前端代码规范eslint 代码风格等总结
eslint 等写的很好的博客 https://segmentfault.com/a/1190000019896962
vscode 中 展示错误的使用的 是vscode eslint 插件
打包显示错误都是基于 eslint-loader 的。
使用vue-cli构建的项目中 自带的有:
extends: [
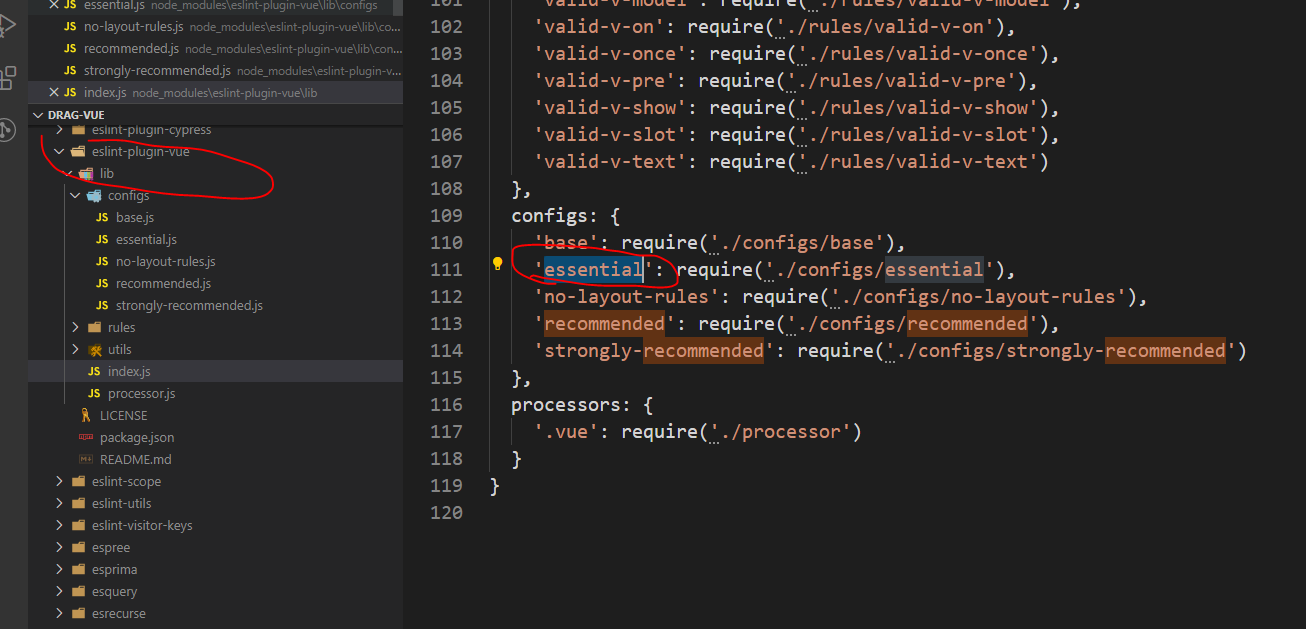
"plugin:vue/essential", // 取的是 eslint-plugin-vue 中config 为 essential的配置 如下图
"eslint:recommended", //官方的eslint recommended配置 https://github.com/eslint/eslint
"@vue/typescript/recommended", 这个没搞懂 哪来的,应该是 eslint-config-typescript 中的 eslint-config-typescipt 中引入的是
],
"plugin:vue/essential", // 取的是 eslint-plugin-vue 中config 为 essential的配置 如下图

"eslint:recommended", //官方的eslint recommended配置 https://github.com/eslint/eslint
"@vue/typescript/recommended", 这个没搞懂 哪来的,应该是 eslint-config-typescript 中的 eslint-config-typescipt 中引入的是
extends: [
'plugin:@typescript-eslint/eslint-recommended'
],
@typescript-eslint/eslint-recommended 引入的是:

npm 带@ 是组织名。
在vscode 使用eslint 插件,它会读取当前目录下的eslintrc.js配置来作为检查规则
ts中设置别名: tsconfig.json
"paths": {
"@/*": [
"src/*"
],
"components/*":[
"src/components/*"
]
},
vue设置别名:vue.config.js
chainWebpack: config => {
config.resolve.alias.set('components', path.resolve(__dirname, './src/components'))
}
ts中设置的别名,只会解析ts文件,对vue文件不生效,需要在vue.config.js中也设置
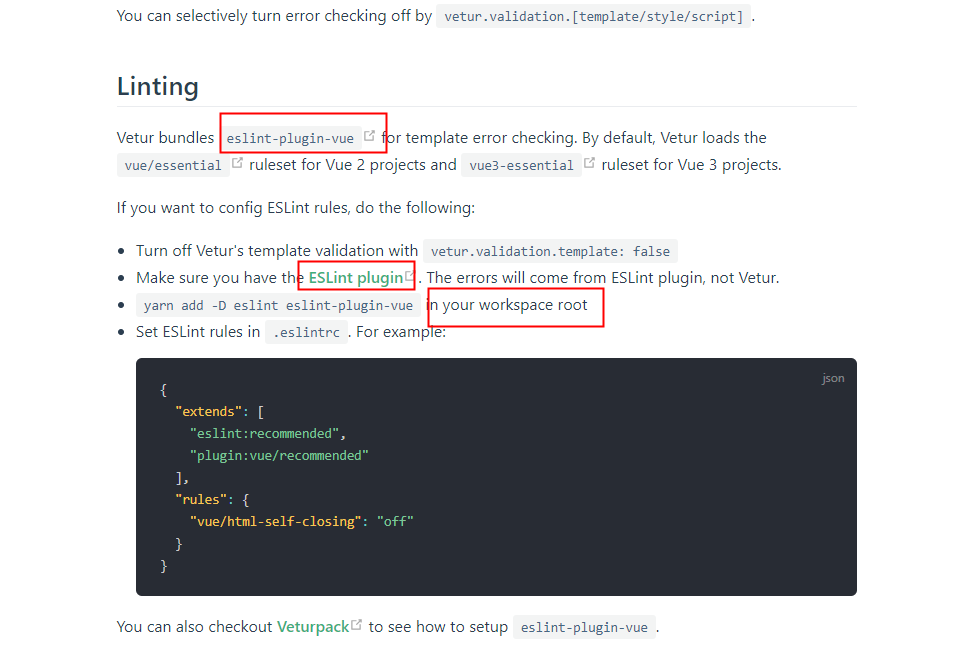
vetur 插件有默认的配置规则(https://vuejs.github.io/vetur/linting-error.html#error-checking),如果关闭默认的配置规则,它会读取eslint-plugin-vue 的配置,以根目录的 tsconfig.json作为 ts规则