Postman Mock Server
为了不影响前端开发的进度,一般后端都是先定数据结构,然后写个假接口让前端调用,这样前端就不必等着后端接口开发完成以后再开始了。届时,前后端以及UI和测试就可以并行,待双方都把各自的逻辑写好了,便可以联调了。如果我们自己用写代码的方式造数据,那效率就太低了,最简单的是使用Mock Server。下面分别介绍Postman的Mock Server和Easy Mock。
1. Postman
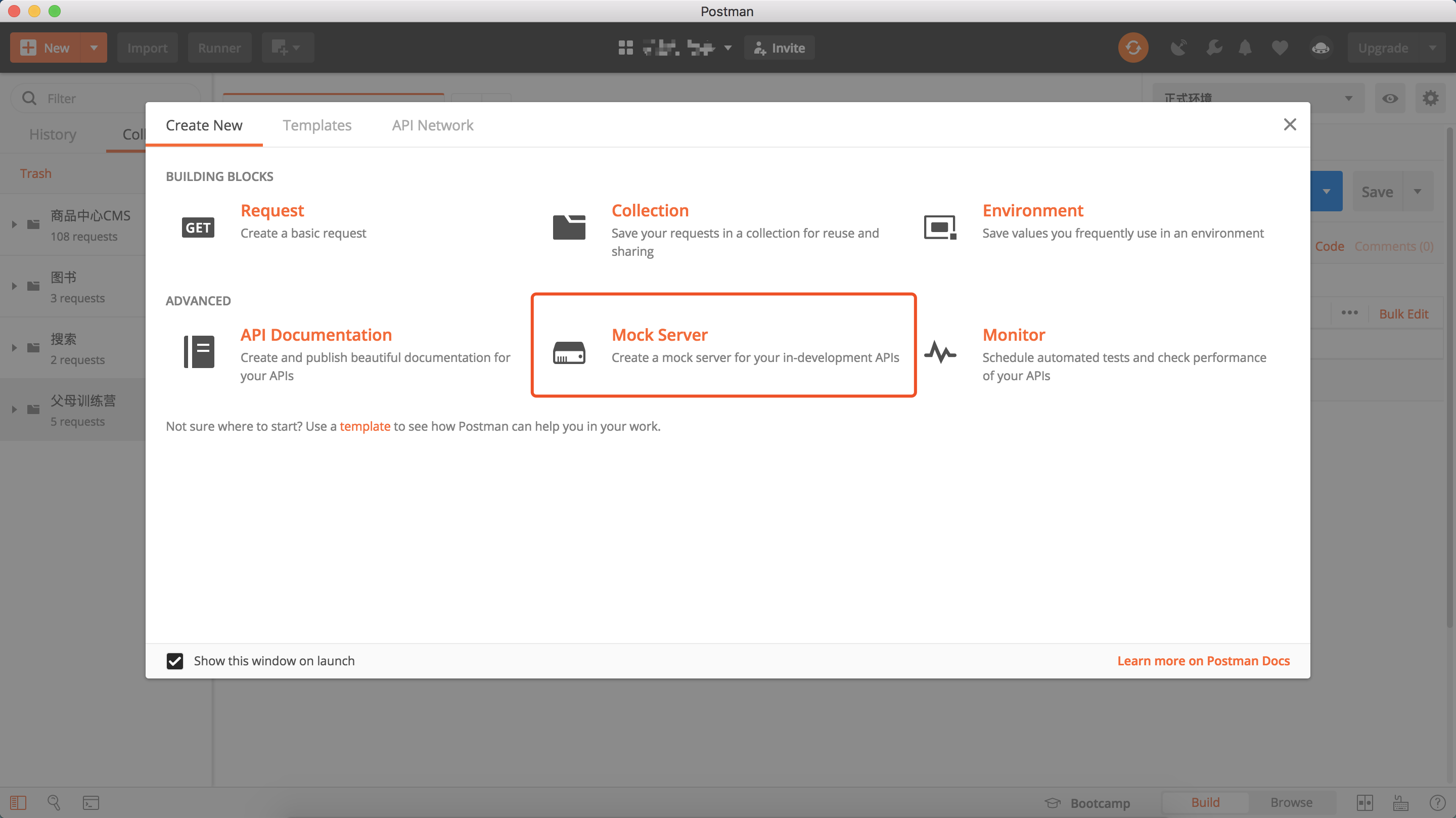
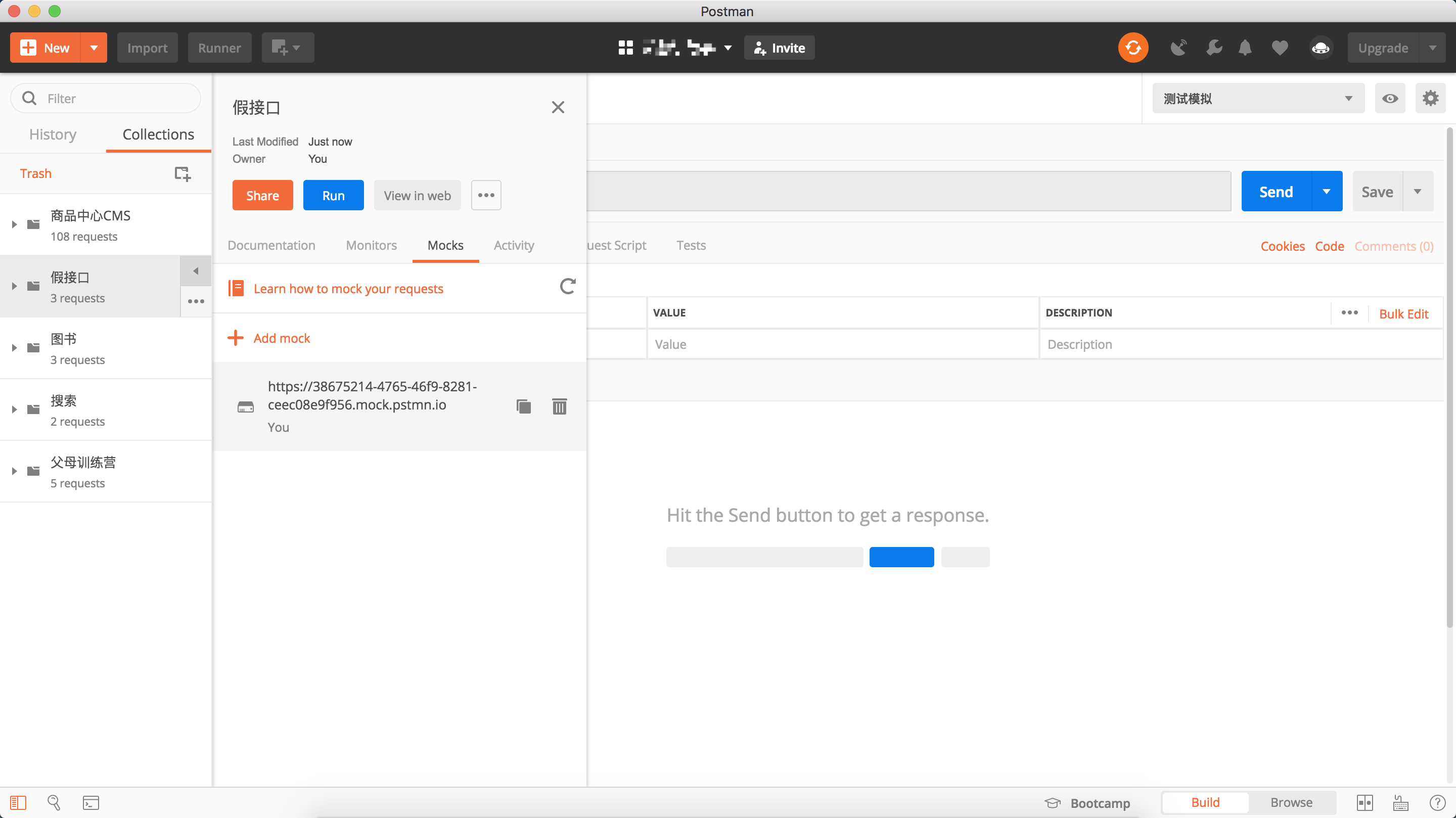
首先,新建一个Mock Server


