离线应用和本地存储
一、离线缓存
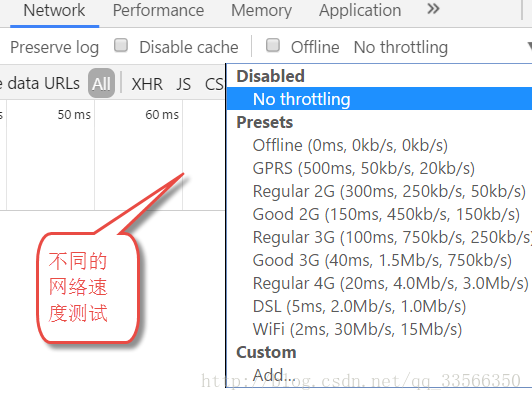
网络状态:
浏览器的网络状态是否畅通与网线是否连接没有关系,只要设备的网卡在活动,那么网络就是畅通的。
1.通过navigator.onLine的值判断
true:网络畅通
false:网络断开
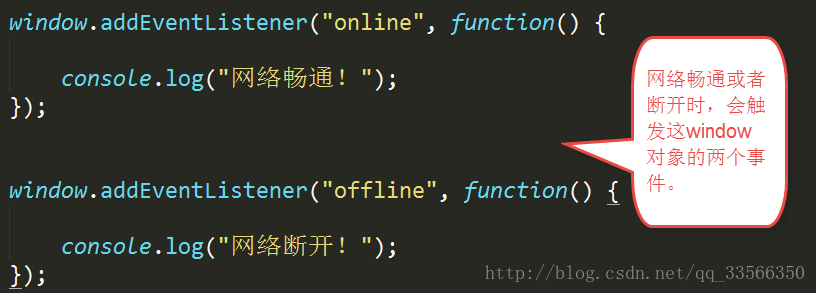
2 给window对象添加事件,可以动态地监听网络状态的变化:
window.addEventListener(“online”,onlineCallback);
window.addEventListener(“offline”,offlineCallback);


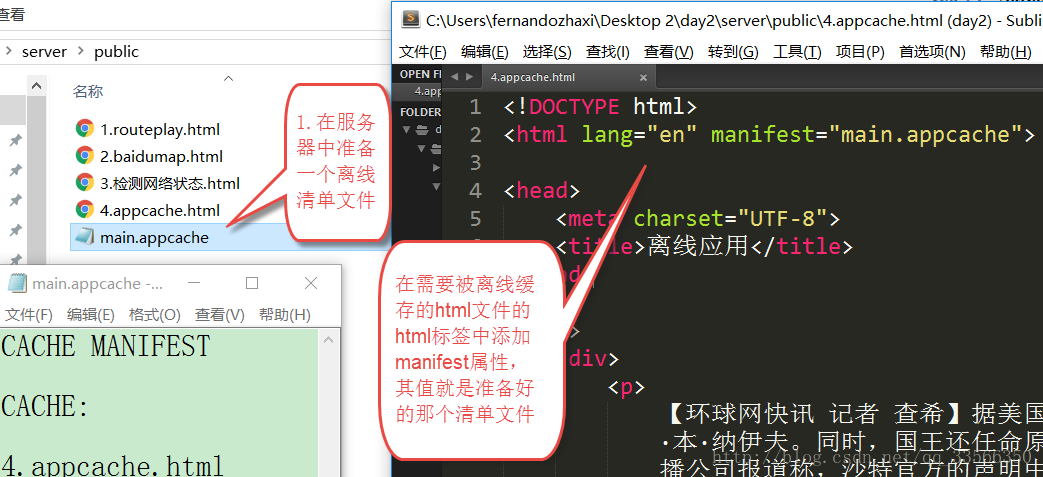
如何使页面可以离线使用:
1.在服务器中准备离线清单文件
2.在需要缓存的html文件的html标签中配置manifest属性。

清单文件的格式:

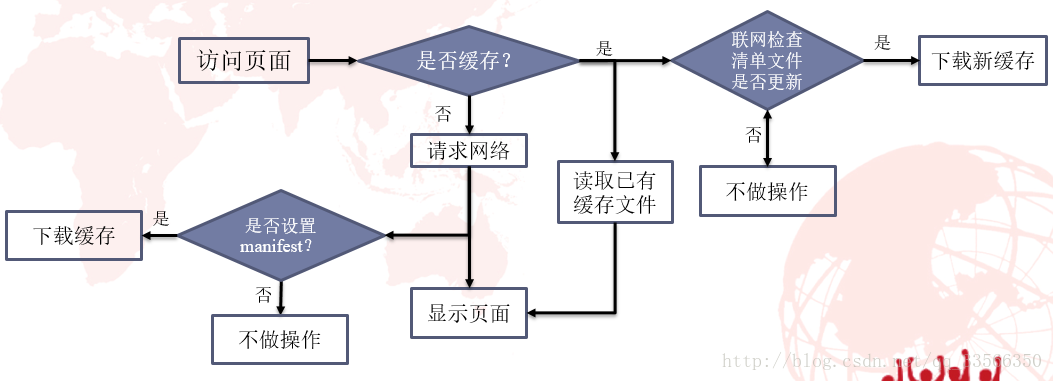
离线缓存原理图(重点)

二、本地数据存储
1.Cookie
Cookie是服务器存放在浏览器客户端的一些数据文件,这些文件最大只能装4kb的数据。
2.WebStorage
是HTML5提供了本地数据存放的API,
WebStorage分为localStorage和sessionStorage,它们的用法完全相同,只是存放数据的时间不同。SessionStorage保存的数据在浏览器关闭之后就会被删除。而localStorage是永久存放的。除非认为删除。
API:
1. 使用setItem函数“key/value”的形式,存放数据
window.localStorage.setItem(‘username’,‘张三’);
2. 使用getItem函数根据指定key获取value
window.localStorage.getItem(‘username’);
3. 通过key函数获取指定位置的键
window.localStorage.key(index);
4. length属性可以获取storage中数据的条数
5. 通过key,删除对应的value
window.localStorage.removeItem(‘username’);
6. 删除所有的数据
window.localStorage.clear();
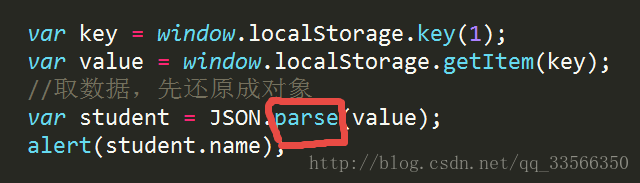
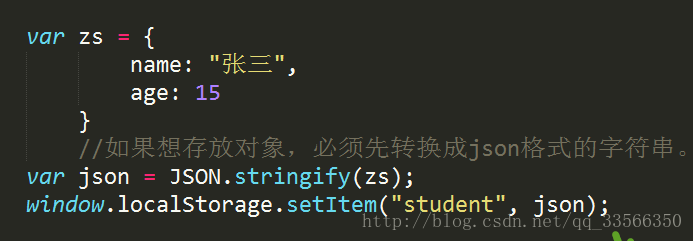
注意,webStorage只能存放字符串。
如果想存放对象,必须先转换为JSON格式的特殊字符串。

获取数据时再还原成对象: