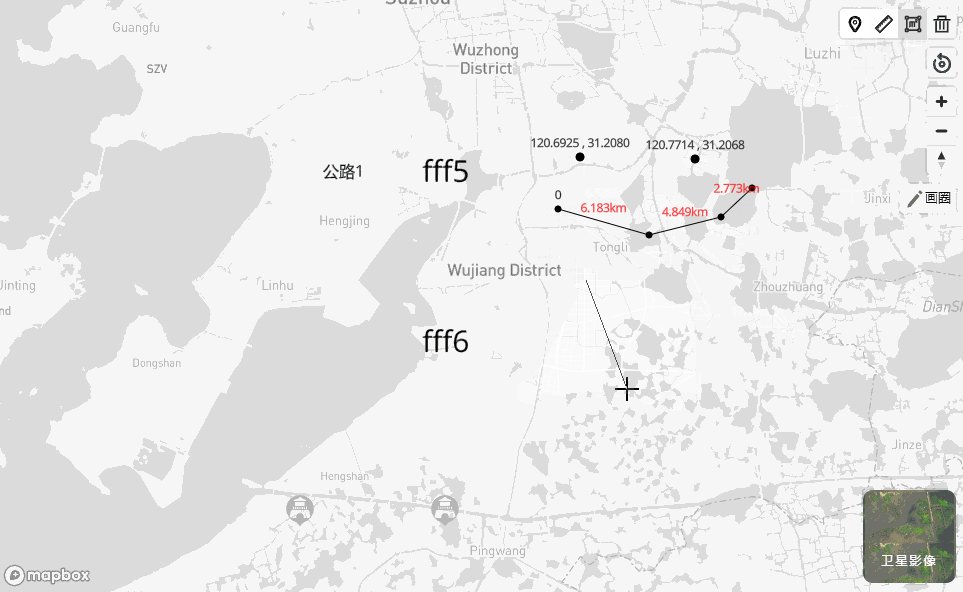
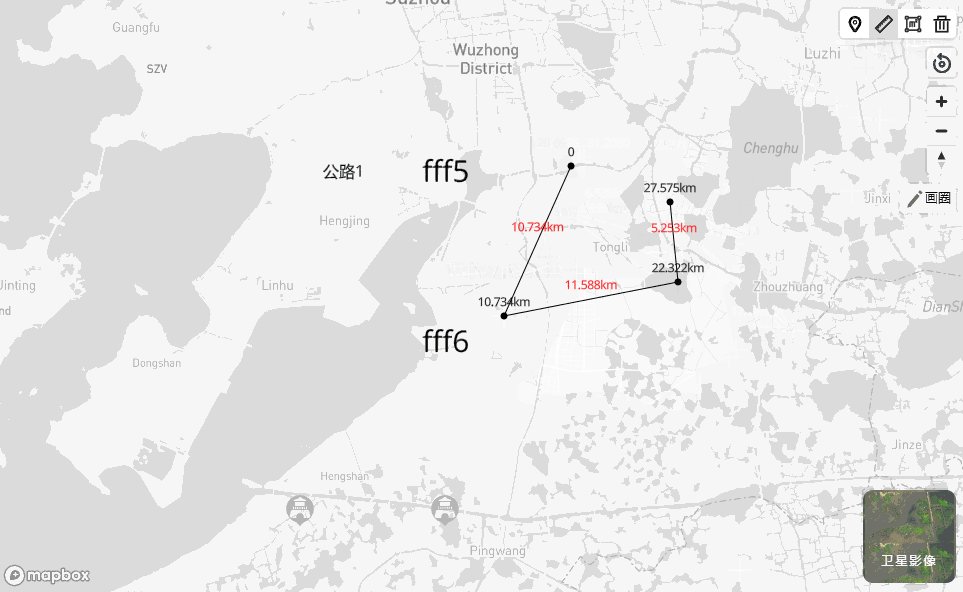
测量
const map = new mapboxgl.Map({...});
map.addControl(new MeasureControl(options)) // 参数可以为空,或自行配置
鼠标操作
- 左键点击 : 添加一个点
- 右键点击 : 删除一个点
- 左键双击 : 完成测量,开始下一次测量

样式
可以通过 options 中的参数自行调整
export interface MeasurePointOptions {
textSize?: number, // 经纬度文字的大小
pointSize?: number, // 点大小
textColor?: string, // 文字颜色
textOffsetY?: number, // 文字在众方向上的偏移
pointColor?: string, // 点颜色