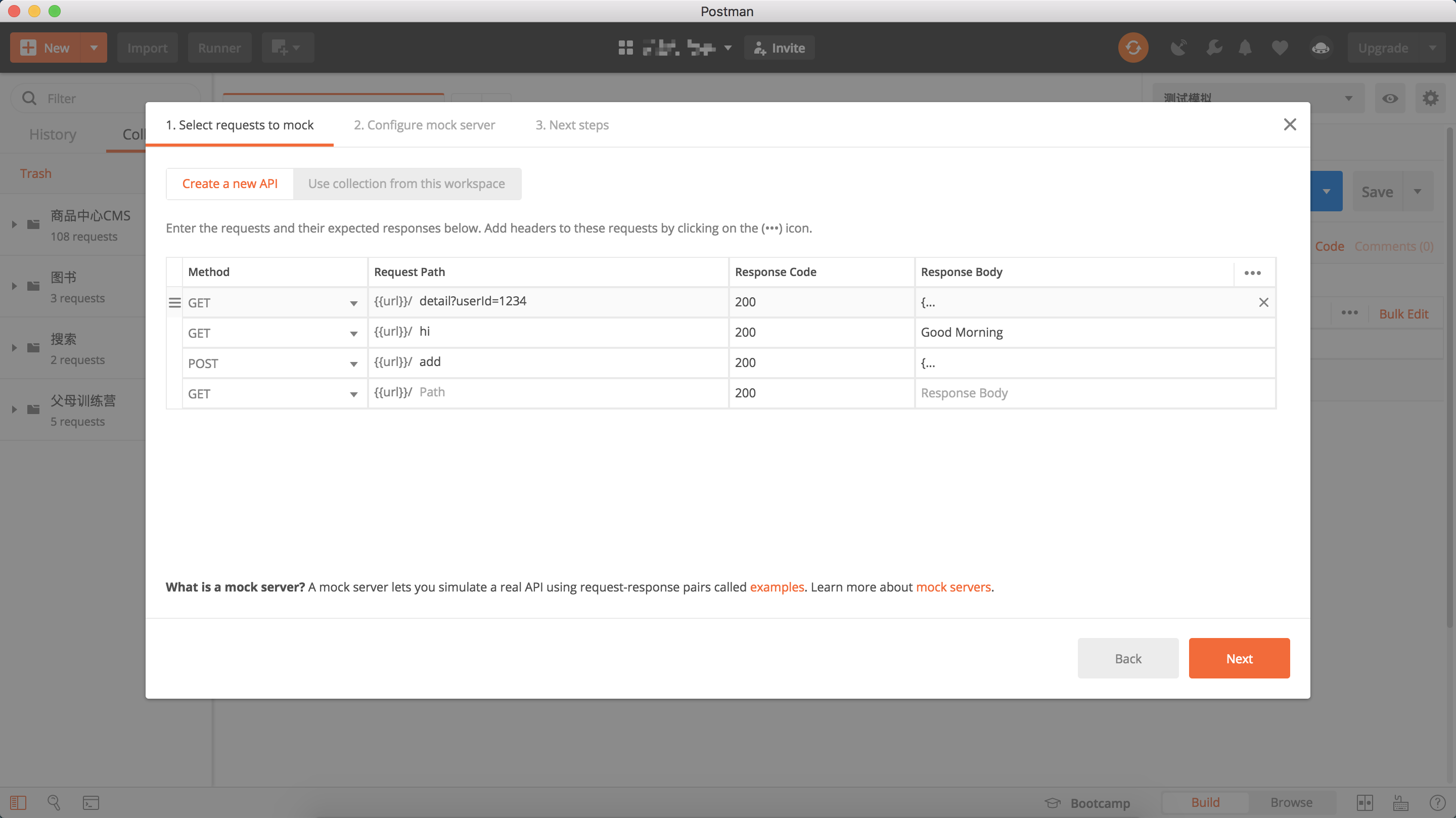
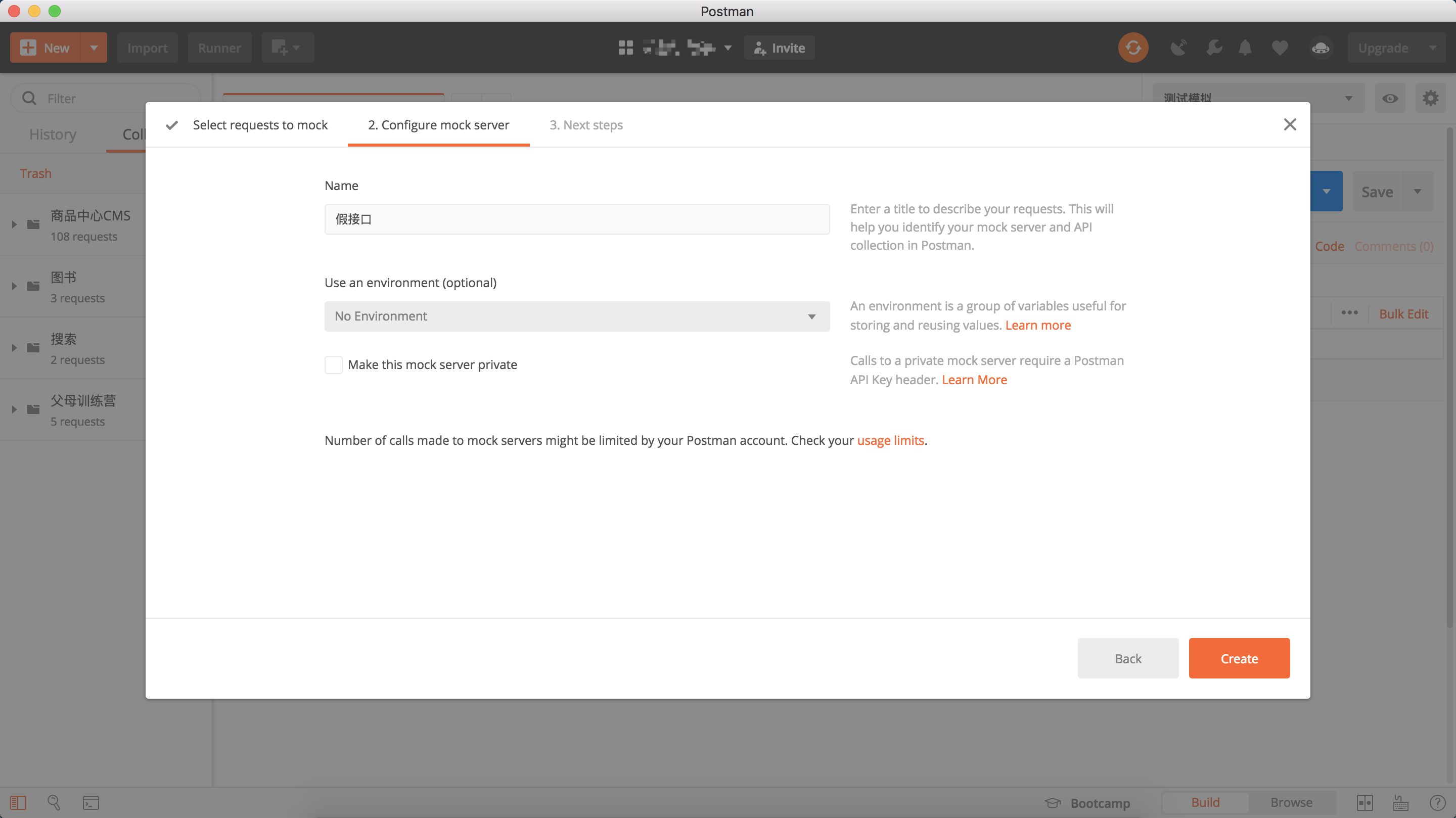
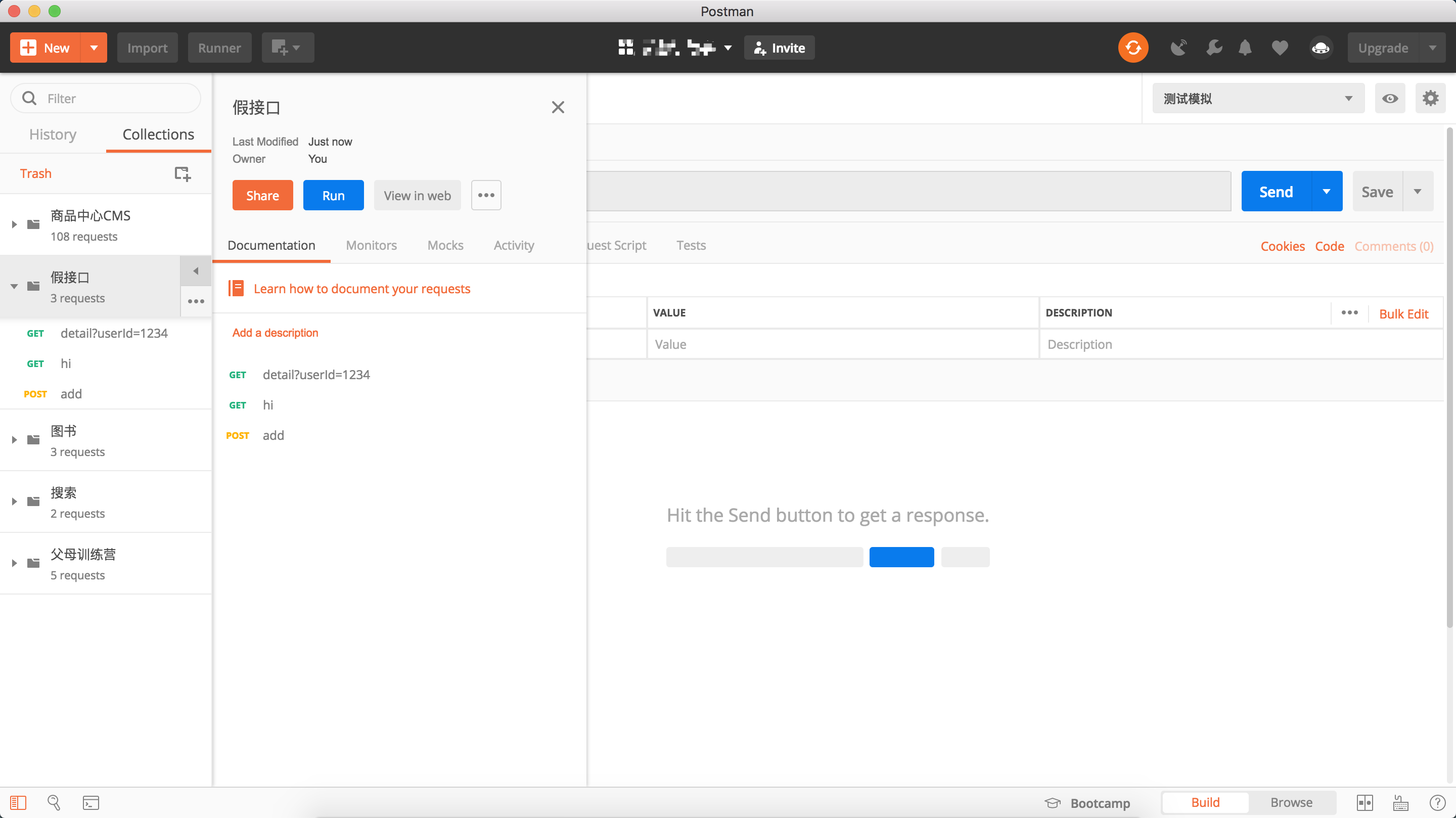
填写请求路径和响应的内容即可,这些{{url}}暂时先不用管,因为Mock Server还没创建完


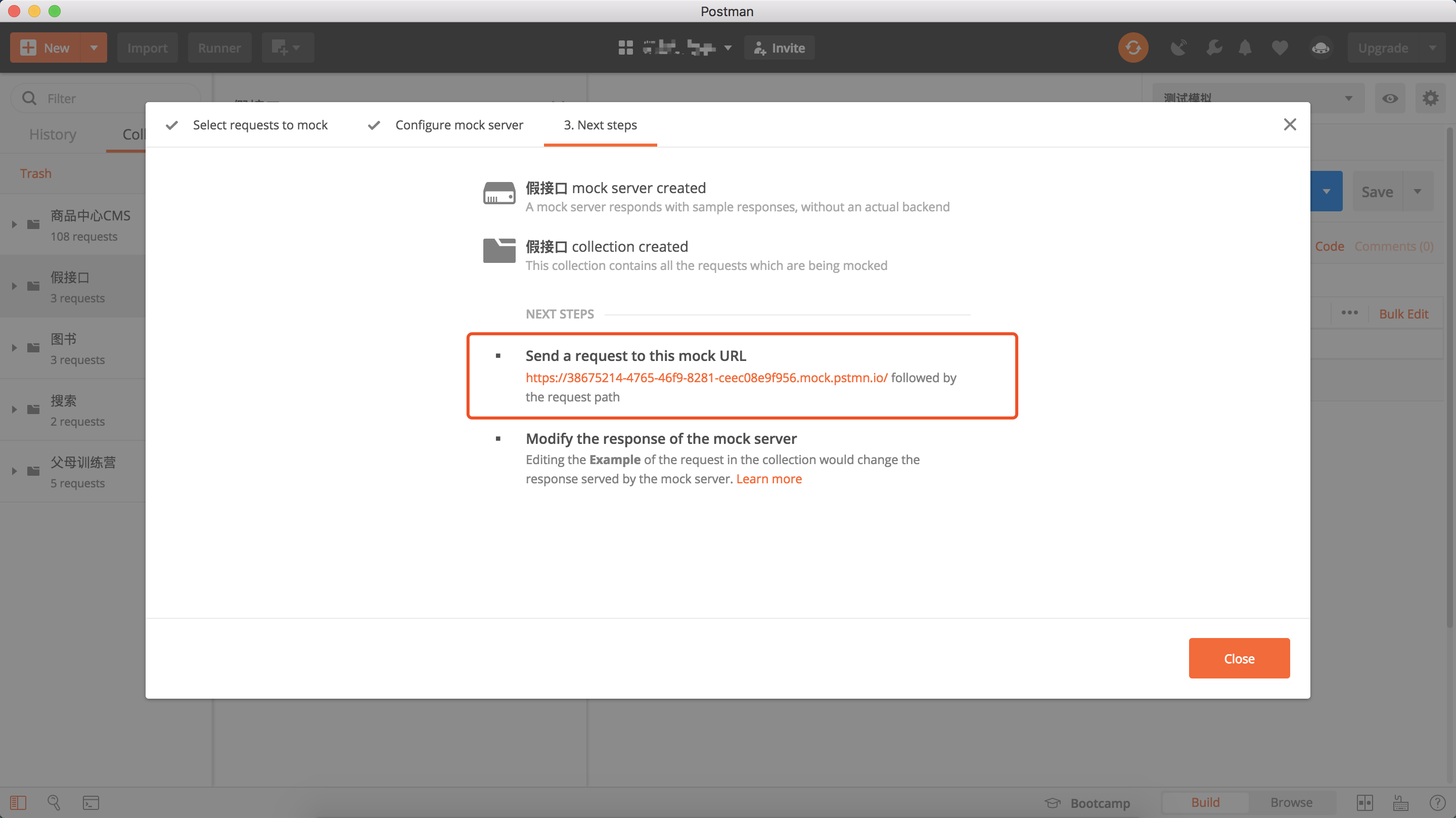
创建完以后,我们就有了一个mock URL
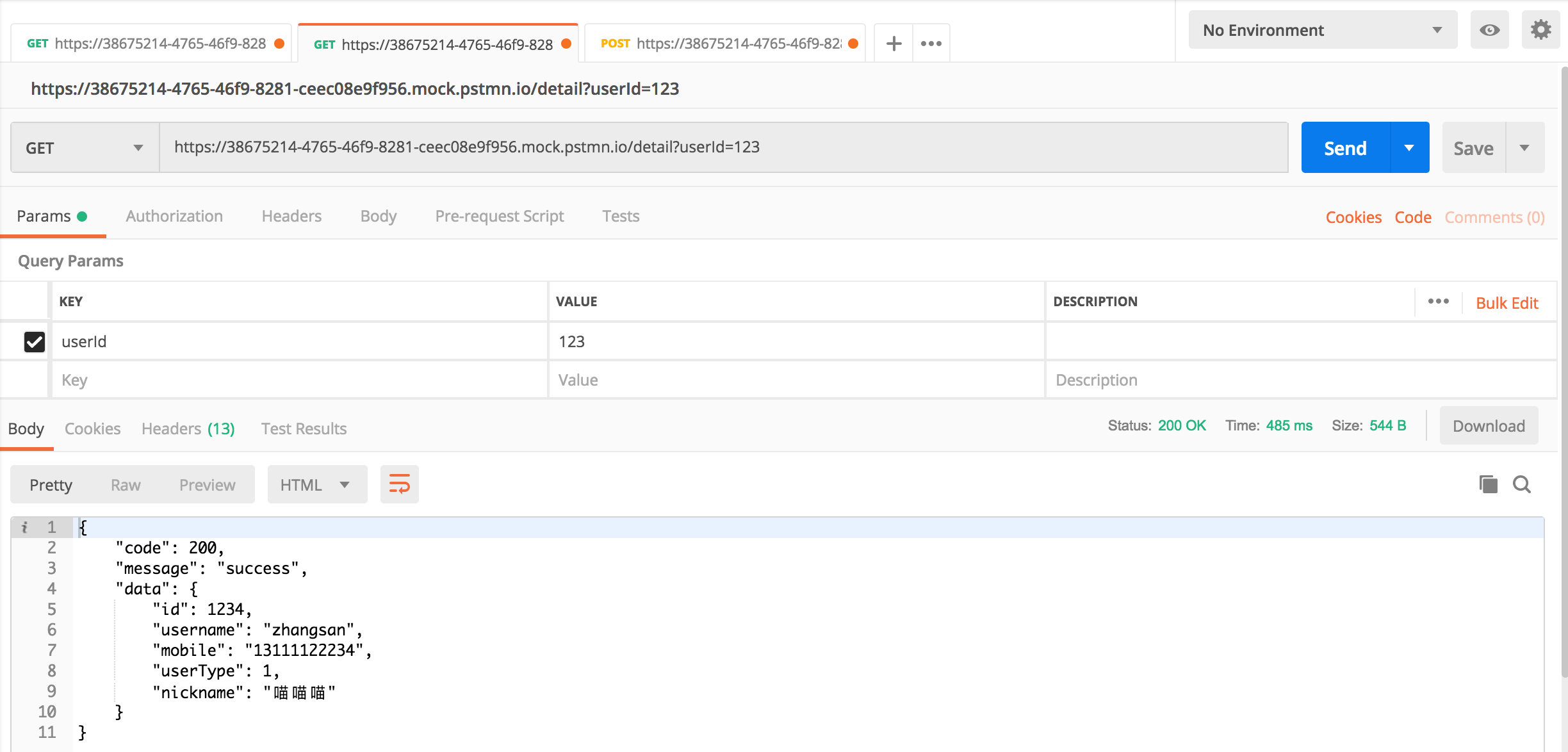
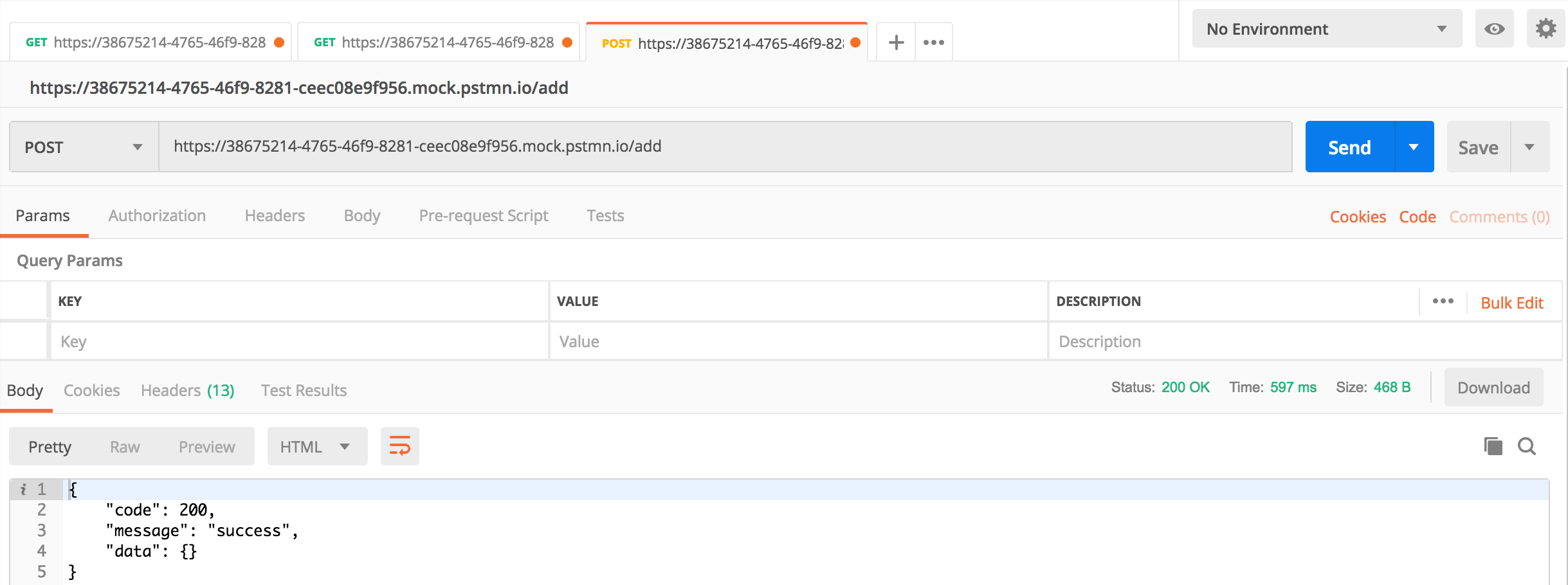
接下来,带上Mock URL我们请求试一下





我还可以将任意请求的响应保存为Example,只要请求URL匹配就会返回与之对应的Example的响应
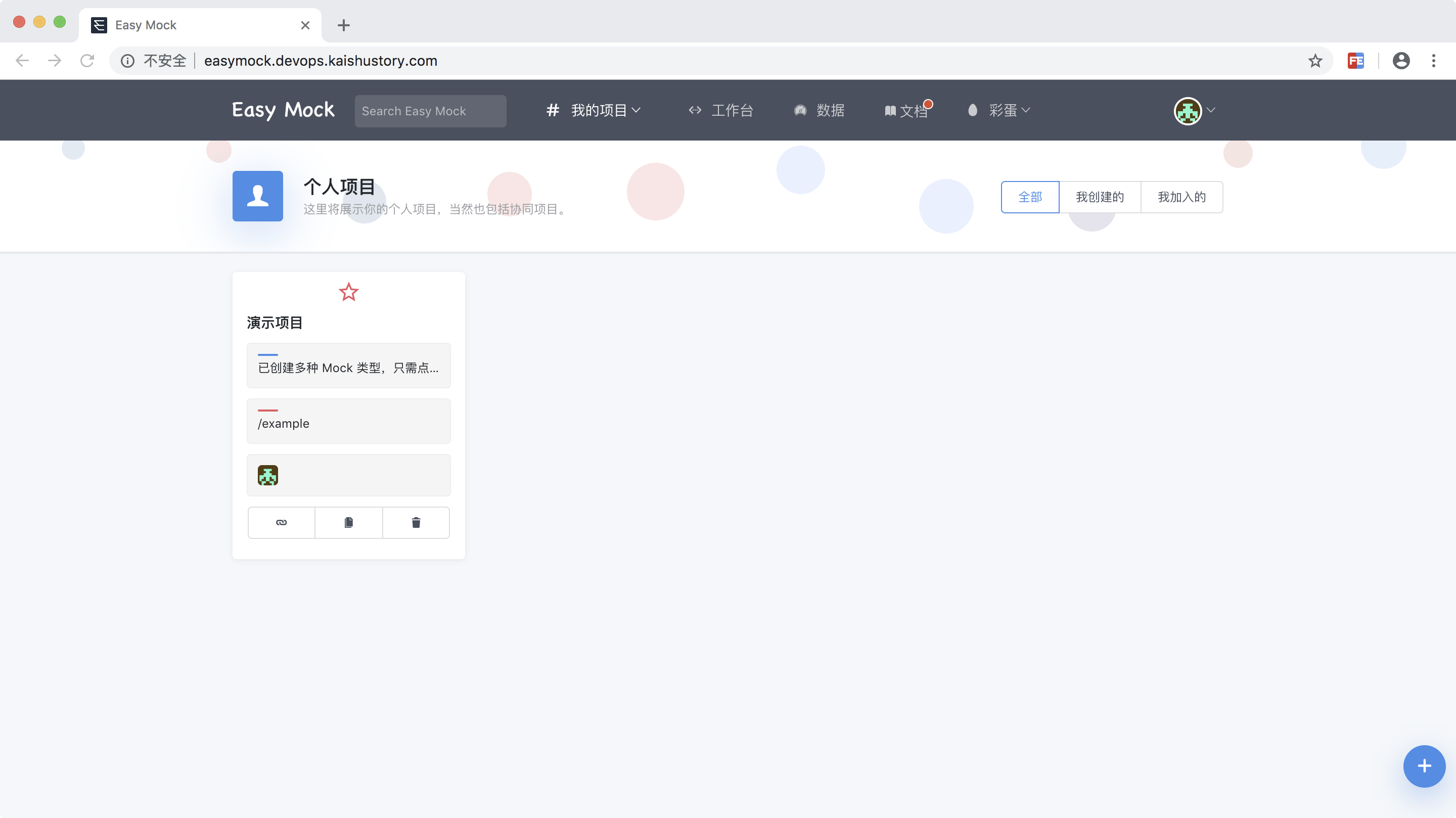
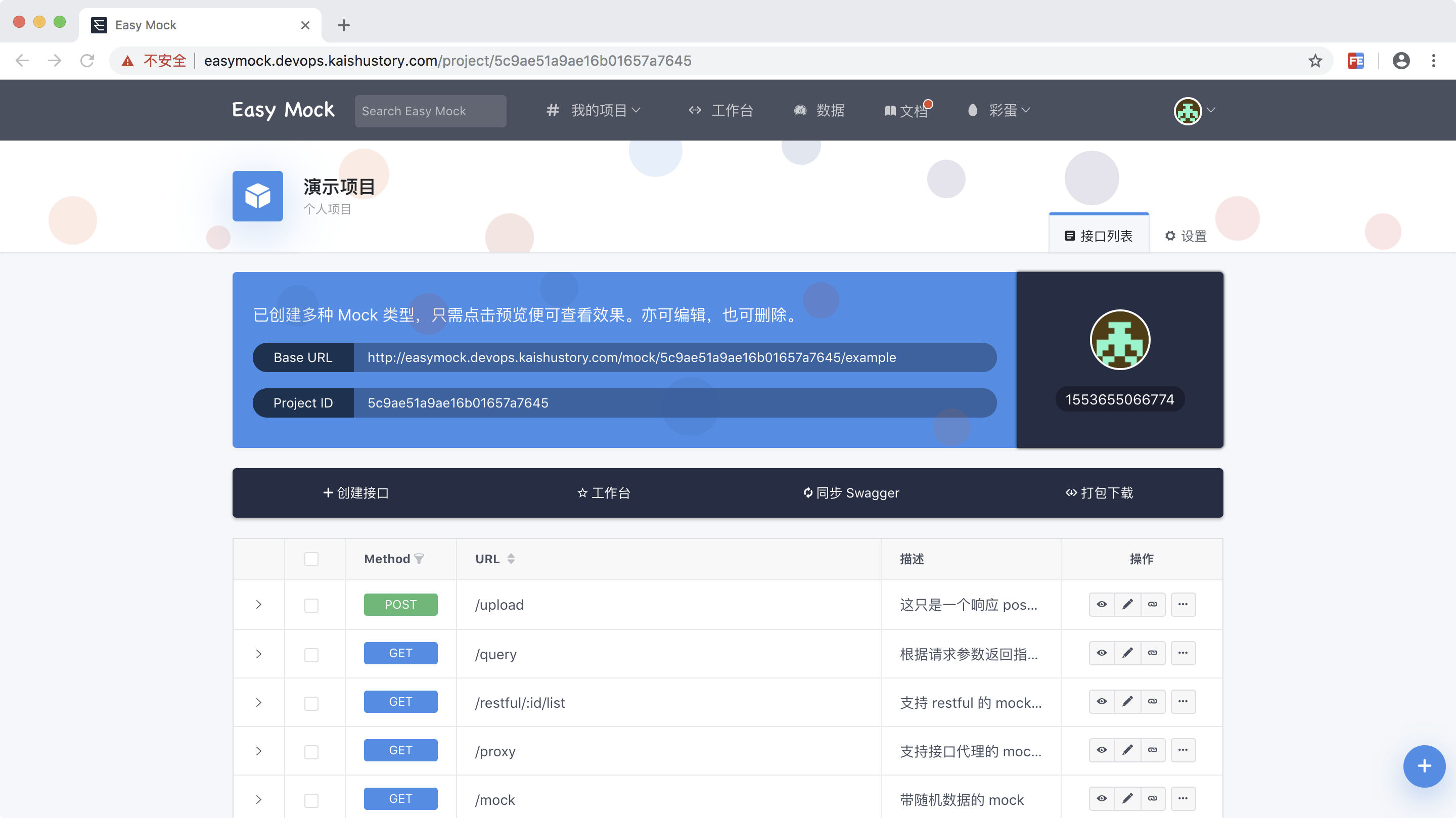
