Wordpress:如何使用Elementor给页面Button做跳转页面锚点定位?
网站页面有的关键部分不一定在页面首屏,但是如果其它页面有时候需要做跳转,比如联系框,
需要直接跳转到联系框的实际位置,在使用Elementor插件的情况下,如何实现呢?
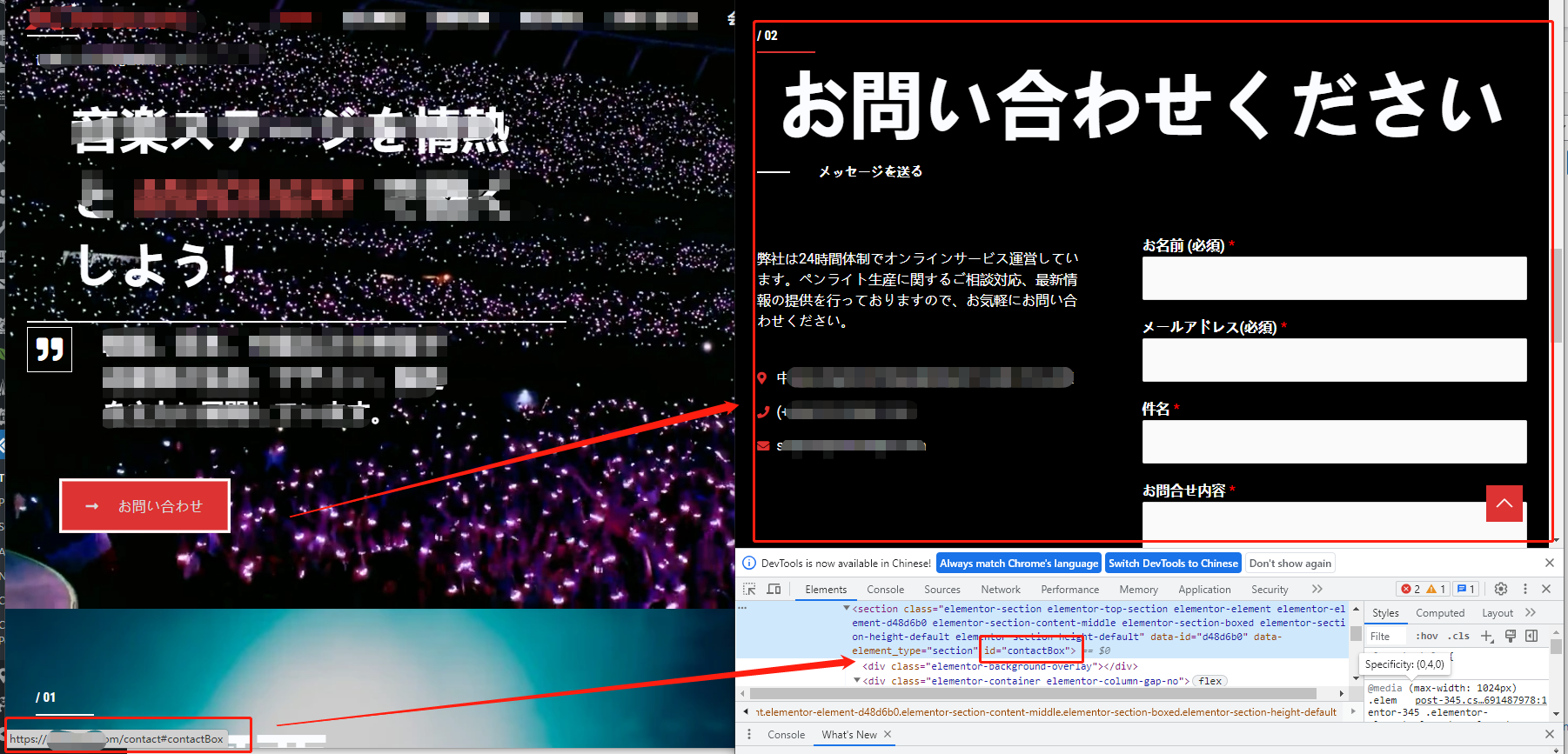
前端技术告诉我们,要实现点击 a标签或者按钮 跳转到指定位置,可以使用 id定位,并在跳转链接后加入 #符号附带该ID即可如:

步骤如下:
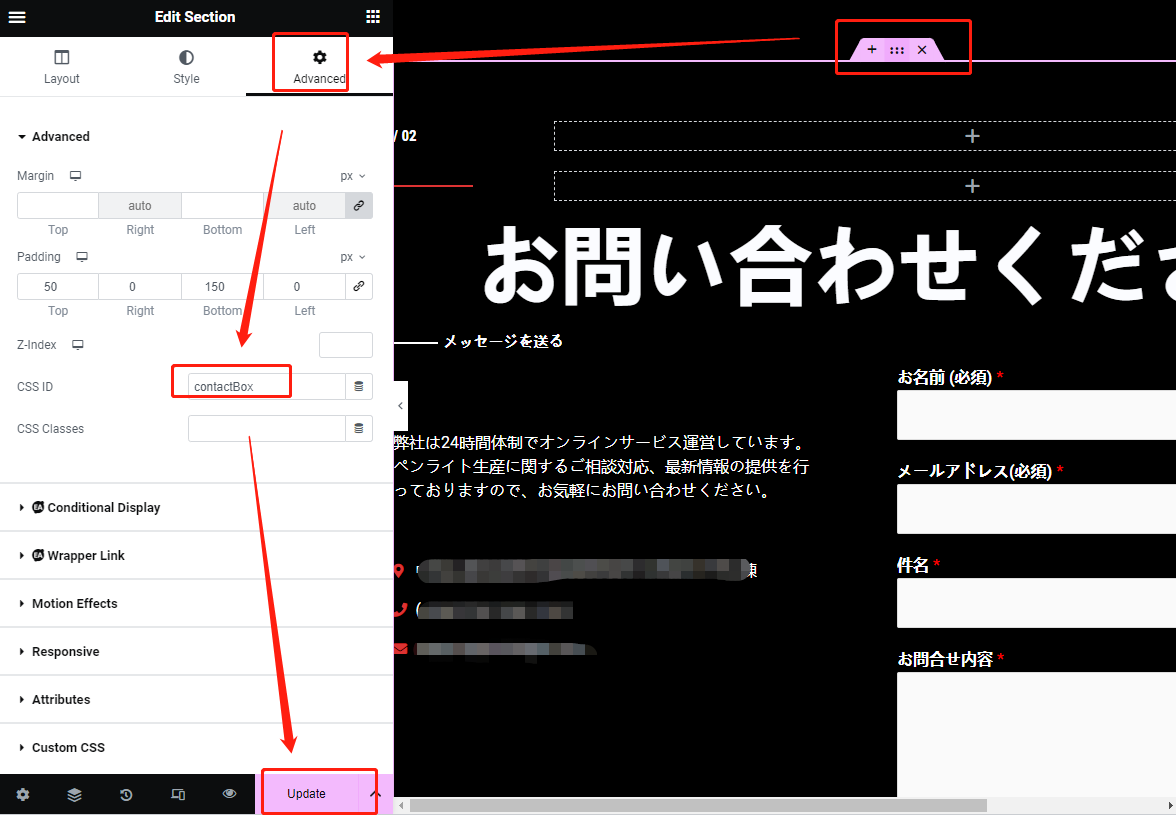
1.进入Wordpress后台,选择要设置锚点跳转后的页面,选择需要跳转到的模块,点击Advanced,选择CSS ID,输入要设定的ID名称,(注意,不要用数字开头)

2.点击Update,更新页面,选择要设置Button或者A标签跳转的页面,选择要设置跳转的按钮或者模块,点击Content选项,在link位置输入链接并用#连接刚刚设置的ID名称,Update即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-08-09 VUE笔记-如何处理vue create demo时候,不能使用上下按键选择?