createText?: (lng: number, lat: number) => string //文字创建
}
export interface MeasureLineStringOptions {
lineColor?: string, //线颜色
lineWidth?: number, // 线宽
segmentPointColor?: string, // 端点颜色
segmentPointSize?: number, // 端点大小
textOffsetY?: number, // 文字在纵方向上的偏移
segmentTextSize?: number, // 端点(距离求和)文字的大小
segmentTextColor?: string, // 端点(距离求和)文字的颜色
showCenterText?: boolean, // 是否显示线段中间文字(线段长度)
centerTextSize?: number, // 线段中间文字(线段长度)大小
centerTextColor?: string, // 线段中间文字(线段长度)颜色
createText?: (length: number) => string // 计算长度显示的文字,length 单位为千米(km)
}
export interface MeasurePolygonOptions {
polygonColor?: string, // 内部颜色
polygonOpacity?: number, // 内部颜色透明度
polygonOutlineColor?: string, // 边框颜色
textSize?: number, // 文字大小
textColor?: string, // 文字颜色
createText?: (area: number) => string // 创建面积文字,area为平方米
}
export interface MeasureControlOptions {
btnBgColor?: string // 按钮背景颜色
btnActiveColor?: string // 按钮激活颜色
svgHoverColor?: string // 图标hover颜色
geometryClick?: boolean // 图形是否可以点击
enableModes?: MeasureType[] // 允许的测量模式,默认所有
measurePointOptions?: MeasurePointOptions // 测量点选项
measureLineStringOptions?: MeasureLineStringOptions // 测量线选项
measurePolygonOptions?: MeasurePolygonOptions // 测量面选项
}
你也可以使用那三个测量类自定义ui,在 MeasureBase 这个抽象类中可以找到所有的公开方法,很简单😄
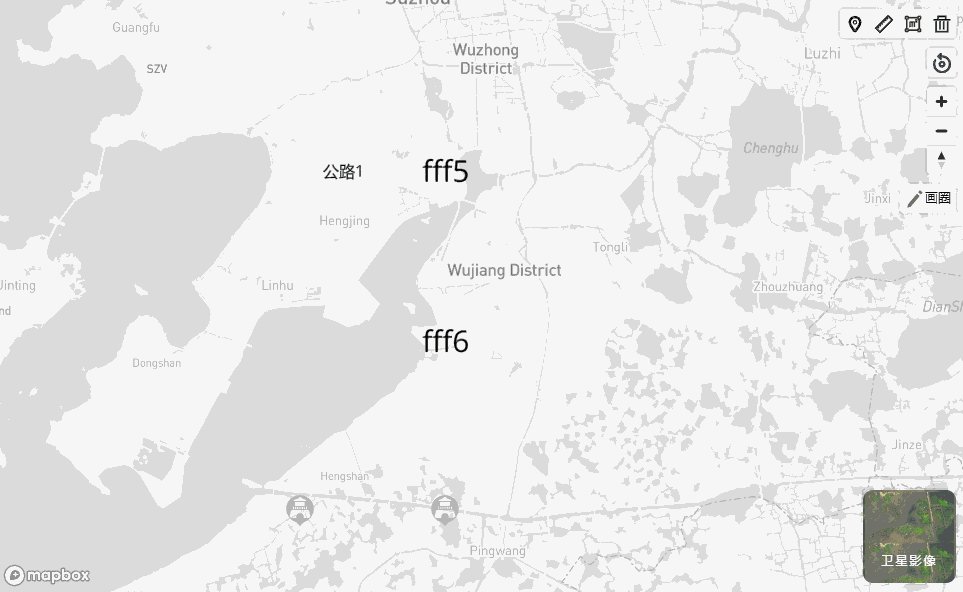
测量新功能
- 点击绘制图形(包括标记文字)弹出更多操作
这个功能可以在初始化MeasureControl中通过设置geometryClick:true开启

回到初始位置
