TS 之 Array<T> 监听
code
type arrayMethodName = "push" | "pop"; //当然你可以指定更多的方法,这个起到提示、限制作用
/**
* 数组添加方法监听
*
* @private
* @template T any
* @param {Array<T>} array 数组
* @param {arrayMethodName} methodName 方法类型
* @param {(array: Array<T>, args: IArguments) => void)} callback
* @memberof Mark
*/
function addArrayListener<T>(array: Array<T>, methodName: arrayMethodName, callback: (array: Array<T>, args: IArguments) => void) {
// 获取Array的原型,并创建一个新的对象指向这个原型
const arrayMethods = Object.create(Array.prototype)
// 重新构建Array原型里面的方法
Object.getOwnPropertyNames(Array.prototype).forEach(method => {
if (typeof arrayMethods[method] === "function" && method === methodName) {
array[method] = function () {
callback(this, arguments);
return arrayMethods[method].apply(this, arguments)
}
}
})
}
test
let array = new Array<string>();
//监听push方法
addArrayListener(array, "push",(arr,args)=>{
//console.log("push array: ",arr);
console.log("push args: ",args);
});
//监听pop方法
addArrayListener(array, "pop",(arr,args)=>{
console.log("pop array: ",arr);
//console.log("pop array: ",args);
});
for (let i = 0; i < 5; i++) {
array.push(i.toString());
}
while (array.length !== 0){
array.pop();
}
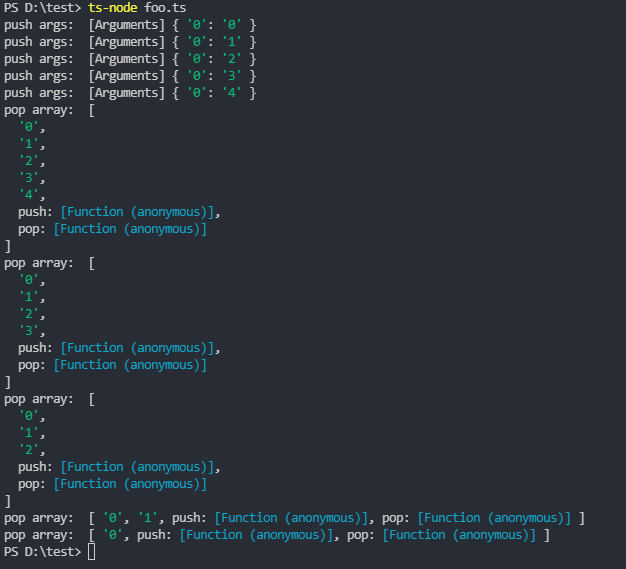
result

分类:
awesome



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律