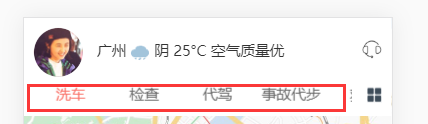
防今日头条滑动效果
标题仿今日头条滑动轮播
1.html+css+jQuery+Swipre 记得引入相关插件哟~~~
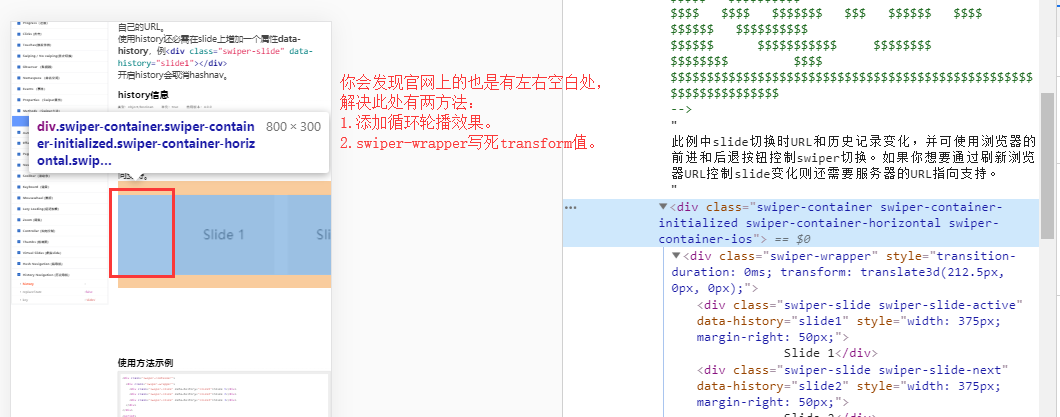
2.使用Swiper滑动轮播想要把点击文字居中是没有问题的,你会发现左右有空白处。
3.点击文字达到文字居中效果是需要改变transform: translate3d(0,0,0);
4.或者使用循环轮播来达到填充效果。loop : true,
直接看图,上代码


html
<div class="swiper-container nav-padding-right"> <div class="swiper-container tyre"> <div class="swiper-wrapper"> <!-- 单独模板 --> <a href="#" class="swiper-slide myOrder-nav-hover">洗车</a> <a href="#" class="swiper-slide">检查</a> <a href="#" class="swiper-slide">代驾</a> <a href="#" class="swiper-slide">事故代步</a> <a href="#" class="swiper-slide">救援</a> <a href="#" class="swiper-slide">保养</a> <a href="#" class="swiper-slide">加油</a> <a href="#" class="swiper-slide">福利</a> <a href="#" class="swiper-slide">查询服务</a> </div> </div> <i class="icon-application"></i> </div>
CSS 注意:红色处代码此处为固定位置。
.nav-padding-right{
padding-right: .8rem;
padding-left: .2rem;
position: relative;
}
.tyre .swiper-slide{
line-height: .5rem;
height: .5rem;
width: 1.5rem;
text-align: center;
font-weight: normal;
}
.tyre a.tyre-link {
display: inline-block;
font-size: .26rem;
padding-bottom: .2rem;
width: 100%;
}
.myOrder-nav-hover {
color: #fa7268;
}
.swiper-container-android .swiper-slide, .swiper-wrapper {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(-300px,0,0);
}
js
$(function () {
var mySwiper = new Swiper('.swiper-container',{
direction: 'horizontal',//水平滑动
slideToClickedSlide: true,//设置为true则点击slide会过渡到这个slide。
//centeredSlides : true,//true居中
slidesPerView: 'auto',//自适应宽度
loopedSlides:11, //使用该参数设置所要用到的loop个数(一般设置大于可视slide个数2个即可)。
});
// 导航
$(".swiper-wrapper a").click(function() {
$(this).siblings('a').removeClass('myOrder-nav-hover');
$(this).addClass('myOrder-nav-hover');
});
});
代码很粗糙,技术很烂,记录点滴,请别见怪希望大神带带~~~
我是一个对理想有着执着追求的人,坚信是金子总会发光。大学毕业后的工作,让我在文案策划方面有了很大的提高,文笔流畅,熟悉传媒工作、广告学制作与设计等工作方面。为人热情,活泼,大方, 本人好学上进,诚信、敬业、责任心强,有强烈的团体精神,对工作认真积极,严谨负责。
本人性格内外结合,适应能力强,为人诚实,有良好的人际交往能力,具备相关的专业知识和认真。细心、耐心的工作态度及良好的职业道德修养。相信团体精神的我对工作认真负责,总希望能把事情做得更好! 性格开朗,对文字语言和数字敏感,对生活充满希望,对工作充满热情! 能在短期间内适应新环境,有强烈的品质意识;对工作认真负责,上进心强! 懂电脑基本操作,熟练小键盘操作!


