吃货团 实验六 团队作业3:XXX项目需求分析与原型设计
| 项目 | 内容 |
|---|---|
| 课程班级博客链接 | 班级博客 |
| 这个作业要求链接 | 作业要求 |
| 团队名称 | 吃货团 |
| 团队成员分工描述 | 常龙龙、刘佳华:后端 陈鑫莲、陈荟茹:前端 |
| 团队的课程学习目标 | 1.学习使用软件原型开发工具; 2.掌握软件原型开发技术; 3.体验以原型系统为基础的软件项目需求获取技巧与方法。 |
| 这个作业在哪些方面帮助团队实现学习目标 | 1.学习并掌握软件原型开发工具; 2.比较哪种开发工具更适合自己及团队协作; 3.小组协作进行项目需求分析及原型设计。 |
| 团队博客链接 | 团队博客链接 |
| 团队项目Github仓库地址链接 |
一、实验目的与要求
1.学习使用软件原型开发工具;2.掌握软件原型开发技术;
3.体验以原型系统为基础的软件项目需求获取技巧与方法。
二、实验内容与步骤
任务1
下载并安装墨刀原型设计工具,以团队内部协作学习方式掌握软件操作方法;
-使用墨刀原型设计工具如图1:

-团队协作学习过程的视频录像/录音:
-墨刀原型设计工具简介:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。本篇博客将会对墨刀这款工具的特点,相比其他主流原型设计工具比如Axure的优势,以及其使用方法进行介绍。
墨刀的特点:
(1)界面简约,白蓝配色,每块功能区都有一块独立的方格区域。下图是最初始的新建页面,也是初始的界面排版。
(2)内容丰富且人性化,基本满足开发者的基本需求。
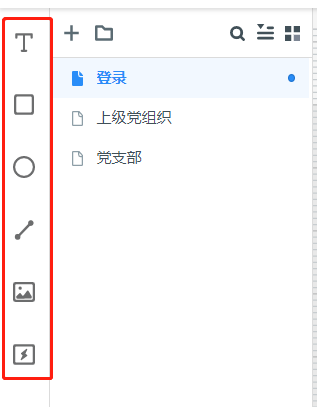
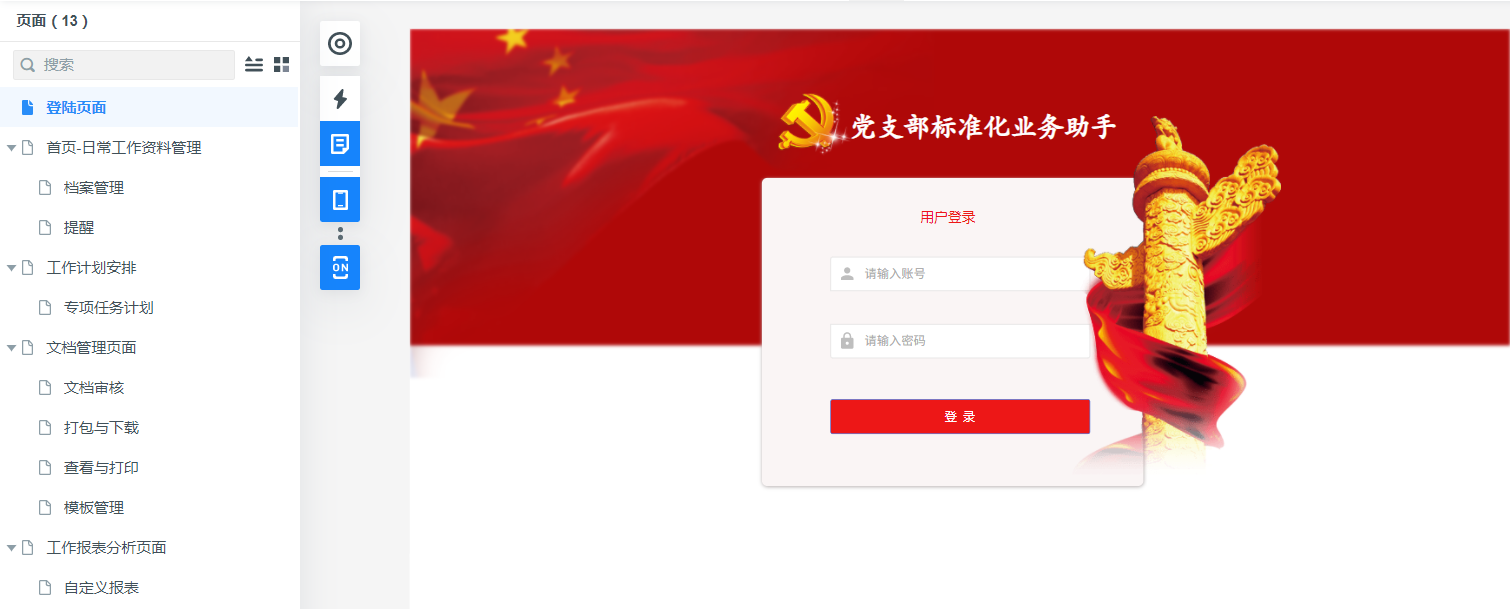
最左侧部分,左边栏是原型设计中的常用组件,这六个分别是文字,矩形,圆,直线,图片,连接区域。左边栏右边的是页面管理区域,可以管理这次原型设计中项目的页面,而且非常人性化的在鼠标移动至每个页面的右侧的三个点时会显示页面的四个更多功能,如图2:

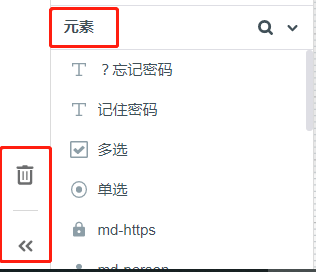
左下角部分,左侧的边栏两个按钮功能分别是删除此页面和收起左侧页面管理和元素管理的区域。左边栏右边是元素管理,用来管理该页面上你使用过的所有元素,当鼠标移动到一个元素上时,会显示锁定,隐藏,连接事件三个更多功能,且在中间的视图中,该元素会变蓝,方便查看,如图3:

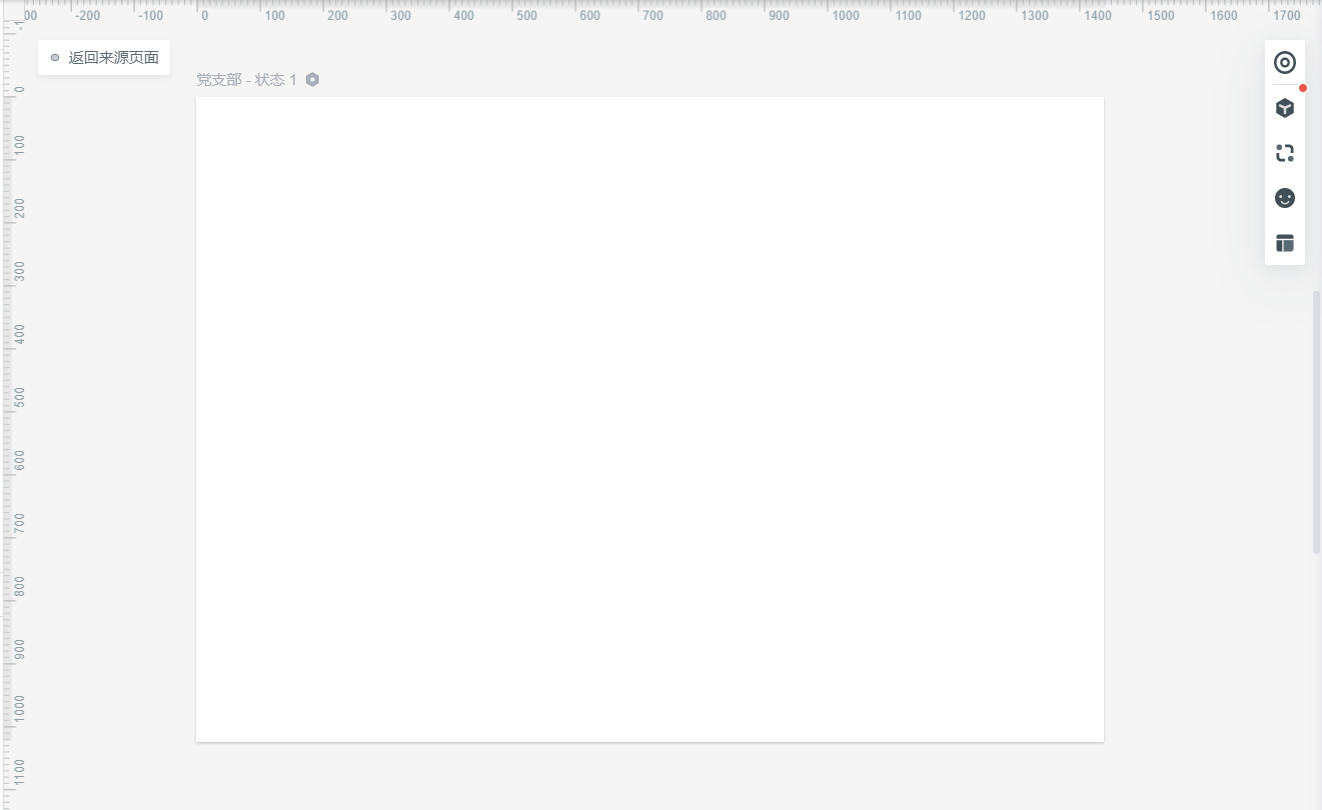
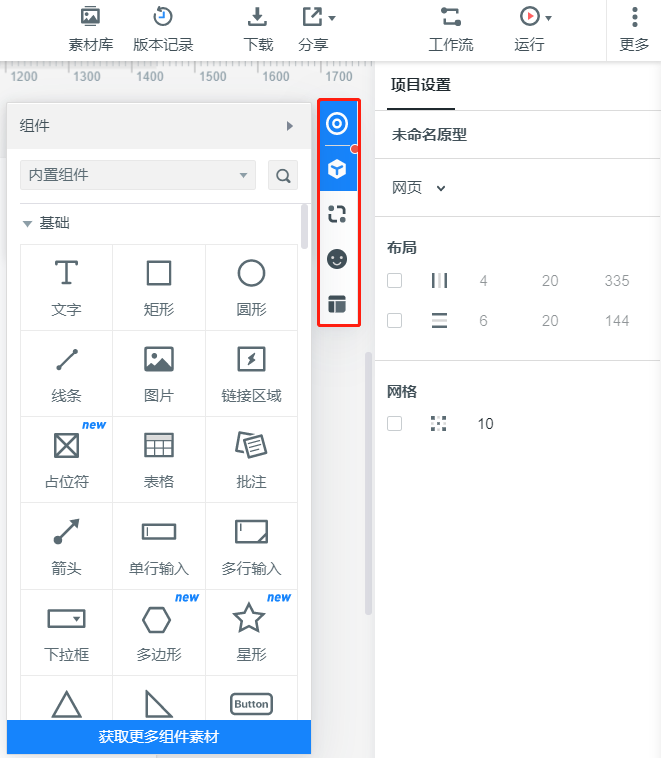
中间部分,是项目的预览页面,右侧的悬浮框里的图标是缩略的五个功能,分别为页面状态、内置组件、我的组件、图标、母版。点击图标会展开显示具体的功能,而且最多支持悬浮框左右的两个图标展开,如图4:

最右侧部分,是项目的一些基本设置,可以更改项目将要发布的平台,选择不同的手机型号、电视、或是发布在网页上等等,也可以快速地更改项目的布局,如图5:

任务2
针对实验五团队项目选题,利用墨刀设计团队项目软件原型;
-项目软件原型,如图6

任务3
略。
任务4
将任务1-任务3任务要求中评分要点带(*)的作业资料上传到团队项目仓库,仓库地址链接到实验七博文中
-none-
任务5
完成《实验六 团队作业3:XXX项目需求分析与原型设计》团队博文作业
已完成。
记录完成《实验五 团队作业2:团队项目选题》各项任务实际花费的时间
| 任务名称 | 计划用时(min) | 实际用时(min) | 团队分工 |
|---|---|---|---|
| 任务1 | 30 | 20 | 常龙龙+刘佳华 |
| 任务2 | 150 | 180 | 陈鑫莲+陈荟茹 |
| 任务3 | 120 | 150 | 全体成员 |
| 任务4 | 10 | - | 全体成员 |
| 任务5 | 60 | 80 | 全体成员 |
本次作业的感受和体会
从团队分工和协作学习角度来说:
团队实施原型开发工具学习,在进行此次团队协作时,团队各个成员进行墨刀的注册及团队成员合作进行原型设计,相对来说,较为便捷。
项目原型设计,在进行项目原型设计时,因为“一千个读者眼中就会有一千个哈姆雷特”,所以在进行过程中难免会有思想的碰撞,但是最后也将我们各自的想法结合并创设出了更好的原型设计。
基于原型的团队项目需求调研过程,较为顺利。
原型迭代开发,基于原型设计进行实体开发,才开始进行,希望可以创作出更好的设计。