- 就是一个很简单的map.easeTo功能的封装,默认 zoom center pitch bearing 从map的初始值中取
map.addControl(new BackToOriginControl({
//eastToOptions:{}
}))

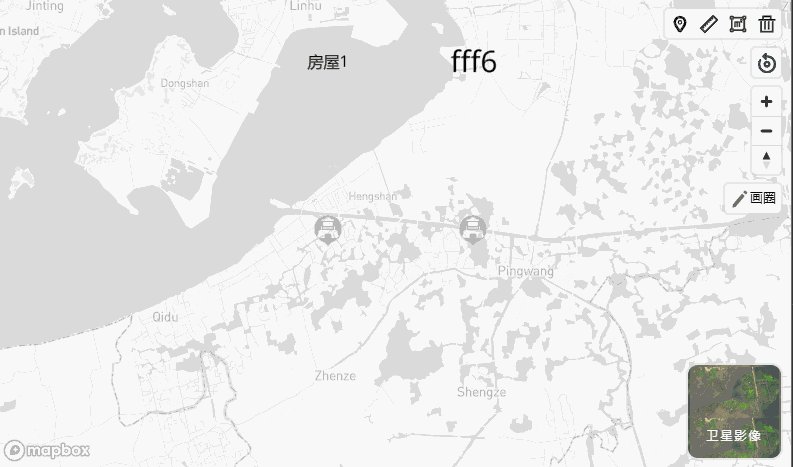
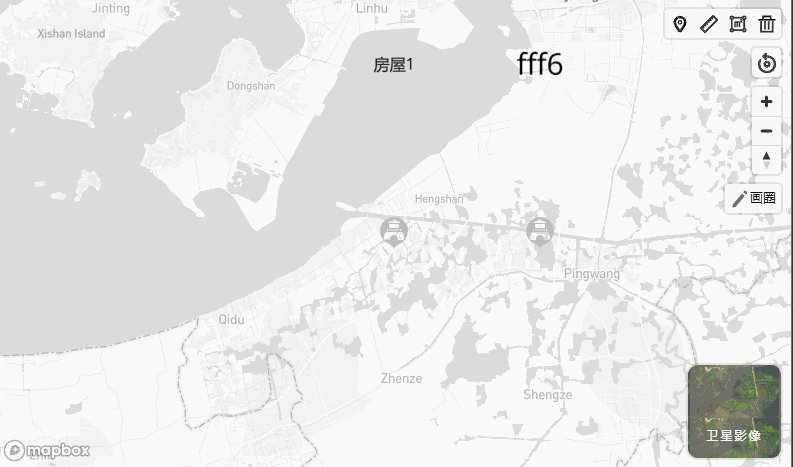
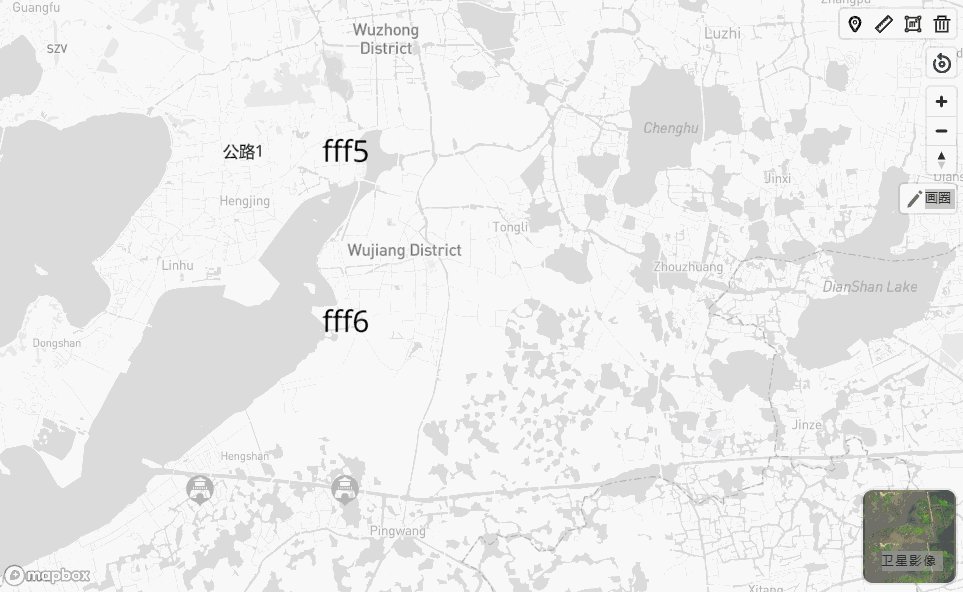
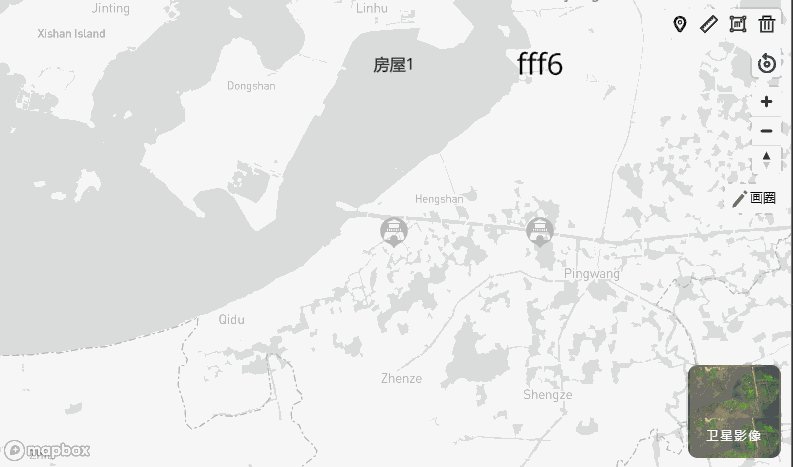
切换图层
-
切换到卫星影像
可以自定义textColorbackgroundImage和显示名字name -
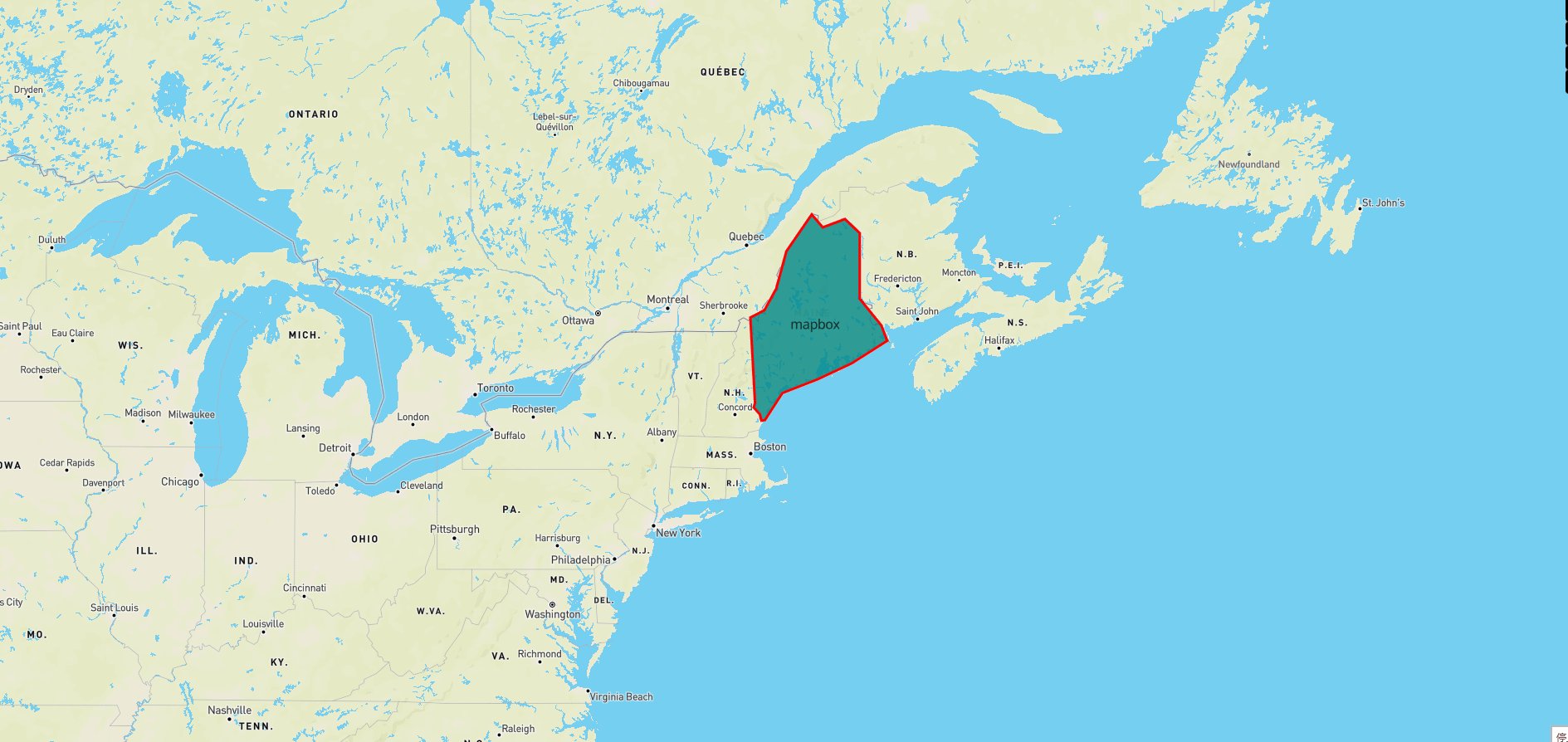
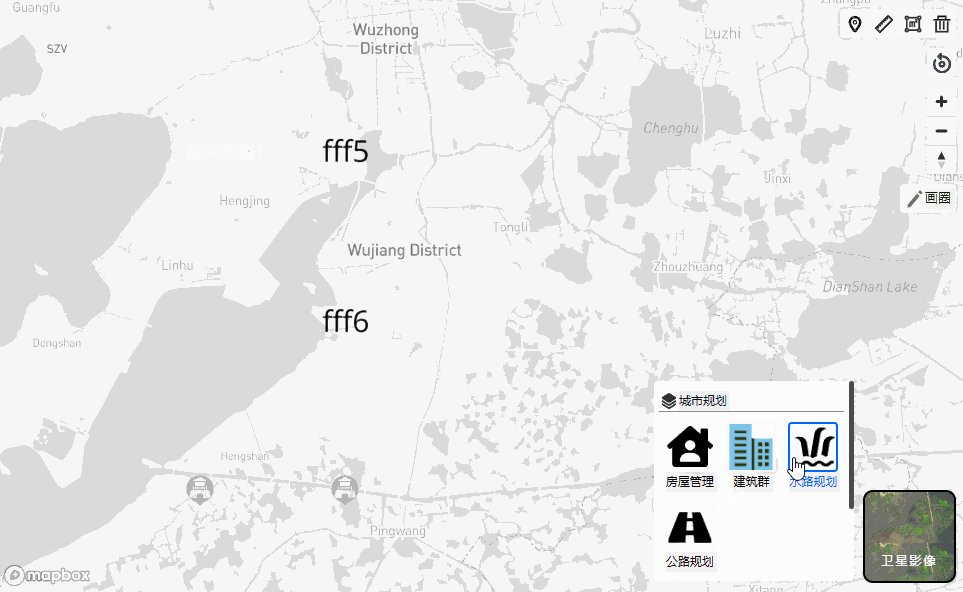
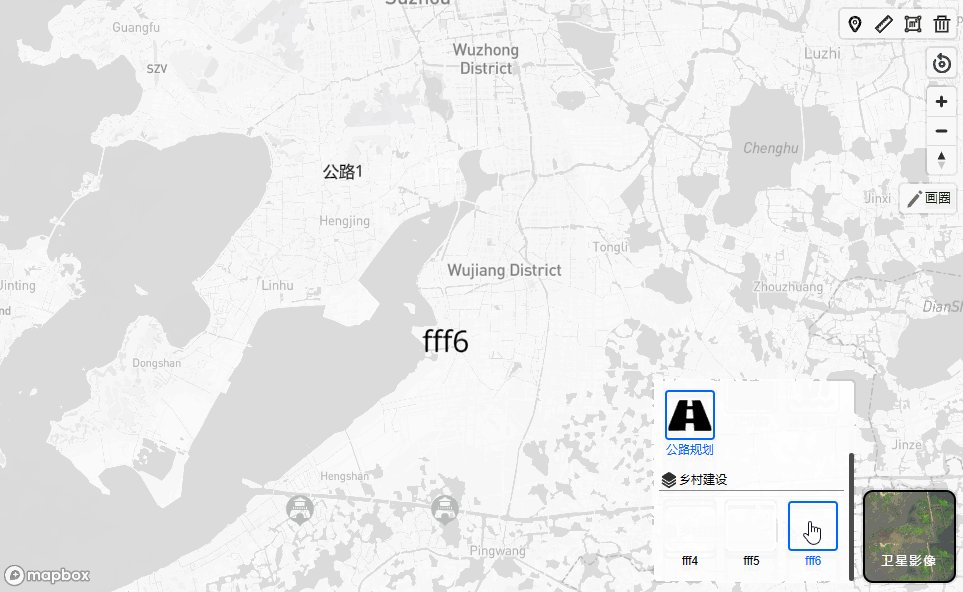
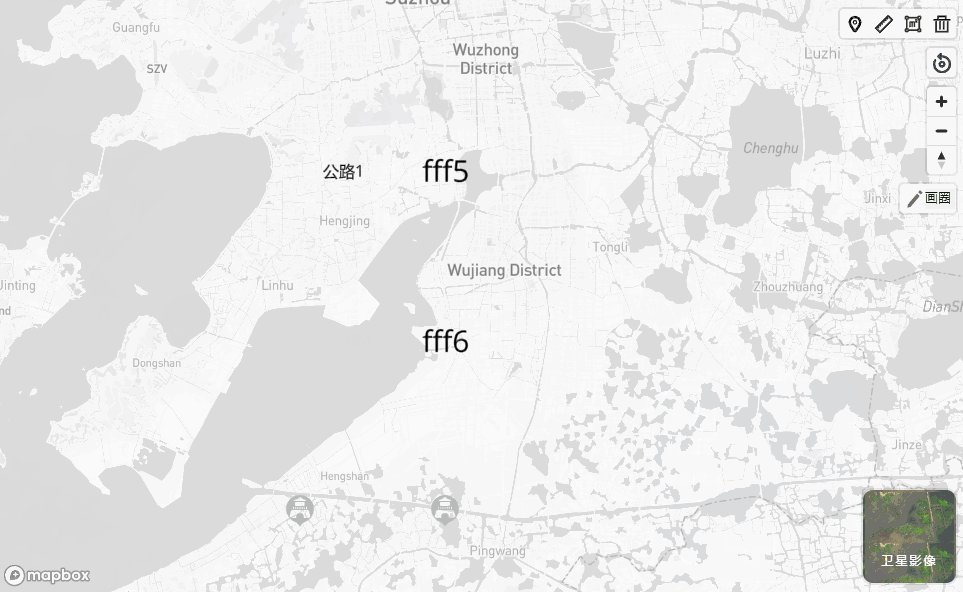
附加图层
通过配置extraLayers参数,激活附加图层ui,提供图层分组功能,组与组之间图层的显隐不互斥,组可以通过mutex直接设置各个图层互斥,也可以在非互斥组内配置LayerItem的mutex参数设置该图层与其他图层互斥。
您还可以通过设置active属性设置图层默认加载到地图(显示),但这个active会在初始化控件时检查互斥是否正确,如果互斥组内存在一个以上的active图层或者非互斥组内存在一个互斥图层以及其他的active图层,则抛出异常。
map.addControl(new SwitchMapControl({
satelliteOption: {
textColor: 'white',
//backgroundImage: '/relics.png'
},
extraLayers:{
'foo':{
}
}
}));

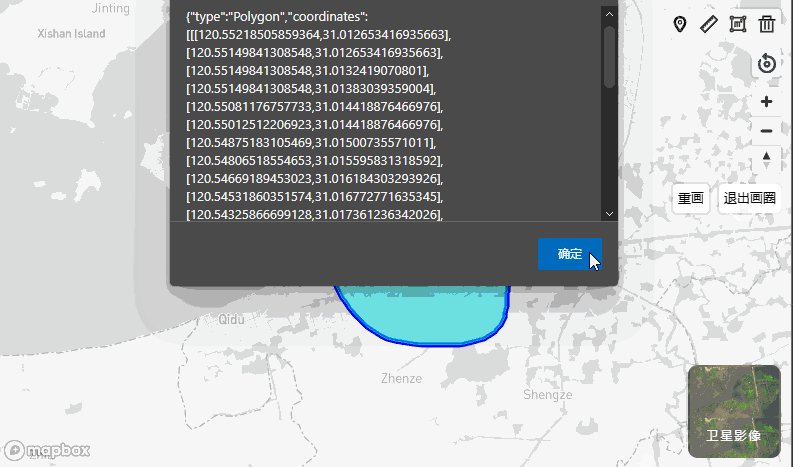
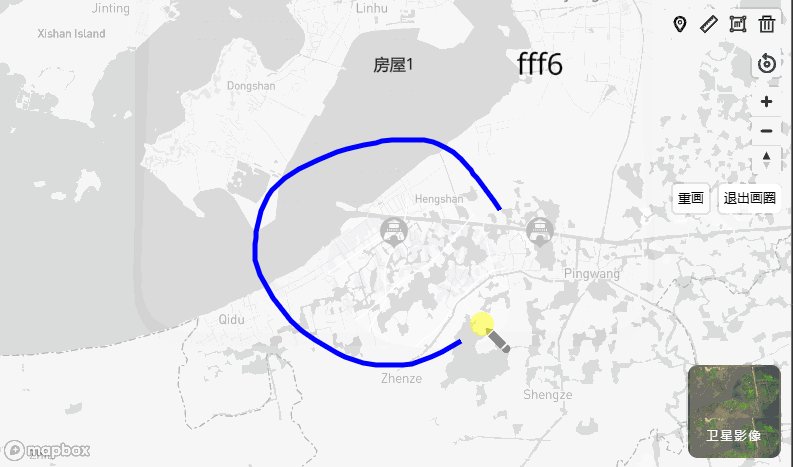
涂鸦
为圈选做的控件,模仿画笔在地图上画出多边形,在回调中配置扩展逻辑
map.addControl(new DoodleControl({
name: '', // 控件名字
reName : '', // 重绘名
exitText : '', // 退出文本
lineColor : '', //线颜色
lineWidth : 1, // 线宽
polygonColor: '', // 多边形颜色
polygonOpacity : 1, // 多边形透明度
// 绘制开始
onStart: () => { measureControl.stop() },
// 绘制多边形完成
onDrawed: polygon => { () => { alert(JSON.stringify(polygon)) } },
// 清空回调
onClear:()=>{},
// 退出回调
onExit:()=>{}
}))

写在最后
如果您觉得还不错,欢迎star 😊😊😊


