2024秋软件工程结对作业(第二次之程序实现)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 根据前一次作业中设计的原型,合作开发一个微信小程序“CrossCollab” |
| 学号 | 102201211 |
| 结对成员学号 | 102201317 |
| 我的博客链接 | https://www.cnblogs.com/chijiayi |
| partner博客链接 | https://www.cnblogs.com/qingmu177 |
| GitHub项目地址 | https://github.com/Co-kein/102201211-102201317/tree/main/CrossCollab |
目录
- 📝一. 具体分工
- ⏳二. PSP表格
- 个人开发流程 (PSP) 表格
- 💡 三. 解题思路与设计实现说明
- 🚀 四. 附加特点展示
- 一、
- - 独到之处和意义:
- 小程序中的论坛功能为学生提供了一个跨专业合作的平台,能够迅速连接来自不同领域的学生,解决人脉不足和合作资源匮乏的问题。学生可以通过论坛发布项目需求或寻找合作伙伴的帖子,详细描述项目类型和所需技能,方便精准匹配。这样,设计、编程、市场营销等不同专业的学生可以直接对接,提升项目合作的效率。
- 通过实时更新的发帖功能,用户可以即时查看最新的合作机会,减少了错失重要项目的可能性。即时的互动和回应增强了论坛的活跃度和实用性。
- - 实现思路:
- 使用WXML和WXSS进行前端布局,采用卡片式设计来展示不同的帖子,确保用户能够轻松浏览和查找合作机会。“发帖”按钮使用固定定位,使用户能够随时发起讨论,保持操作便捷。
- - 效果展示:
- - 代码展示:
- 二、
- - 独到之处和意义:
- 隐私设置允许用户自定义信息的可见范围(如本车级、本院系、本班级、不限),用户可以根据不同的合作需求和隐私偏好来选择最适合的展示范围。这一功能让用户在信息安全与合作便利之间找到平衡。
- 用户另外可以自行选择是否接收新消息通知,从而控制信息推送的频率和内容,避免不必要的打扰。这使得用户能够更自由地管理自己参与论坛讨论的频次和深度。
- 用户能够通过隐私设置完全掌控自己的个人信息展示,避免了传统社交平台中隐私信息可能被不当使用的问题,这让用户在选择合作伙伴时更加放心。
- - 实现思路:
- 使用WXML和WXSS来构建界面布局和开关按钮的样式,使用户操作简单直观。通过开关组件,用户可以快速启用或禁用对应的隐私选项。
- - 效果展示:
- - 代码展示:
- 📊五. 目录说明和使用说明
- 📑六. 单元测试
- 📁 七. Github代码签入记录截图
- 🧪八. 代码模块异常及解决方法
- ✅九. 队友互评
📝一. 具体分工
| 陈磊 | 池家益 |
|---|---|
| 登录、注册界面代码开发 | 项目、团队界面代码开发 |
| "首页"界面、"团队"界面等设计 | 设计"我的"页面、"论坛"页面的发帖、帖子布局 |
| 小程序整体布局设计 | "团队界面"设计 |
| 预估任务时间 | 设计复审 |
| 测试 | 测试报告,修改代码 |
| 查找图片素材 | 代码的润色 |
| 代码异常处理 | 总结 |
⏳二. PSP表格
个人开发流程 (PSP) 表格
| 阶段 | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|
| 计划 | 2 | 2 |
| 估计 | 2 | 1.5 |
| 开发 | 12 | 13 |
| 需求分析 | 2 | 2.5 |
| 生成设计文档 | 1.5 | 1.8 |
| 设计复审 | 2 | 1.5 |
| 代码规范 | 3 | 4 |
| 具体设计 | 2 | 2 |
| 具体编码 | 5 | 7 |
