vue移动端导航左右滑动点击跳转
一、效果 点击跳转+滑动


二、注意:我这是Swiper3
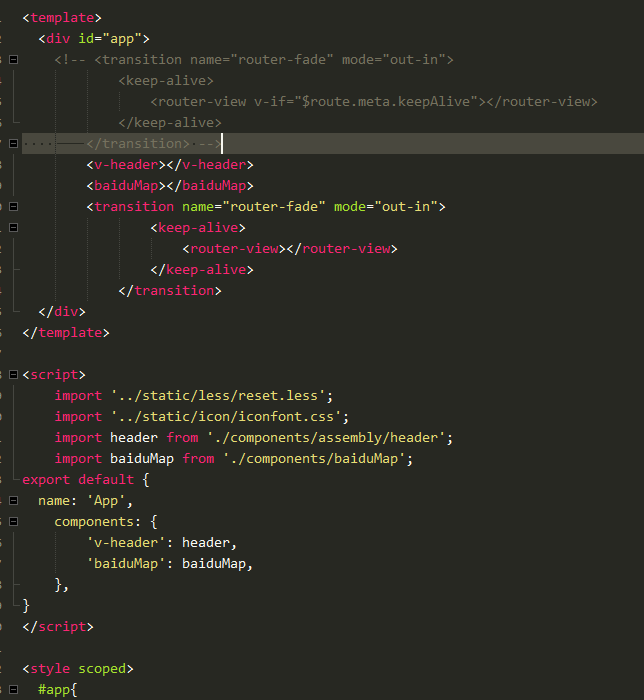
三、在app.vue上引入相关组件

1.v-header baiduMap //主要在父组件上显示组件的嵌套
2.router-view //是显示路由跳转的组件
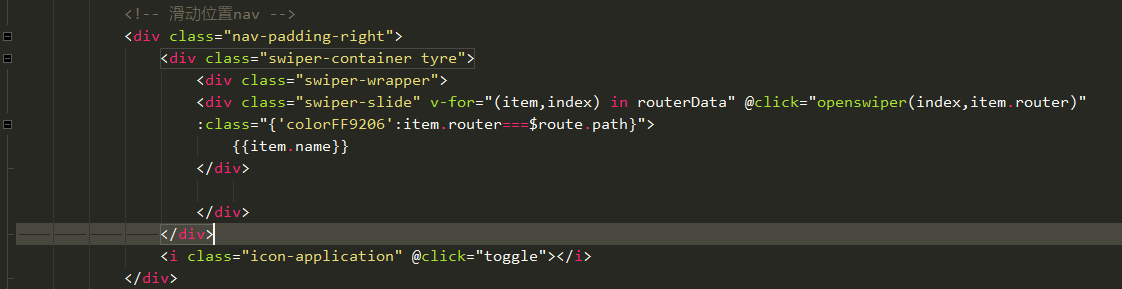
四、nav头部header部分

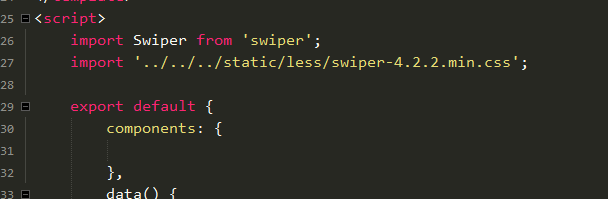
五、引入相关文件

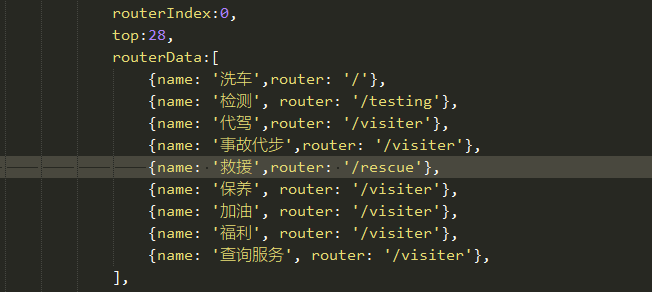
六、data数据

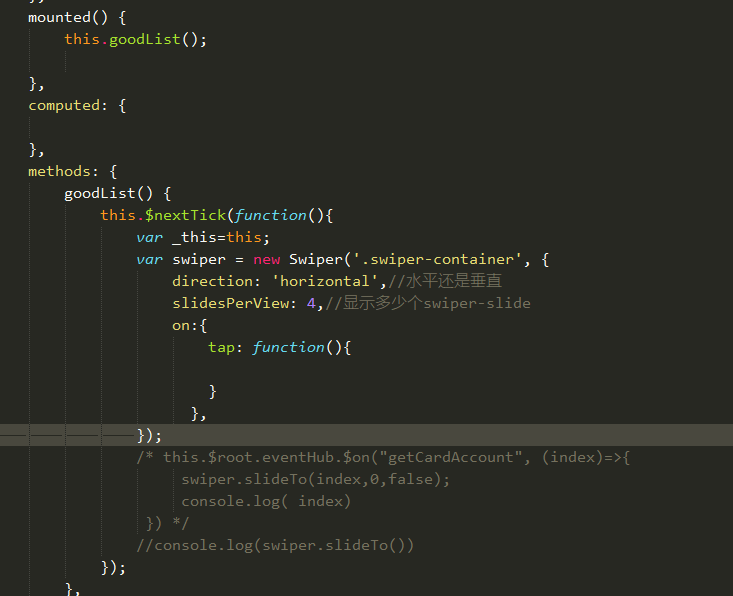
七、运行swiper函数部分

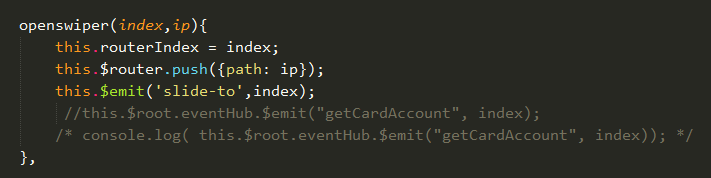
八、点击slider跳转,根据用户点击获取$router.ip地址。
$emit子组件向父组件传递下标显示当前位置此效果还在研究中。。

九、还有别忘了css哦 如何跳转页面层级不够高请添加z-index:999;来显示吧!
说的很乱,勿怪,小白一个 不懂的请留言谢谢~~
我是一个对理想有着执着追求的人,坚信是金子总会发光。大学毕业后的工作,让我在文案策划方面有了很大的提高,文笔流畅,熟悉传媒工作、广告学制作与设计等工作方面。为人热情,活泼,大方, 本人好学上进,诚信、敬业、责任心强,有强烈的团体精神,对工作认真积极,严谨负责。
本人性格内外结合,适应能力强,为人诚实,有良好的人际交往能力,具备相关的专业知识和认真。细心、耐心的工作态度及良好的职业道德修养。相信团体精神的我对工作认真负责,总希望能把事情做得更好! 性格开朗,对文字语言和数字敏感,对生活充满希望,对工作充满热情! 能在短期间内适应新环境,有强烈的品质意识;对工作认真负责,上进心强! 懂电脑基本操作,熟练小键盘操作!