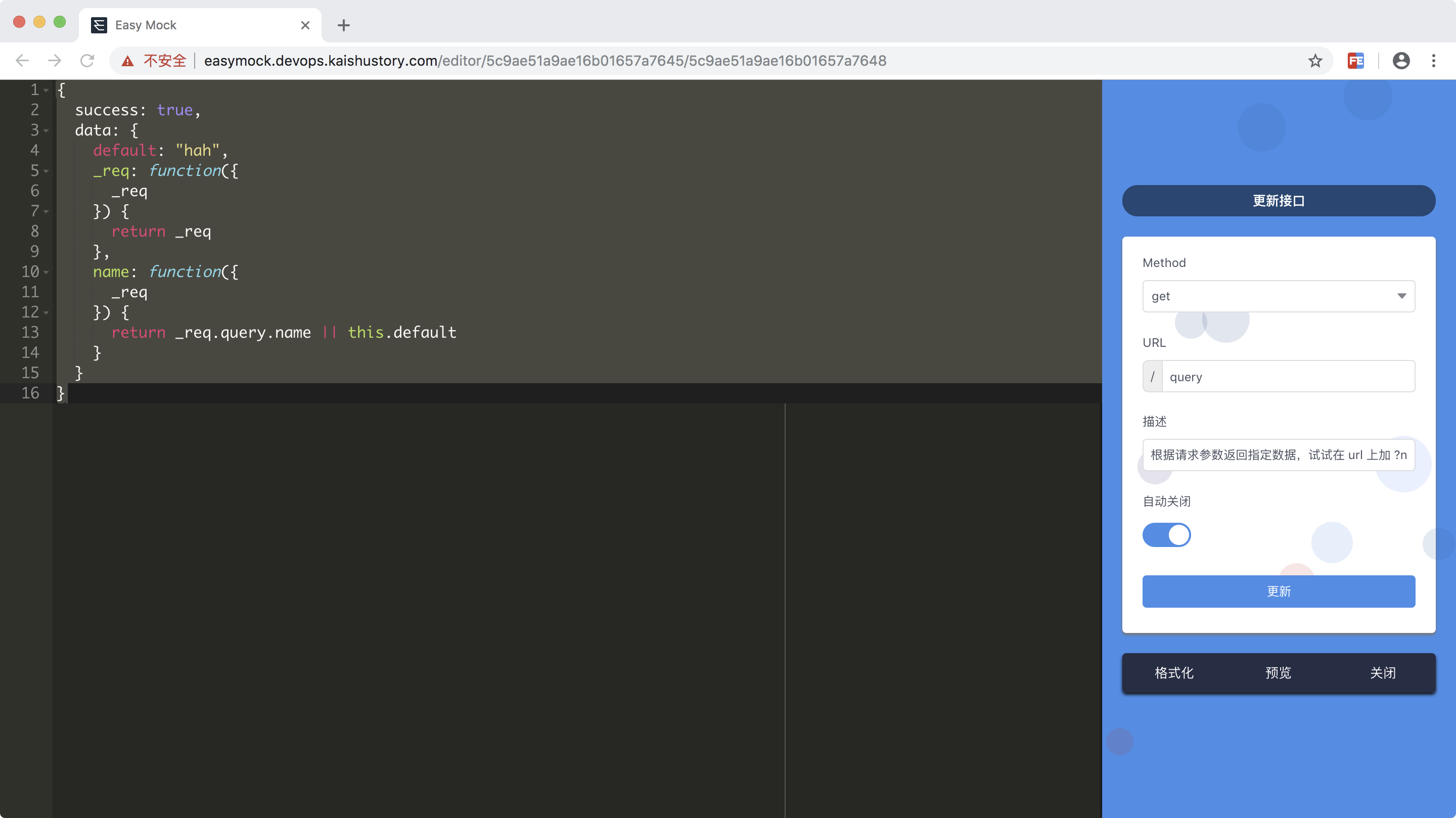
2. Easy Mock
http://easymock.devops.kaishustory.com/



3. 文档
https://learning.getpostman.com/docs/postman/mock_servers/setting_up_mock
https://learning.getpostman.com/docs/postman/mock_servers/mocking_with_examples
https://learning.getpostman.com/docs/postman/mock_servers/mock_with_api
https://learning.getpostman.com/docs/postman/mock_servers/matching_algorithm
http://easymock.devops.kaishustory.com/docs