| 代码复审 | 2 | 1.5 |
| 测试 | 1.5 | 1 |
| 报告 | 2 | 2.5 |
| 测试报告 | 2 | 1.5 |
| 事后总结及过程改进计划 | 1 | 2 |
| 合计 | 4. | 43.8 |
💡 三. 解题思路与设计实现说明
3.1 微信小程序实现思路与代码结构描述
1. 开始界面
- 功能描述:作为小程序的启动页,提供“注册”和“登录”两个选项。
- 实现思路:在
app.js中设置启动逻辑,并跳转到pages/start页面,根据用户选择的功能跳转到注册或登录页面。
2. 注册模块
- 功能描述:用户通过手机号注册,输入验证码、设置密码,填写个人信息。
- 实现思路:
- 手机号验证:使用微信小程序的短信验证服务,确保用户手机的真实性。
- 个人信息填写:包含用户的专业、兴趣和技能等,以便在后续推荐合适的项目和团队。
- 代码描述:
pages/register目录下的.wxml文件用于输入框和按钮的布局,.js文件处理表单提交和校验逻辑。
3. 登录模块
- 功能描述:用户输入手机号和密码登录,跳转到主页。
- 实现思路:
- 登录验证:连接服务器进行登录信息验证。
- 跳转逻辑:登录成功后,将用户跳转到主页。
- 代码描述:
pages/login目录下的.js文件包含登录表单的提交和服务器的请求逻辑。
4. 主页
- 功能描述:主页是导航的中心,包括“搜索项目”、“搜索团队”、“发布项目”等。
- 实现思路:
- 搜索功能:根据用户输入的关键字,调用后台的接口获取匹配的项目或团队列表。
- 推荐项目:根据用户的专业、兴趣等推荐适合的跨专业合作项目。
- 代码描述:主页的
.wxml文件用于展示导航菜单,.js文件处理导航逻辑。
5. 项目模块
- 功能描述:用户可以搜索项目、发布项目、加入项目。
- 实现思路:
- 搜索项目:根据用户的关键词查询数据库,返回匹配的项目。
- 发布项目:用户可以输入项目需求和描述信息,提交后保存到数据库。
- 加入项目:根据项目需求,提供申请加入的选项,等待项目发起人的审核。
- 代码描述:
pages/project目录包含发布、搜索、项目详情等子页面,每个页面有独立的.wxml和.js文件,负责数据展示和交互逻辑。
6. 团队模块
- 功能描述:用户可以搜索团队、查看团队信息、加入团队。
- 实现思路:
- 团队搜索:根据用户输入的关键词,返回匹配的团队信息。
- 加入团队:用户可以申请加入团队,团队成员可以审核申请。
- 代码描述:
pages/team目录下包含团队列表和团队详情页面的.wxml文件和.js文件,处理数据展示、加入团队申请等逻辑。
7. 我的模块
- 功能描述:展示用户的收藏、加入的项目和团队、动态、论坛和隐私设置。
- 实现思路:
- 我的收藏:显示用户收藏的项目和团队。
- 我的项目和团队:展示用户加入的项目和团队。
- 论坛:用户可以发帖交流合作经验或问题。
- 隐私设置:控制个人信息的公开范围。
- 代码描述:
pages/my目录下包含不同功能页面的.wxml和.js文件,处理用户信息展示和交互操作。
8. 论坛模块
- 功能描述:用户可以在论坛中发帖和交流。
- 实现思路:提供发帖、回帖、搜索帖子等功能。
- 代码描述:
pages/forum目录包含发帖和帖子详情页面的代码,负责发帖逻辑和回复展示。
9. 后端支持
- 实现思路:所有数据交互(如项目和团队信息、用户数据等)通过后端接口实现。
- 代码描述:可以在
utils/util.js中编写通用的请求方法,简化代码的可读性和复用性。
这些模块通过前端页面布局(.wxml 文件)、样式(.wxss 文件)和逻辑(.js 文件)实现,配合后端数据库和 API,满足校园跨专业合作的需求。每个页面实现了信息查询、申请加入和动态发布等功能,帮助学生找到合适的合作伙伴和项目资源。
