秒秒钟破解eval加密
前言
准确的说eval处理过的代码应该叫做压缩代码,不过效果上算是加密过了一样!很多小伙伴不想直接让别人看到自己的js代码往往就会采取这样的处理措施。不过,其实这样的方法只能防御那些小白。对于真正的大佬来说,破解就是秒秒钟的事!真的就是秒秒钟!话不多说,我们直接进入正题!
演示代码:
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(36)};if('0'.replace(0,e)==0){while(c--)r[e(c)]=k[c];k=[function(e){return r[e]||e}];e=function(){return'[1-9a-g]'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('$(document).ready(3(){1 s=window.screen;1 4=q.4=s.4;1 7=q.7;1 5=Array(300).join(0).split(\'\');1 2=q.9(\'a\');1 b=3(){2.c=\'rgba(0,0,0,.05)\';2.fillRect(0,0,4,7);2.c=\'red\';2.font=\'10pt Georgia\';5.map(3(y,6){d=String.fromCharCode(1e2+e.f()*33);x=(6*8)+8;q.9(\'a\').fillText(d,x,y);if(y>e.f()*1e4){5[6]=0}else{5[6]=y+8}})};g();3 g(){Game_Interval=setInterval(b,30)}});',[],17,'|var|ctx|function|width|yPositions|index|height|10|getContext|2d|draw|fillStyle|text|Math|random|RunMatrix'.split('|'),0,{}))
操作步骤
-
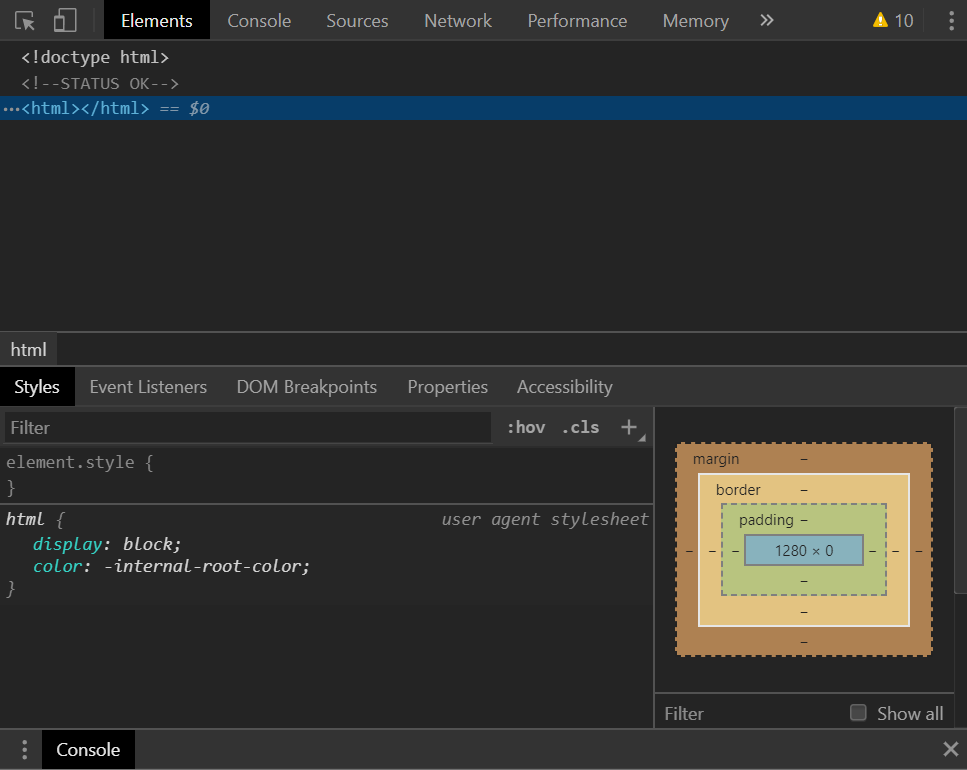
打开浏览器控制台;

-
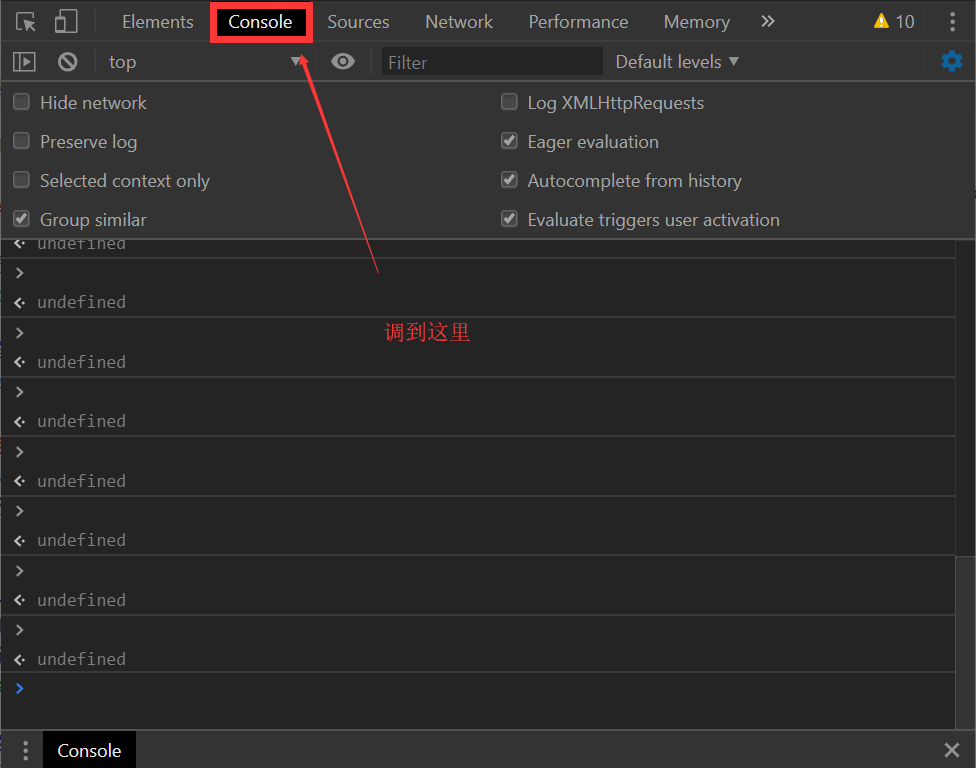
调到
Console;

-
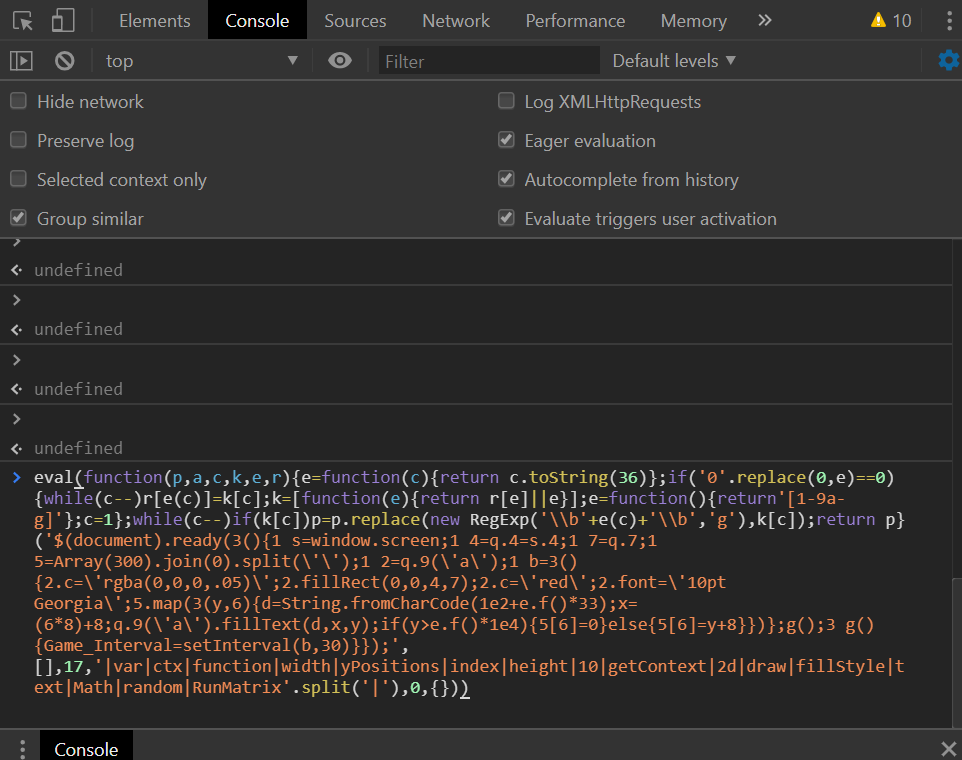
复制代码,粘贴;

-
删除“
eval”这四个字符;

-
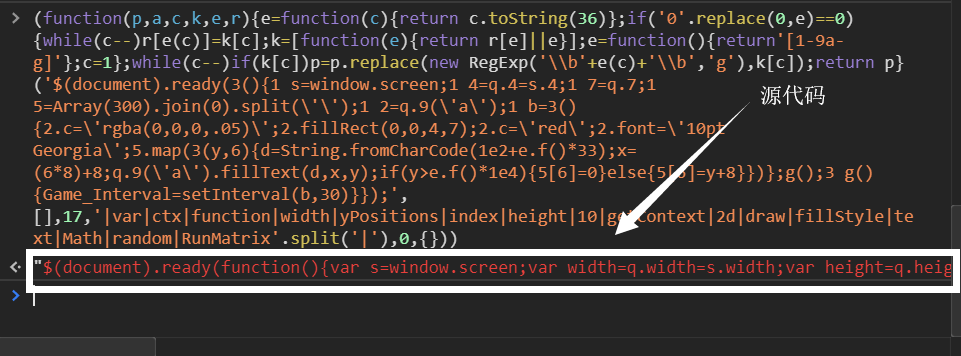
回车。

不要和我说你不会回车....
解密的代码:
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});
以下是原版完整代码(转载于https://www.cnblogs.com/fenger-VIP/p/7651562.html,这个代码我没用过,只是拿来演示的....):
<html>
<head>
<title>The Matrix</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript"></script>
<meta charset="utf-8">
<script>
/*
① 用setInterval(draw, 33)设定刷新间隔
② 用String.fromCharCode(1e2+Math.random()*33)随机生成字母
③ 用ctx.fillStyle=’rgba(0,0,0,.05)’; ctx.fillRect(0,0,width,height); ctx.fillStyle=’#0F0′; 反复生成opacity为0.5的半透明黑色背景
④ 用x = (index * 10)+10;和yPositions[index] = y + 10;顺序确定显示字母的位置
⑤ 用fillText(text, x, y); 在指定位置显示一个字母 以上步骤循环进行,就会产生《黑客帝国》的片头效果。
*/
$(document).ready(function () {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function () {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function (y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 30);
}
});
</script>
</head>
<body>
<div align="center">
<canvas id="q" width="500" height="500"></canvas>
</div>
</body>
</html>
最后安利几个常用的eval加密和解密网站
- jQueryfuns(推荐)
- 脚本之家在线工具
- 在线eval加密解密工具
- Eval在线加密/Eval在线解密工具
- evalPackage解密、解密-BeJSON.com
- eval(function(p,a,c,k,e,d)在线加密/解密工具 - QQ地带
建议
建议加密后再解密,检查解密代码和源代码是否一致!




