css变量的用法——(--cssName)
CSS变量,又称——CSS自定义属性,现在很多CSS预处理/后处理程序已作了相关快捷的编译处理,
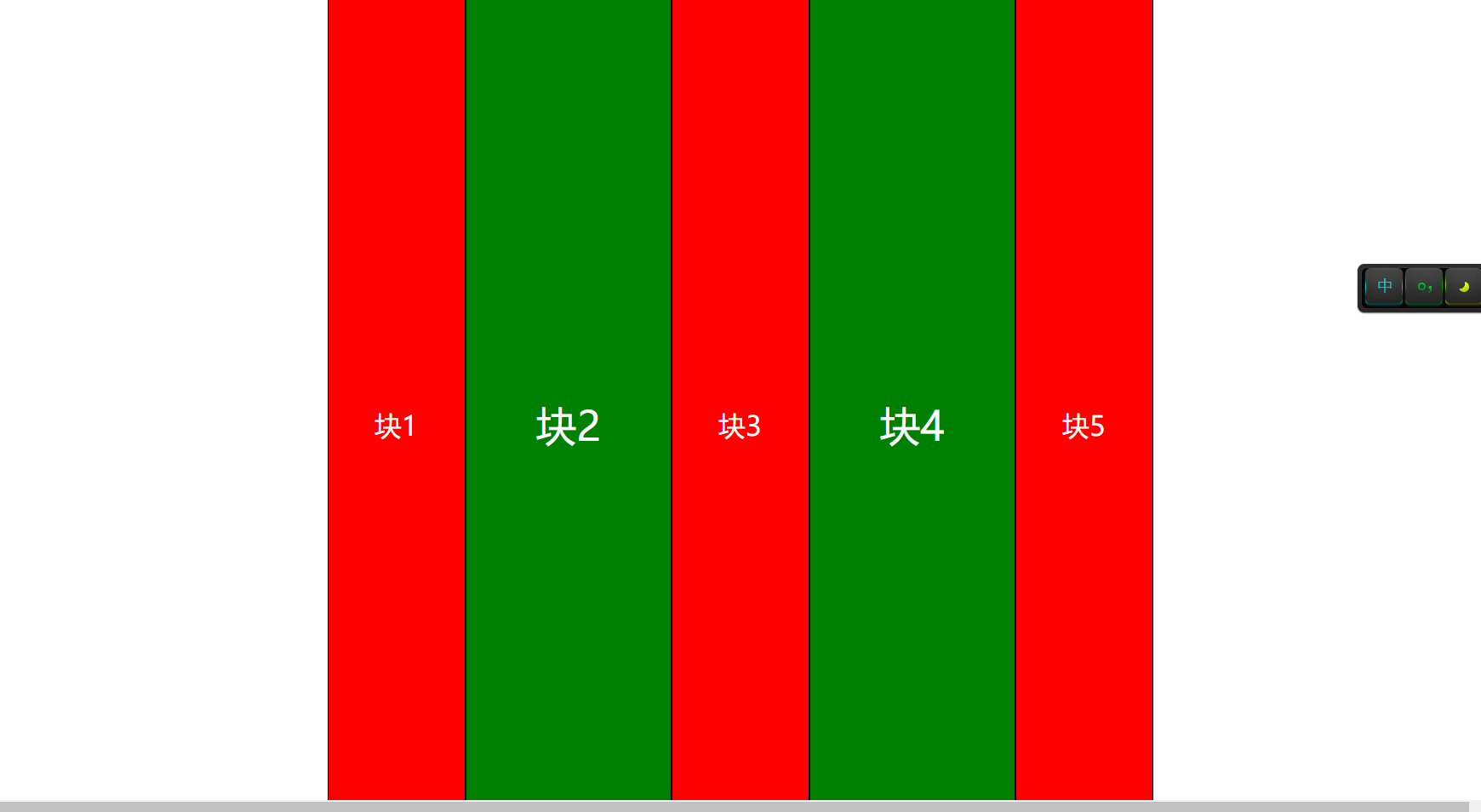
基本用法有哪些呢,我们先看一个简单的栗子;——要求,创建一个五个块元素居中的分栏样式,奇数和偶数同高不同宽。
先看效果:

上菜一:
html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>CSS变量的设置</title> <!--样式初始化————normalize 等同于reset.css--> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> </head> <body> <!--快速创建列表--> <!--ul[class="wrap"]>li[id="a$"]{块$}*5--> <ul class="wrap"> <li id="a1">块1</li> <li id="a2">块2</li> <li id="a3">块3</li> <li id="a4">块4</li> <li id="a5">块5</li> </ul> </body> </html>
上硬菜:
css:
body {
width: 100%;
font-size: 20px;
}
:root {
--w1: 10rem;
--w2: 15rem;
--R: red;
--G: green;
--W: #ffffff;
--Gr: grey;
--position: center;
--b: 1px solid #000;
}
.wrap {
font-size: 0px;
width: 100%;
height: auto;
text-align: var(--position);
}
.wrap li {
color: var(--W);
vertical-align: middle;
display: inline-block;
--a: calc(var(--w2) + var(--w1));
height: calc( var(--a)*2.5);
line-height:calc( var(--a)*2.5);
border: var(--b);
}
li:nth-child(odd) {
font-size: 2rem;
width: var(--w1);
background-color: var(--R);
}
li:nth-child(even) {
font-size: 3rem;
width: var(--w2);
background-color: var(--G);
}
由“菜一”可以看出,css变量的用法,基本普通html代码编译方式一样,采用css引入方式,由“硬菜”可以看出,变量的用法,也就是类似于rem的用法,不过可以随意设置前缀为“--”(双短杠)的任意变量名,同时可以配合rem,百分比,px等来使用
所以优点显而易见:
1.一次设置,多次调用,且调用对象不限,id=a的元素可以用,id=b的元素也可以用;
2.调试时,可以将相同的设置的元素,同时修改样式,快捷方便
不过也有部分不足:
1.当同一样式的元素,需要修改为不同的样式时候,必须删除变量或者另增加变量,盲目修改变量参数,会引起引用同一变量的其他元素样式变化,不利于元素的“个性化”调试;
2.变量命名,区分大小写,--a和--A是不同的变量,类似js规则,而且“--”必须前置,注意的细节较多
而且现在有很多css预编译工具,Less、SaSS等都带有此类功能,不过此处,我们只做原生的原理性用法的基本探究。
相关链接:
normalize.css: http://necolas.github.io/normalize.css/
css变量学习:https://www.w3cplus.com/css3/css-properties-in-depth.html?utm_source=tuicool&utm_medium=referral





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现