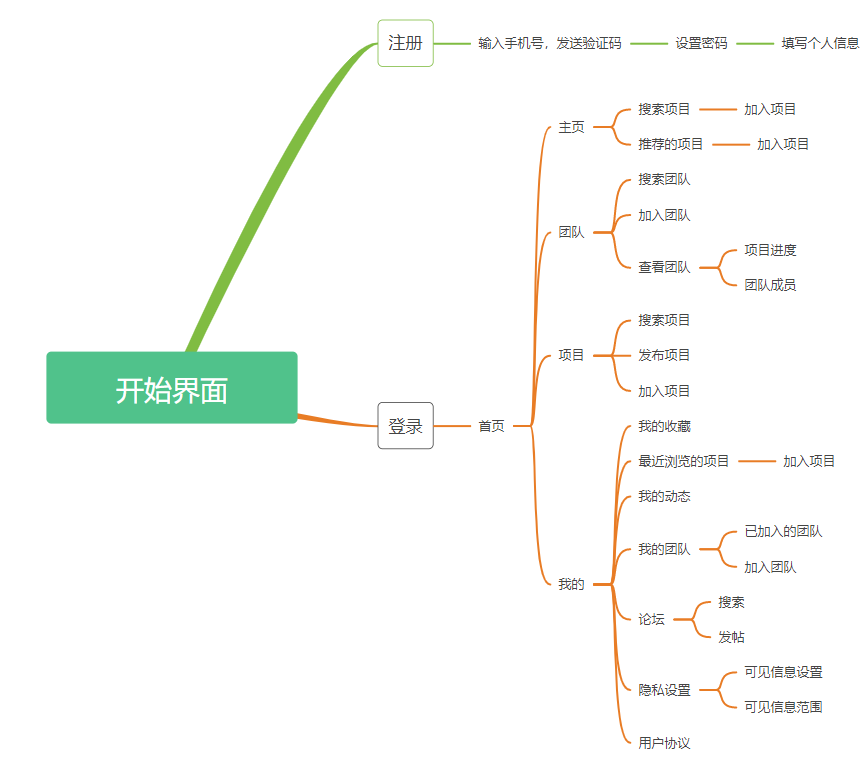
3.2 项目流程图

3.3 重要的代码片段
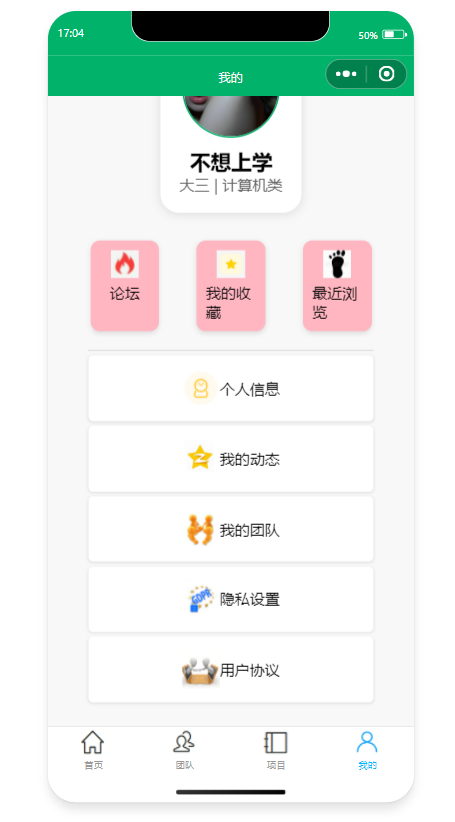
3.3.1“我的”界面
<view class="container">
<!-- 用户信息 -->
<view class="user-info" bindtap="onGoToPersonalInfo">
<image class="user-avatar" src="/image/user.jpg" mode="aspectFill"></image>
<text class="user-name">不想上学</text>
<text class="user-major">大三 | 计算机类</text>
</view>
<!-- 功能按钮 -->
<view class="function-buttons">
<view class="function-button" bindtap="onGoToForum">
<image class="icon" src="/image/论坛.jpg" mode="aspectFill" />
<text>论坛</text>
</view>
<view class="function-button" bindtap="onGoToCollect">
<image class="icon" src="/image/收藏.png" mode="aspectFill" />
<text>我的收藏</text>
</view>
<view class="function-button" bindtap="onGoToBrowserHistory">
<image class="icon" src="/image/浏览记录.jpg" mode="aspectFill" />
<text>最近浏览</text>
</view>
</view>
<!-- 常用功能 -->
<view class="common-functions">
<view class="function-item" bindtap="onGoToPersonalInfo">
<image class="arrow" src="/image/个人信息.png" />
<text>个人信息</text>
</view>
<view class="function-item" bindtap="onGoToDynamics">
<image class="arrow" src="/image/动态.png" />
<text>我的动态</text>
</view>
<view class="function-item" bindtap="onGoToProjects">
<image class="arrow" src="/image/团队.jpg" />
<text>我的团队</text>
</view>
<view class="function-item" bindtap="onGoToSettings">
<image class="arrow" src="/image/隐私.jpg" />
<text>隐私设置</text>
</view>
<view class="function-item" bindtap="onGoToAgreement">
<image class="arrow" src="/image/协议.png" />
<text>用户协议</text>
</view>
</view>
</view>
这段代码通过组合不同的视图、图片和文本元素,以及利用bindtap属性绑定点击事件,构建了一个具有用户信息展示、功能按钮和常用功能列表的页面布局。用户可以通过点击不同的部分来触发相应的操作,如查看个人信息、进入论坛、查看收藏等。

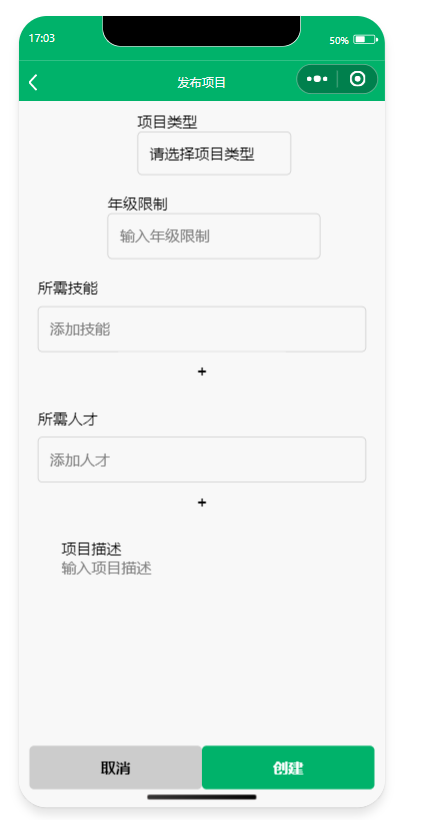
3.3.2 “发布项目”界面
<view class="container">
<text class="title">项目发起</text>
<view class="form-item">
<text>项目名称</text>
<input class="form-input" placeholder="输入项目名称" />
</view>
<view class="form-item">
<text>项目类型</text>
<picker mode="selector" range="{{projectTypes}}" bindchange="onTypeChange">
<view class="picker">
{{selectedType}}
</view>
</picker>
</view>
<view class="form-item">
<text>年级限制</text>
<input class="form-input" placeholder="输入年级限制" />
</view>
<view class="form-item">
<text>所需技能</text>
<view class="skills-container">
<view class="skill" wx:for="{{skills}}" wx:key="index">{{item}}<text class="remove-skill" bindtap="removeSkill" data-skill="{{item}}">×</text></view>
<input class="form-input" placeholder="添加技能" bindinput="onAddSkill" />
<button class="add-skill" bindtap="addSkill">+</button>
</view>
</view>
<view class="form-item">
<text>所需人才</text>
<view class="talents-container">
<view class="talent" wx:for="{{talents}}" wx:key="index">{{item}}<text class="remove-talent" bindtap="removeTalent" data-talent="{{item}}">×</text></view>
<input class="form-input" placeholder="添加人才" bindinput="onAddTalent" />
<button class="add-talent" bindtap="addTalent">+</button>
</view>
</view>
<view class="form-item">
<text>项目描述</text>
<textarea class="form-textarea" placeholder="输入项目描述"></textarea>
</view>
<view class="button-container">
<button class="cancel-button" bindtap="onCancel">取消</button>
<button class="create-button" bindtap="onCreate">创建</button>
</view>
</view>
这段代码构建了一个包含多个表单项的页面,用于收集用户发起新项目时所需的信息,如项目名称、类型、年级限制、所需技能和人才,以及项目描述。用户可以通过输入框、选择器和动态列表来填写这些信息,并通过点击“取消”或“创建”按钮来放弃或提交表单。

