Markdown基本语法
Markdown简介:

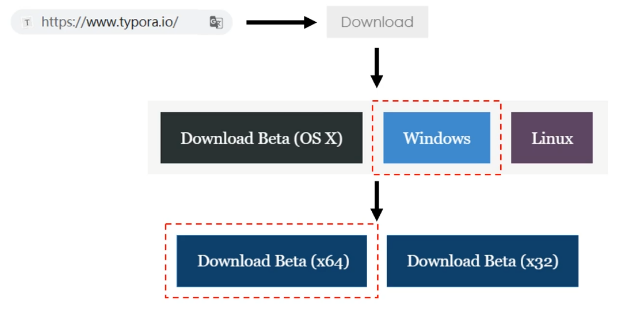
Typora下载安装:

MarkDown基本语法:![]()
![]()
![]()
一、结构类操作:
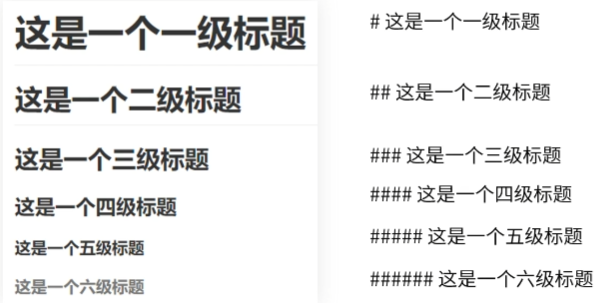
1.多级标题:(Ctrl+1~6 一到六级标题;Ctrl+0 清除标题格式成为普通文本)

- 注意:#后边一定记得加空格,多级标题只能到六级标题
除了#的方式,一、二级标题也可以用=和-进行标记,如下图:

- 多级标题对应html:
1 <h1 id="-">一级标题</h1>
2 <h2 id="-">二级标题</h2>
3 <h3 id="-">三级标题</h3>
4 <h4 id="-">四级标题</h4>
5 <h5 id="-">五级标题</h5>
6 <h6 id="-">六级标题</h6>
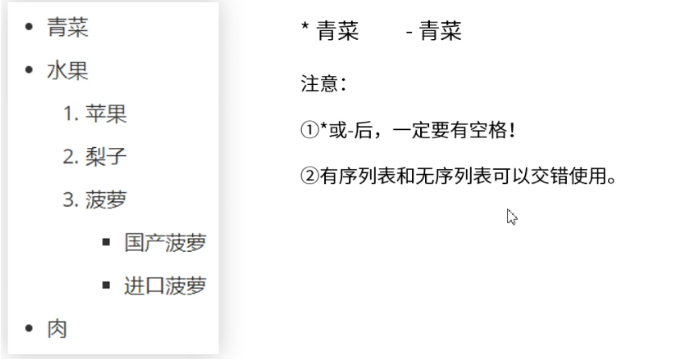
2.有序列表:(Ctrl+Shift+[ 设置有序列表)

- 注意:连按两下回车键可以消除序号
除此之外也可以序号加.号后再接空格设置有序列表,对应html如下:
1 <ol>
2 <li>第一项</li>
3 <li>第二项</li>
4 <li>第三项</li>
5 </ol>
3.无序列表:(Ctrl+Shift+] 设置无序列表)

对应html:
1 <ul>
2 <li>第一项</li>
3 <li>第二项</li>
4 <li>第三项</li>
5 </ul>
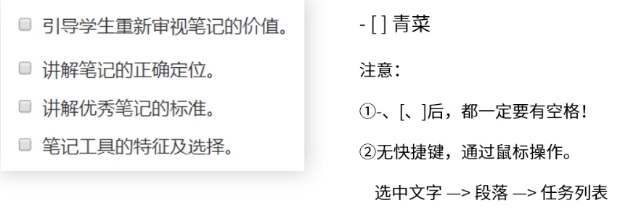
4.任务列表:

- 注意:任务列表前边的小方框可以勾选和取消勾选
5.表格:(Ctrl+T 创建表格)

