学习中于遇到的问题总结
1.是webpack 4 后,很多插件都要升级
DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
(node:5080) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead 70% building 37/37 modules 0 activeE:\code\node\vue\my-project\node_modules\html-webpack-plugin\lib\compiler.js:81
var outputName = compilation.mainTemplate.applyPluginsWaterfall('asset-path', outputOptions.filename,
vue-loader 升级后需要 vueLoaderPlugin
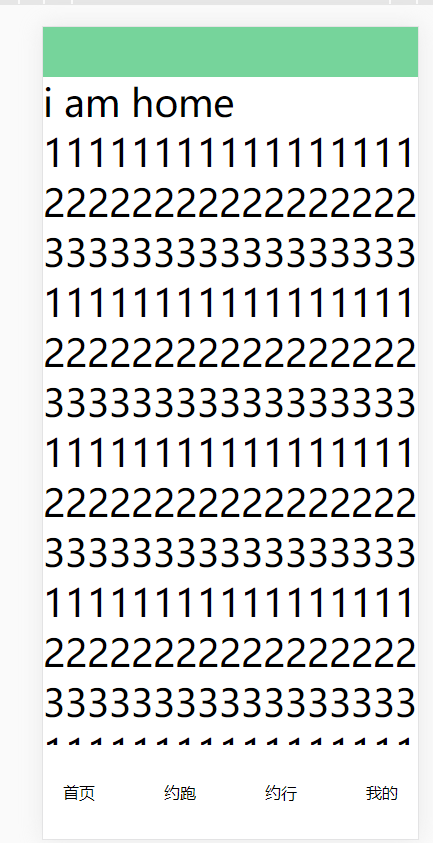
2.使用viewport 一定要写user-scalable=no ,如果不写的话,如果页面有横向超出的部分(如文字未换行超出),页面会自动缩小来适应屏幕的框,会使页面变形(页面宽度会自动变大来适应)
如下:

如果加上会正常

wepack 报错:TypeError: __webpack_require__(...) is not a function 很可能是babel 转换时 将插件中的js也转换了。
test:/\.js$/,一定要制定js范围,include :include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]