🚀 四. 附加特点展示
一、
- 独到之处和意义:
小程序中的论坛功能为学生提供了一个跨专业合作的平台,能够迅速连接来自不同领域的学生,解决人脉不足和合作资源匮乏的问题。学生可以通过论坛发布项目需求或寻找合作伙伴的帖子,详细描述项目类型和所需技能,方便精准匹配。这样,设计、编程、市场营销等不同专业的学生可以直接对接,提升项目合作的效率。
通过实时更新的发帖功能,用户可以即时查看最新的合作机会,减少了错失重要项目的可能性。即时的互动和回应增强了论坛的活跃度和实用性。
- 实现思路:
使用WXML和WXSS进行前端布局,采用卡片式设计来展示不同的帖子,确保用户能够轻松浏览和查找合作机会。“发帖”按钮使用固定定位,使用户能够随时发起讨论,保持操作便捷。
- 效果展示:

- 代码展示:
<!-- 搜索栏 -->
<view class="search-bar">
<input type="text" placeholder="输入搜索关键词" class="search-input" />
<button class="search-btn" bindtap="handleSearch">发帖</button>
</view>
<!-- 帖子列表 -->
<block wx:for="{{posts}}" wx:key="id">
<view class="post">
<view class="post-header">
<image class="avatar" src="{{item.avatar}}" mode="aspectFill"></image>
<view class="header-right">
<text class="name">{{item.name}}</text>
<text class="time">{{item.time}}</text>
</view>
</view>
<view class="post-content">
<block wx:for="{{item.content}}" wx:key="index">
<text class="content-line">{{item}}</text>
</block>
</view>
</view>
</block>
</view>
二、
- 独到之处和意义:
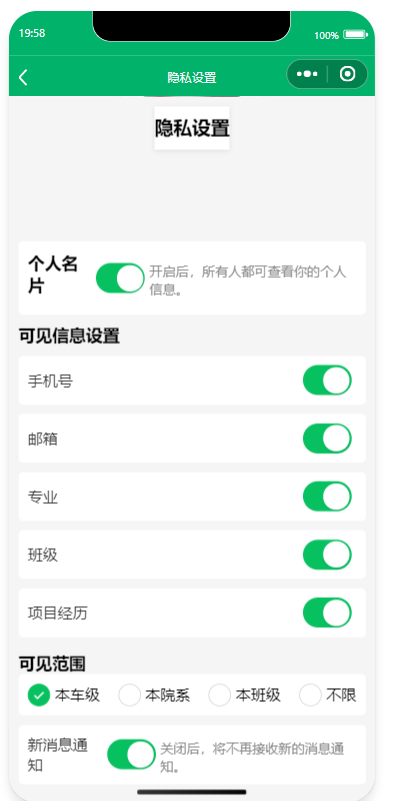
隐私设置允许用户自定义信息的可见范围(如本车级、本院系、本班级、不限),用户可以根据不同的合作需求和隐私偏好来选择最适合的展示范围。这一功能让用户在信息安全与合作便利之间找到平衡。
用户另外可以自行选择是否接收新消息通知,从而控制信息推送的频率和内容,避免不必要的打扰。这使得用户能够更自由地管理自己参与论坛讨论的频次和深度。
用户能够通过隐私设置完全掌控自己的个人信息展示,避免了传统社交平台中隐私信息可能被不当使用的问题,这让用户在选择合作伙伴时更加放心。
- 实现思路:
使用WXML和WXSS来构建界面布局和开关按钮的样式,使用户操作简单直观。通过开关组件,用户可以快速启用或禁用对应的隐私选项。
- 效果展示:

- 代码展示:
<view class="header">
<text class="title">隐私设置</text>
</view>
<view class="section">
<view class="section-item">
<text class="section-title">个人名片</text>
<switch class="switch-control" checked="{{true}}"></switch>
<text class="description">开启后,所有人都可查看你的个人信息。</text>
</view>
<view class="section-title">可见信息设置</view>
<view class="section-item">
<text class="info-label">手机号</text>
<switch class="switch-control"></switch>
</view>
<view class="section-item">
<text class="info-label">邮箱</text>
<switch class="switch-control"></switch>
</view>
<view class="section-item">
<text class="info-label">专业</text>
<switch class="switch-control"></switch>
</view>
<view class="section-item">
<text class="info-label">班级</text>
<switch class="switch-control"></switch>
</view>
<view class="section-item">
<text class="info-label">项目经历</text>
<switch class="switch-control"></switch>
</view>
<view class="section">
<text class="section-title">可见范围</text>
<radio-group class="radio-group">
<label class="radio-label">
<radio value="本车级" checked="true"></radio> 本车级
</label>
<label class="radio-label">
<radio value="本院系"></radio> 本院系
</label>
<label class="radio-label">
<radio value="本班级"></radio> 本班级
</label>
<label class="radio-label">
<radio value="不限"></radio> 不限
</label>
</radio-group>
</view>
<view class="section-item">
<text class="info-label">新消息通知</text>
<switch class="switch-control" checked="{{true}}"></switch>
<text class="description">关闭后,将不再接收新的消息通知。</text>
</view>
</view>
</view>
📊五. 目录说明和使用说明
5.1 目录说明
| 文件目录 | 说明 |
|---|---|
| app.json | # 小程序的全局配置文件,定义页面路径、窗口样式等 |
| image | # 存放小程序中使用的图片资源 |
| pages | # 小程序的主要页面目录,每个页面有独立的文件夹 |
| │ start | # 启动页面,包括登录和注册的选项 |
| │ register | # 注册页面,包含手机号输入、验证码、密码设置和个人信息填写 |
| │ login | # 登录页面,用户输入手机号和密码进行登录 |
| │ home | # 主页,提供搜索项目、推荐项目等导航功能 |
| │ project | # 项目模块,包含项目搜索、发布、加入等功能页面 |
| team | # 团队模块,支持团队搜索、查看团队、加入团队等操作 |
| │ my | # 我的页面,展示用户的收藏、已加入的项目和团队等 |
| │ forum | # 论坛模块,用户可以发帖和回帖,参与社区交流 |
| utils | # 工具文件夹,包含通用函数和请求处理 |
| │ util.js | # 工具文件,包含封装的请求函数和其他常用方法 |
| project.config.json | # 小程序的项目配置文件,用于定义开发环境的相关设置 |
| project.private.config.json | # 私有配置文件,用于存储敏感信息 |
| sitemap.json | # 站点地图配置,方便小程序的 SEO 优化 |
| .gitignore | # Git 忽略文件,定义不需要纳入版本控制的文件 |
5.2 运行说明
- 由于代码文件过大无法直接生成二维码等问题,故需测试人员下载IDE进行测试,给您带来带来不便,还请见谅
- (一)首先进入网址https://mp.weixin.qq.com
- (二)点击账号分类中的小程序,按步骤注册登录账号
- (三)点击左栏的开发者工具,点击下载
- (四)下载如图所示的版本
- (五)最后导入解压后的文件夹
- (六)导入后点击关闭,左栏直接对进行小程序测试(编译较慢等待几秒)
📑六. 单元测试
测试工具
- 1.我们选用 Jest 作为测试框架,它支持 JavaScript 和 Node.js 环境,功能强大,集成方便。Jest 提供的自动模拟和异步测试功能适合测试微信小程序的前端逻辑。
- 2.微信开发者工具提供了基础的调试和数据模拟功能,可以用来测试前端视图层的交互效果。
测试学习教材
学习单元测试的步骤如下:
- 了解测试框架的基础:通过阅读 Jest 和 Mocha 的官方文档,例如Jest测试学习熟悉如何编写测试、配置测试环境和运行测试。
- 编写简单测试用例:从项目中最基本的函数或模块入手,编写简单的单元测试用例,逐步掌握测试代码的书写方式。
- 测试与调试:通过反复测试和调试,了解如何通过模拟数据和断言来检测代码行为,并不断优化代码逻辑。
- 学习测试用例设计:学习如何覆盖不同的输入和边界条件,提高测试用例的覆盖率。
具体测试
被测函数:validatePhoneNumber
功能:用于验证输入的手机号是否符合标准格式(例如,11位数字,且符合手机号的规范。
测试代码示例:
function validatePhoneNumber(phone) {
const phoneRegex = /^1[3-9]\d{9}$/;
return phoneRegex.test(phone);
}
module.exports = { validatePhoneNumber };
构造思路
覆盖常规情况:首先构造符合标准格式的手机号码,确保基本功能正常。
边界测试:测试手机号长度不符或以错误前缀开头的情况,例如少于 11 位或前缀不符合规则。
异常输入测试:考虑到用户可能误输入非数字字符,我们添加非数字字符的测试用例。
无效输入处理:添加空输入、null、undefined 等情况,以确保函数的鲁棒性。
考虑未来测试的挑战
为了应对将来测试人员的严格测试,增加了以下考虑:
测试覆盖率:确保单元测试覆盖常规情况、边界情况和异常情况,减少漏测。
数据多样性:构造多种格式的数据,包括有效和无效格式,甚至一些极端的输入,以确保函数健壮性。
模块化设计:确保每个函数单一职责,方便测试,避免因过多依赖而导致测试困难。
异常处理:考虑到测试人员可能会提供非预期输入(如空值、特殊字符等),我们在函数中加入了异常处理机制,并测试这些输入。
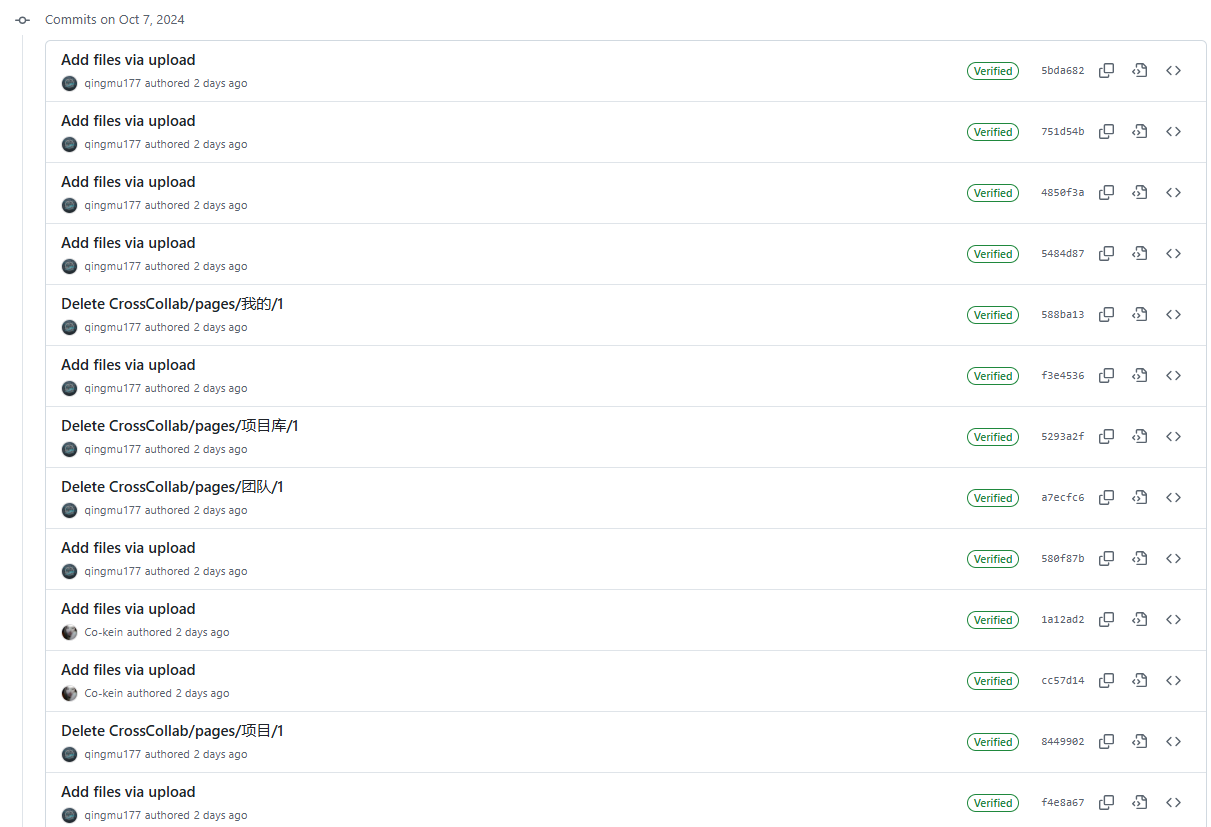
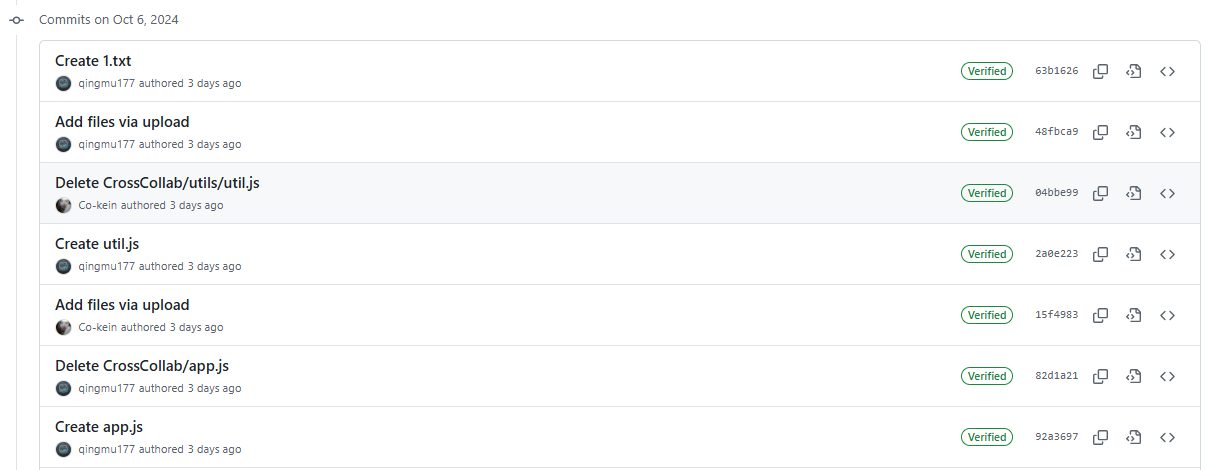
📁 七. Github代码签入记录截图


🧪八. 代码模块异常及解决方法
8.1 代码模块异常
1. 未找到app.json错误
- 问题描述:在运行代码时,开发者工具提示未找到app.json文件。
- 解决方法:
- 确保app.json文件存在于项目的根目录中。
- 若在导入项目时遇到此问题,尝试在project.config.json中添加
miniprogramRoot属性,指向包含app.json的目录。
2. 云函数调用错误
- 问题描述:调用云函数时可能遇到错误码,如-404011,表示云函数执行出错。
- 解决方法:
- 确保云函数已成功部署,并检查部署状态。
- 若创建了多个云开发环境,确保选择了正确的环境ID。
3. JSON文件格式错误
- 问题描述:JSON文件中可能出现格式错误,如缺少逗号、引号不匹配等。
- 解决方法:
- 仔细检查JSON文件格式,确保所有键和值被正确引号包围,键值对之间用逗号分隔。
- 使用在线JSON格式校验工具帮助检查和修正错误。
8.2 结对困难
1. 跨团队协作
- 问题描述:多人协作开发小程序时,可能遇到代码冲突、版本不一致等问题。
- 解决方法:
- 使用版本控制系统(如Git)管理代码,确保团队成员间代码同步和合并。
- 定期进行代码审查,及时发现和修复问题。
2. 模块划分不明确
- 问题描述:开发过程中,可能因模块划分不明确导致代码结构混乱、难以维护。
- 解决方法:
- 项目开始前进行详细的模块划分和设计,明确每个模块的功能和职责。
- 使用合理的目录结构和命名规范组织代码。
3. 性能优化
- 问题描述:小程序运行时可能出现加载速度慢、运行卡顿等问题。
- 解决方法:
- 优化代码,减少不必要的资源请求和计算。
- 合理利用缓存,提高代码执行效率。
- 使用性能分析工具监控和优化小程序性能。
8.3 其他常见异常及解决方法
1. iOS系统音频播放问题
- 问题描述:iOS系统上,小程序需用户主动触发才能播放音频。
- 解决方法:在页面上添加按钮,让用户点击后触发音频播放。
2. 页面跳转白屏
- 问题描述:页面跳转时可能出现白屏现象,通常因页面加载过慢导致。
- 解决方法:
- 使用分包加载或优化页面代码,减少页面加载时间。
- 对重要页面资源进行压缩或使用CDN加速。
3. 文件类型限制
- 问题描述:小程序对文件类型有严格限制,如图片只支持PNG、JPG、GIF等格式。
- 解决方法:
- 检查文件格式是否符合小程序支持列表。
- 若格式不正确,转换为小程序支持的文件格式。
✅九. 队友互评
一、值得学习的地方
- 队友在代码编写方面非常严谨,代码结构清晰,模块划分合理,注释详细。这种良好的编码习惯使代码更具可读性和维护性,值得我在日常开发中学习。
- 队友在项目开发中不断学习新知识,主动承担关键的技术实现任务,并乐于探索新的解决方法。这种积极主动的态度,提高了项目开发效率。
二、需要改进的地方
- 在一些复杂逻辑的实现上,代码可以进一步简化和优化,以减少重复代码、提高执行效率。这将使代码更具可维护性,也有助于降低后期调试和更新的难度。可以考虑学习一些代码重构的方法,以实现更优雅的代码结构。
- 虽然队友已完成部分单元测试,但在一些边界条件和异常情况下的测试用例还可以更全面。这不仅能提高代码的可靠性,也能防止潜在的 bug。在未来的项目中,建议队友可以进一步研究测试框架的高级用法,增加测试覆盖率,确保代码的健壮性。
三、总结
- 总体来说,队友在项目中的表现非常优秀,既有扎实的技术能力,也展现了出色的沟通和团队合作精神。他在开发中展现出的责任感和主动学习的态度,值得我在今后的项目中学习和借鉴。希望在未来的合作中,队友能够在代码优化、单元测试和版本管理等方面继续提升,相信他会成为更为优秀的开发者。
本文作者:小池睡不醒
本文链接:https://www.cnblogs.com/chijiayi/p/18454540
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步