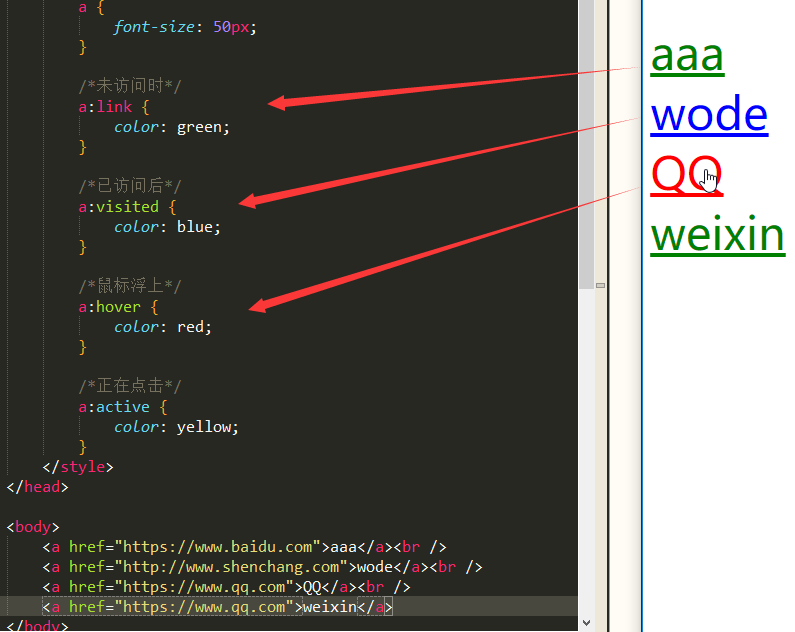
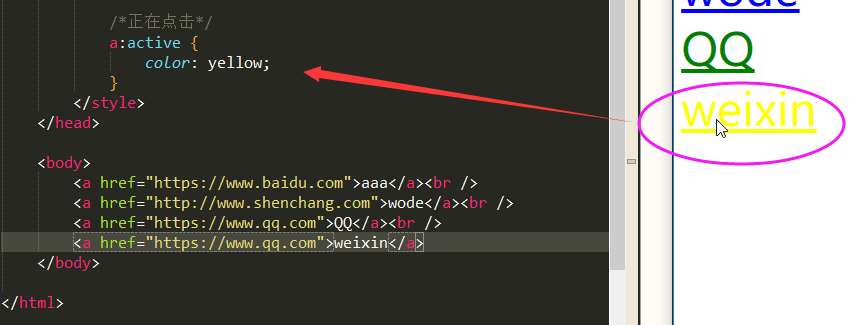
a标签的伪元素的应用——link,hover,visited,active
a标签应用中,一般有四个状态:
鼠标未移入前(link),鼠标移入时(hover),
鼠标点击时(active),鼠标点击后(visited)。


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <style type="text/css"> body{ padding: 200px 0; } a { font-size: 50px; } /*未访问时*/ a:link { color: green; } /*已访问后*/ a:visited { color: blue; } /*鼠标浮上*/ a:hover { color: red; } /*正在点击*/ a:active { color: yellow; } </style> </head> <body> <a href="https://www.baidu.com">aaa</a><br /> <a href="http://www.shenchang.com">wode</a><br /> <a href="https://www.qq.com">QQ</a><br /> <a href="https://www.qq.com">weixin</a> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现