js万亿级数字转汉字的封装方法
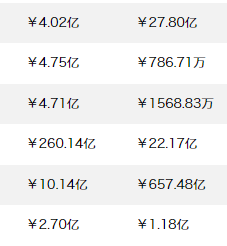
要求如图:

实现方法:
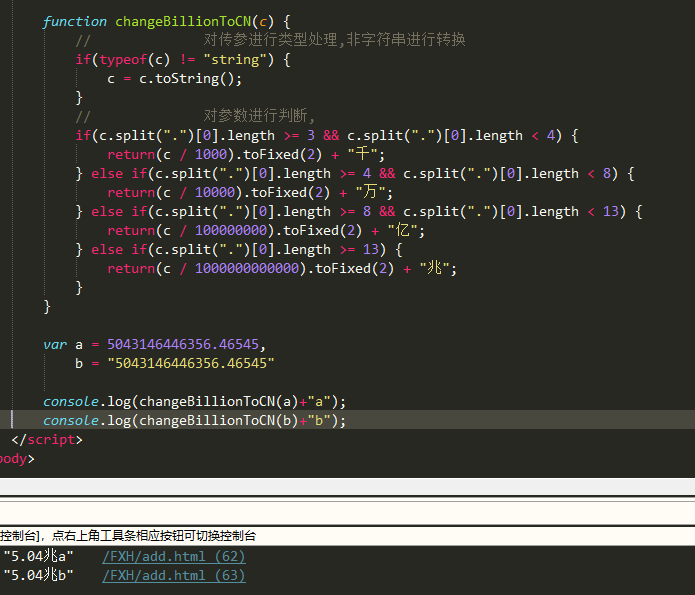
function changeBillionToCN(c) { // 对传参进行类型处理,非字符串进行转换 if(typeof(c) != "string") { c = c.toString(); } // 对参数进行判断, if(c.split(".")[0].length >= 3 && c.split(".")[0].length < 4) { return(c / 1000).toFixed(2) + "千"; } else if(c.split(".")[0].length >= 4 && c.split(".")[0].length < 8) { return(c / 10000).toFixed(2) + "万"; } else if(c.split(".")[0].length >= 8 && c.split(".")[0].length < 13) { return(c / 100000000).toFixed(2) + "亿"; } else if(c.split(".")[0].length >= 13) { return(c / 1000000000000).toFixed(2) + "兆"; } }
实测结果:

知识点:
1.数字对字符串的转换:number.toString();
2.字符串长度的判断:string.length;
3.字符串的切割与拼接:string.split(" ")【引号标住需要切开的点】
4.与非或:&& || !
5.小数取位:string.toFixed(2)【括号2代表取2位有效小数】
分类:
JS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现