- 注意:创建表格之后可以用表格上边的编辑栏编辑表格

或者

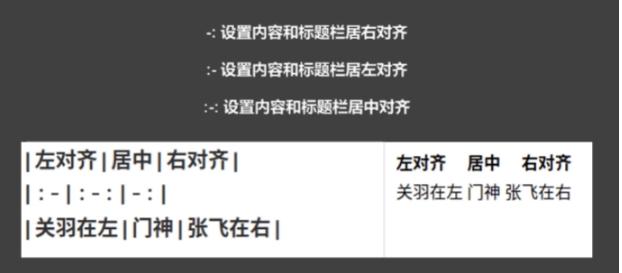
6.对齐方式:

7.段落:
(1)文本末尾加两个空格再回车才可以实现换行
对应html:
1 <p>markdown is so useful!<br>精神小伙就是我</p>
(2)隔一行空行:
对应html:
1 <p>markdown is so useful!</p>
2 <p>精神小伙就是我</p>
二、代码类操作:
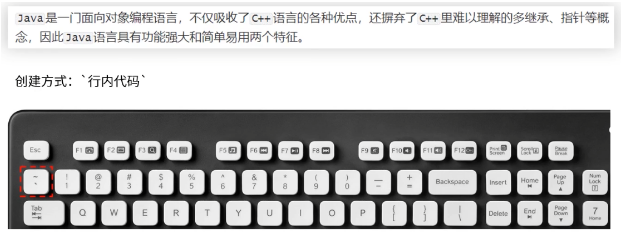
1.行内代码:(Ctrl+Shift+` 创建行内代码)

对应html:
1 <p><code>java</code></p>
2.代码块:(Ctrl+Shift+K 创建代码块)

除此外还可以```代码段```
对应html:
1 <pre><code>代码段
2 </code></pre>
三、元素类操作:
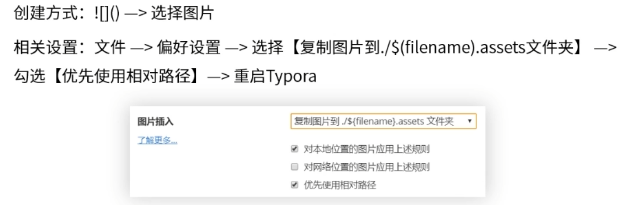
1.图片:(Ctrl+Shift+I 插入图片)

或者

对应html:
1 <p><img src="https://www.baidu.com/favicon.ico" alt="百度logo">
2 </p> <p><img src="" alt="图片不见了"></p>
2.文字效果:
(1)删除字:~~删除字~~
对应html:
1 <p><del>删除字</del></p>
(2)斜体字:*斜体字*
对应html:
1 <p><em>斜体字</em></p>
(3)粗体字:**粗体字**
对应html:
1 <p><strong>粗体字</strong></p>
(4)斜粗体字:***粗斜体字***
对应html:
1 <p><strong><em>粗斜体字</em></strong></p>
3.分割线:
(1)三个及以上的*号占一行表示分割线,*号之间可以有空格隔开
(2)三个及以上的-号占一行表示分割线,-号之间可以有空格隔开
对应html:
1 <hr>
2 <hr>
4.引用块:
(1)>后加空格,例如 > 一级引用
对应html:
1 <blockquote>
2 <p>一级引用</p>
3 </blockquote>
(2)多层引用嵌套:
> 一级引用
>> 二级引用
>>> 三级引用
5.链接:(特别注意,以下链接中的括号必须是英文状态下的括号)
(1)直接链接:<地址> 例如<http://baidu.com>
对应html:
1 <p><a href="http://baidu.com"><http://baidu.com></a></p>
(2)普通链接:([]是文字,()是链接)
[百度搜索](http://baidu.com)
(3)带标题的链接:(在链接上悬停可以显示标题信息)
[百度搜索](http://baidu.com “百度首页”)
对应html:
1 <p><a href="http://baidu.com" title="百度首页">百度搜索</a></p>
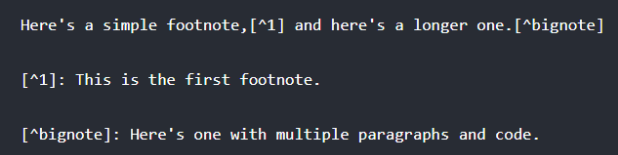
6.小脚标注:
[^ad]
[^ad]:注释内容
点标注会自动跳转到注释的地方
看下面这个例子就会用了: