display:inline-block下,元素不能在同一水平线及元素间无margin间距的问题解决方法
在前端页面编辑中,常常用于块元素横排列时,我们会用到浮动或者dispaly:inline-block;
浮动虽然好用,效果明显,但是会存在潜在BUG,(暂且不论);那么display:inline-block也能使其横排,但是有两个很明显的问题:
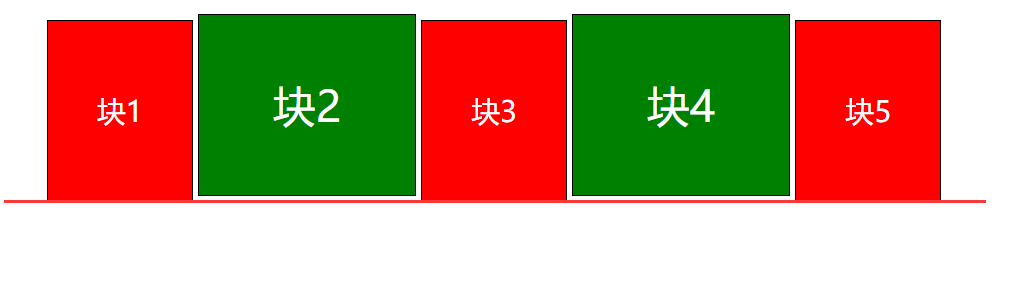
1.横排元素之前没有设置,margin却多出了间距;
2.横排元素不能在同一水平线上;
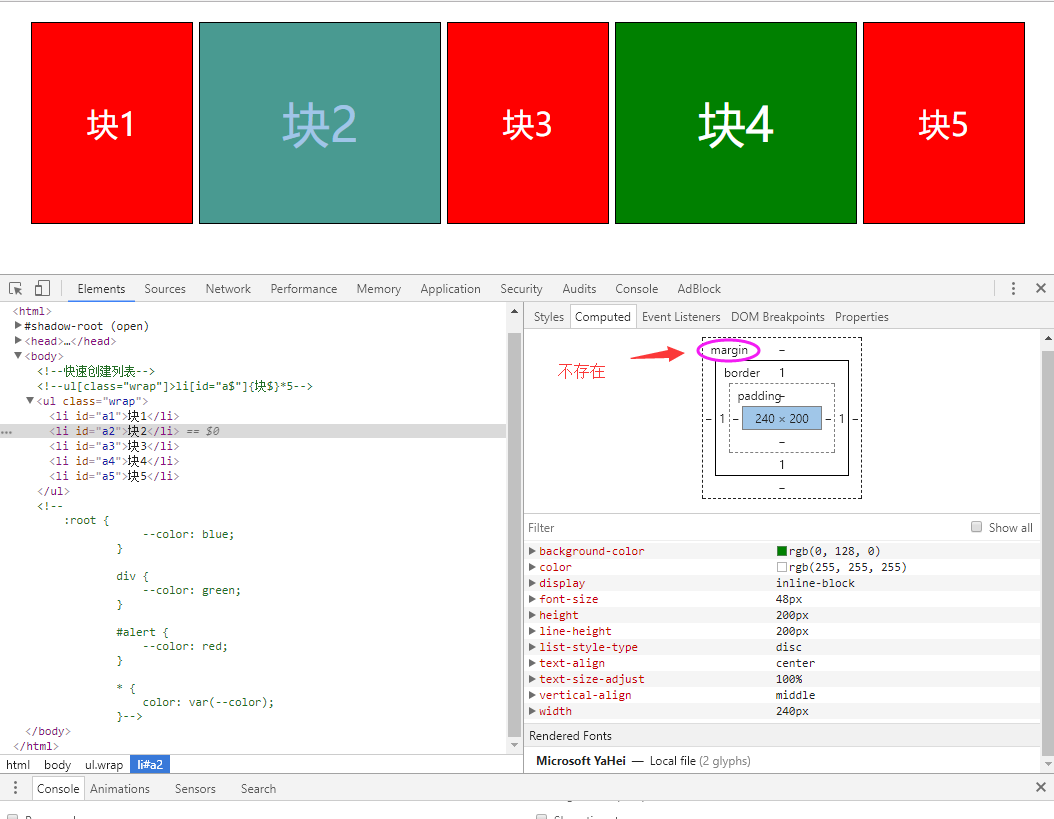
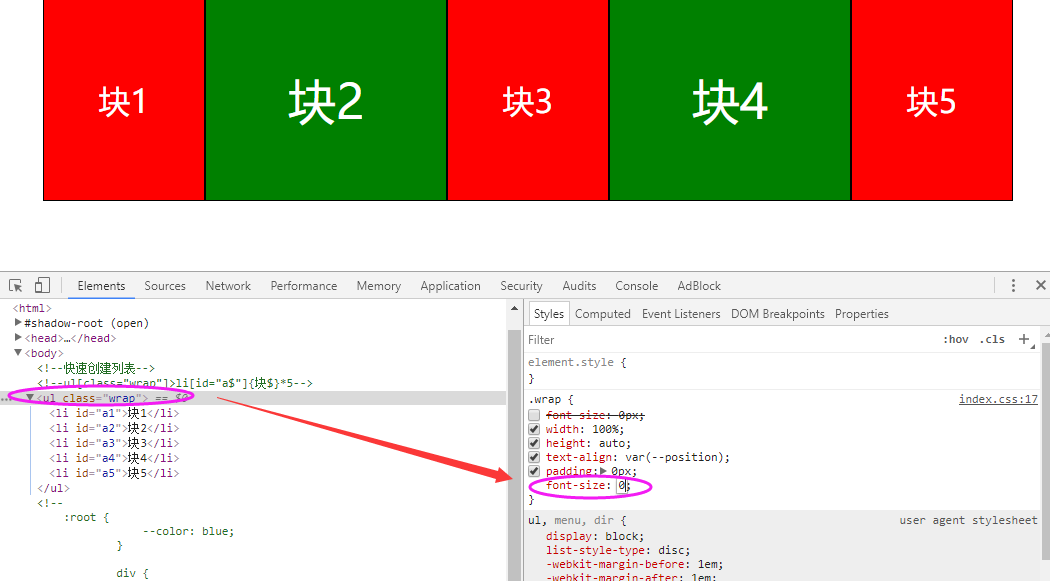
看图:

处理方式:只需要在横排元素的父级设置font-size:0;即可

原因:
代码编译时,标签间有折行或空格,都相当于字符空格,这种字符,默认有font-size;所以除了设置font-size=0;还可以不进行折行或空格,但是这样不利于代码的阅读;
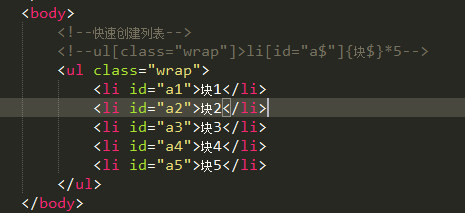
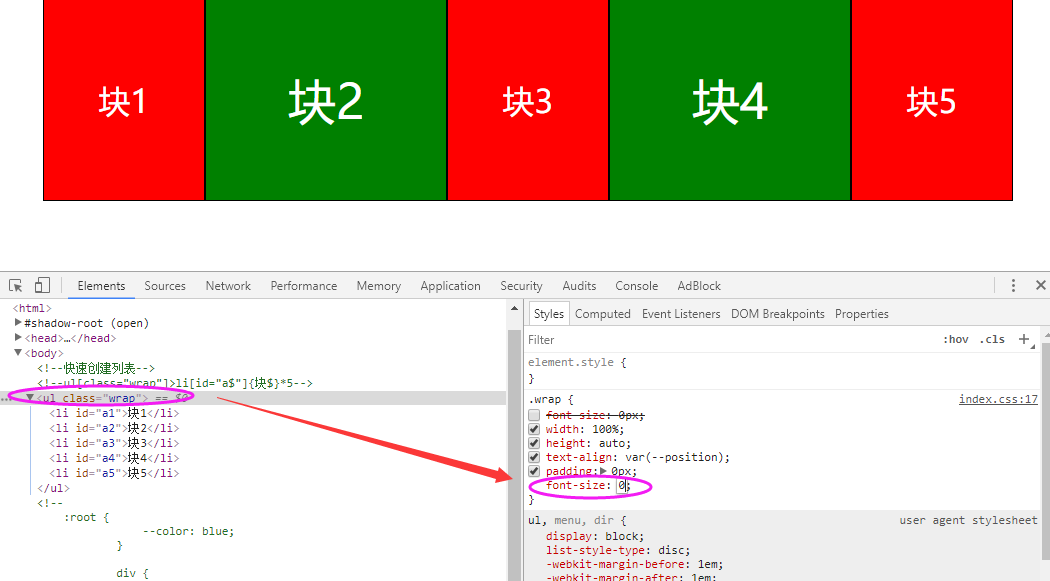
原图:

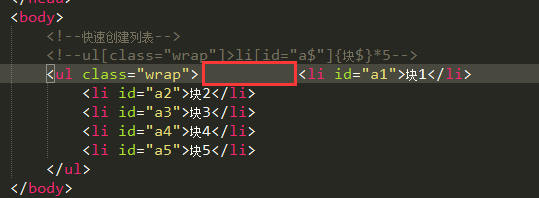
分析图:在父级元素首标签后按一个”delete“后面就会显示出空格字符

OK,接下来我们继续处理横排不在同一水平线的问题(顺带提一下,float无此BUG,都会以下边对齐);
原图:

处理:这是因为横排元素在父级元素盒子中,没有垂直方向的对齐方式;所以对横排元素垂直方向给与对齐设置即可;

详细的水平线问题,可以转移到这位老铁这里:
http://www.zhangxinxu.com/wordpress/2010/11/%E6%8B%9C%E6%8B%9C%E4%BA%86%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80-%E5%9F%BA%E4%BA%8Edisplayinline-block%E7%9A%84%E5%88%97%E8%A1%A8%E5%B8%83%E5%B1%80/
以及案例:
https://segmentfault.com/q/1010000007142118?_ea=1251429




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现