Echarts如何分别设置PC端图表标题显示和移动端显示?
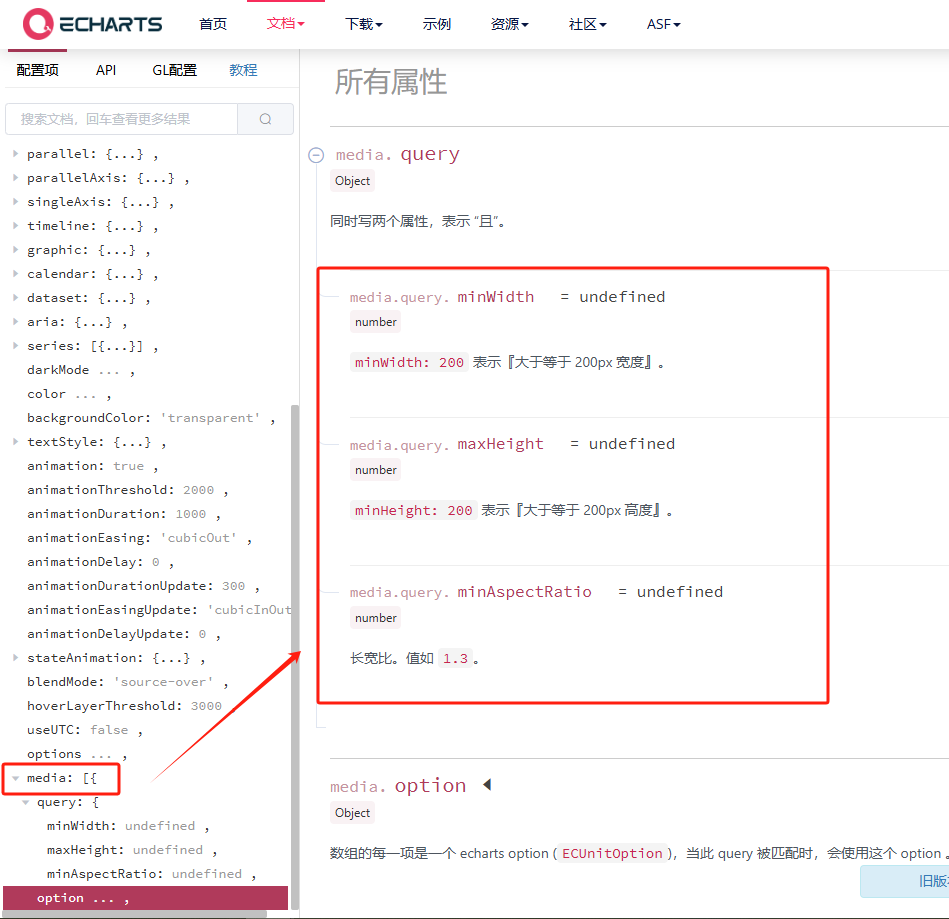
Echarts绘制图表的时候,PC端界面较大,可以很好的展示,但是移动端界面较窄,需要调整,所以分开设置就要用到 media方法:

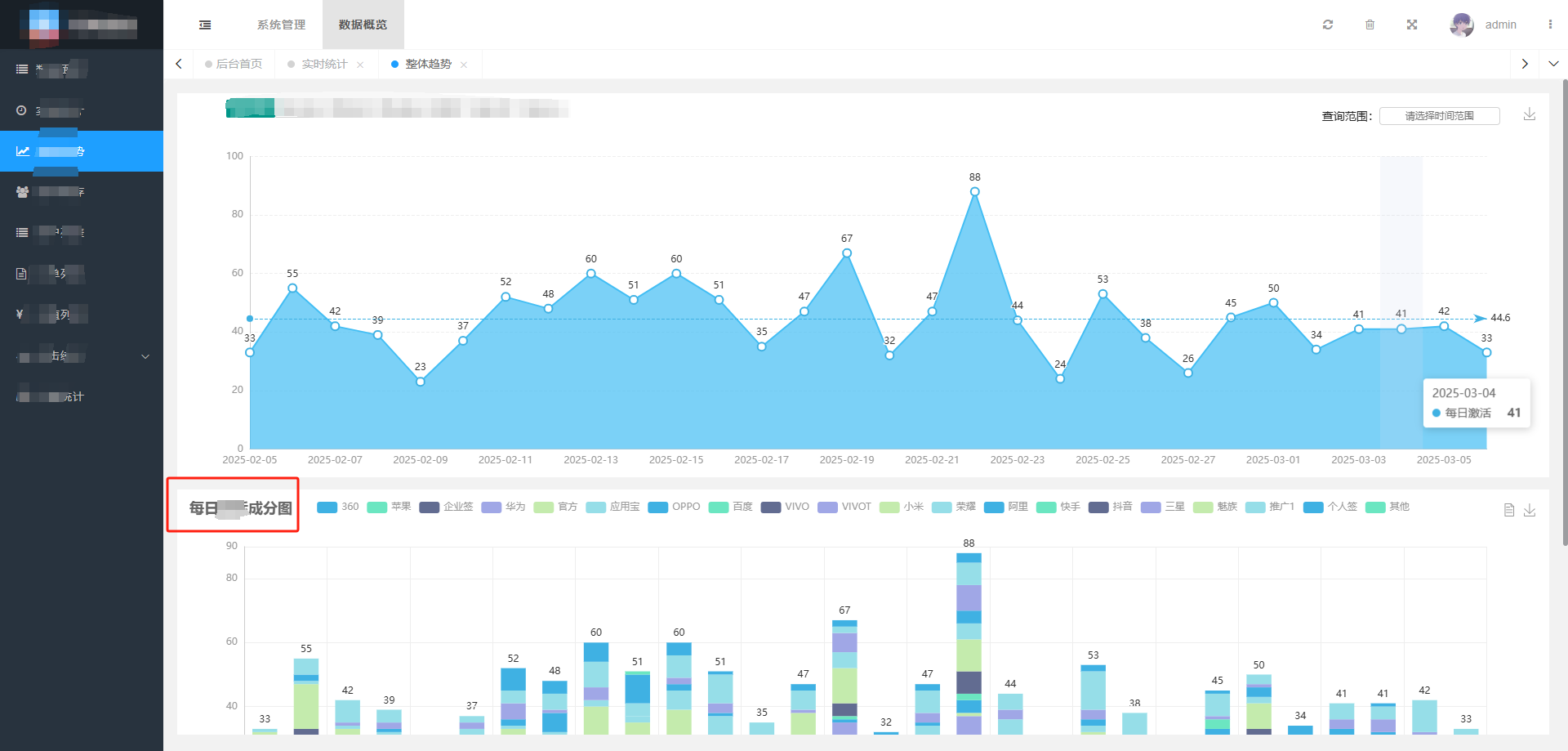
实例:

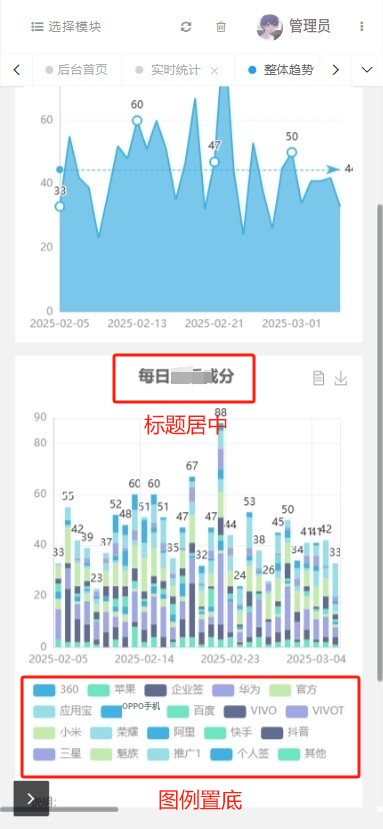
移动端:

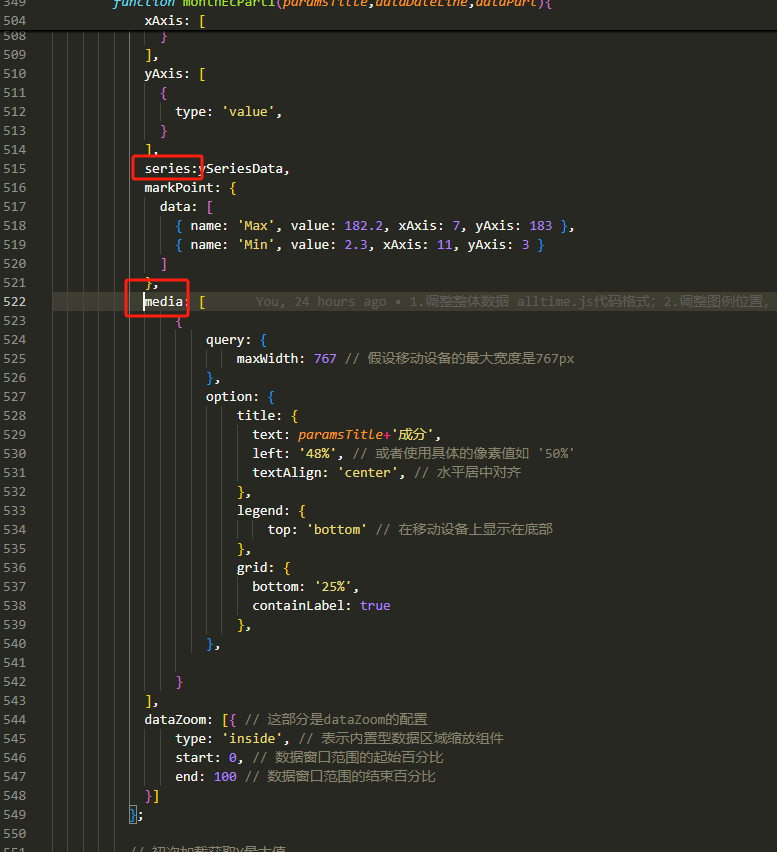
源码设置:
注意:media需要设置在series同级;

源码:
media: [ { query: { maxWidth: 767 // 假设移动设备的最大宽度是767px }, option: { title: { text: paramsTitle+'成分', left: '48%', // 或者使用具体的像素值如 '50%' textAlign: 'center', // 水平居中对齐 }, legend: { top: 'bottom' // 在移动设备上显示在底部 }, grid: { bottom: '25%', containLabel: true }, }, } ],


 浙公网安备 33010602011771号
浙公网安备 33010602011771号